Bootstrap список групп
В этой главе мы объясним список групп. Список компонентов, используемых в списке, представленном в виде сложного и пользовательского контента. Создание основного списка групп следующим образом:
- Элемент <UL> Добавитькласс .list-группу.
- К <li> Добавьтекласс .list-групповую деталь.
Следующий пример иллюстрирует этот момент:
примеров
<Ul класс = "список-группа">
<Li класс = "список-группу пункт "> бесплатная регистрация доменного имени </ li>
<Li класс = "список-группу пункт "> бесплатный хостинг пространство окна </ li>
<Li класс = "список-группу пункт "> Количество изображений </ li>
<Li класс = "список-группу пункт "> 24 * 7 поддержка </ li>
<Li класс = "список-группу пункт "> Обновление ежегодные расходы </ li>
</ UL>
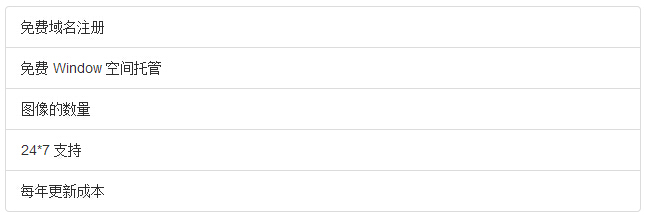
Результаты следующие:
Добавить знак в список групп
Мы можем добавить значок компоненты к любому элементу списка, он автоматически располагается справа. Только вам нужно добавить<SPAN класс = "значок"> к элементу <li>.Следующий пример иллюстрирует этот момент:
примеров
<Ul класс = "список-группа">
<Li класс = "список-группу пункт "> бесплатная регистрация доменного имени </ li>
<Li класс = "список-группу пункт "> бесплатный хостинг пространство окна </ li>
<Li класс = "список-группу пункт "> Количество изображений </ li>
<Li класс = "список-группу пункт ">
<SPAN класс = "значок"> новый <SPAN> 24 * 7 поддержка / </ li>
<Li класс = "список-группу пункт "> Обновление ежегодные расходы </ li>
<Li класс = "список-группу пункт ">
<SPAN класс = "значок"> новый </ SPAN> скидка </ li>
</ UL>
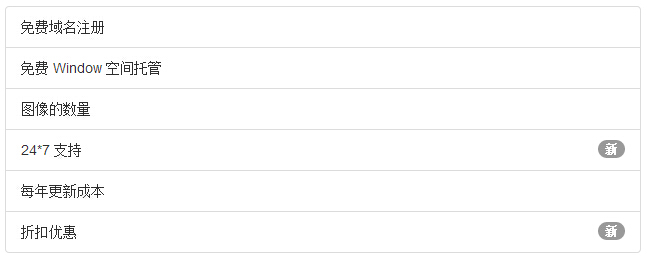
Результаты следующие:
Добавить ссылку в список групп
С помощью тега привязки вместо списка элементов, мы можем добавить ссылку на список групп. Нам нужно использовать <DIV> вместо <UL> элемента. Следующий пример иллюстрирует этот момент:
примеров
<А HREF = "#" класс = "список-группа-элемент активен"> имя регистрация бесплатный домен </ а>
<А HREF = "#" класс = "список-группу пункт "> 24 * 7 поддержка </ а>
<А HREF = "#" класс = "список-группу пункт "> бесплатный хостинг пространство окна </ а>
<А HREF = "#" класс = "список-группу пункт "> Количество изображений </ а>
<А HREF = "#" класс = "список-группу пункт "> Обновление годовая стоимость </ а>
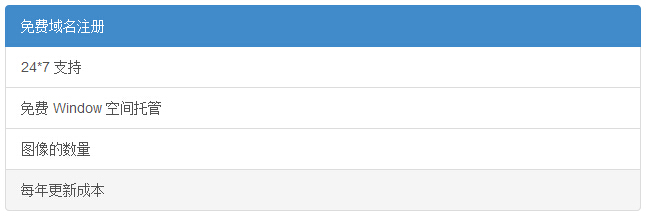
Результаты следующие:
Добавить пользовательский контент в список групп
Мы добавили ссылки на верхней части списка групп, чтобы добавить произвольное содержимое HTML. Следующий пример иллюстрирует этот момент:
примеров
<Div класс = "список-группа">
<А HREF = "#" класс = "список-группа-элемент активен">
<H4 класс = "список-группу пункт -heading"> пакет Портал </ h4>
</ A>
<А HREF = "#" класс = "список-группу пункт ">
<H4 класс = "список-группу пункт -heading"> регистрация бесплатно доменное имя </ h4>
<P класс = "список-группу пункт -text"> Вы будете свободны регистрации доменного имени через веб - сайт. </ P>
</ A>
<А HREF = "#" класс = "список-группу пункт ">
<H4 класс = "список-группу пункт -heading"> 24 * 7 поддержка </ h4>
<P класс = "список-группу пункт -text"> Мы предлагаем поддержку 24 * 7. </ P>
</ A>
</ Div>
<Div класс = "список-группа">
<А HREF = "#" класс = "список-группа-элемент активен">
<H4 класс = "список-группу пункт -heading"> Бизнес - сайт пакет </ h4>
</ A>
<А HREF = "#" класс = "список-группу пункт ">
<H4 класс = "список-группу пункт -heading"> регистрация бесплатно доменное имя </ h4>
<P класс = "список-группу пункт -text"> Вы будете свободны регистрации доменного имени через веб - сайт. </ P>
</ A>
<А HREF = "#" класс = "список-группу пункт ">
<H4 класс = "список-группу пункт -heading"> 24 * 7 поддержка </ h4>
<P класс = "список-группу пункт -text"> Мы предлагаем поддержку 24 * 7. </ P>
</ A>
</ Div>
Результаты следующие: