Bootstrap система сетки Пример: уровень стека
Давайте посмотрим на простой экземпляр с макета сетки: две колонки, каждая колонка содержит два пункта. (Здесь, столбцы определяются для каждого типа, вы можете избежать этого.)
<! DOCTYPE HTML>
<HTML>
<Head>
<Название> Bootstrap экземпляр - сложены горизонтально </ title>
<Ссылка HREF = "/ начальной загрузки / CSS / bootstrap.min.css" отн = "таблицы стилей">
<Script SRC = "/ скрипты / jquery.min.js"> </ скрипт>
<Script SRC = "/ начальной загрузки / JS / bootstrap.min.js"> </ скрипт>
</ Head>
<Body>
<Div класс = "контейнер">
<H1> Привет, мир! </ H1>
<Div класс = "строка">
<Div класс = стиль "Col-й мкр-6" = "цвет фона: # dedef8; коробка-тень:
врезке 1px -1px 1px # 444, вставка -1px 1px 1px # 444; ">
<P> Lorem Ipsum Dolor сидеть Амет, consectetur adipisicing Элит, SED сделать
eiusmod Tempor incididunt ут Лаборе и др Dolore магна aliqua. Ut
enim объявление миним veniam, Quis nostrud ullamco Laboris упражнение
НИСИ ут aliquip ех еа Commodo consequat.
</ P>
<P> Сед ут perspiciatis недеформированной Omnis ISTE Natus ошибка сидячую voluptatem
accusantium doloremque laudantium, totam бэр aperiam, eaque IPSA
Quae AB Illo inventore Veritatis и др квази architecto beatae Vitae
изречения Сюнт explicabo.
</ P>
</ Div>
<Div класс = стиль "Col-й мкр-6" = "цвет фона: # dedef8; коробка-тень:
врезке 1px -1px 1px # 444, вставка -1px 1px 1px # 444; ">
<P> Сед ут perspiciatis недеформированной Omnis ISTE Natus ошибка сидячую voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Порро quisquam Эст, Qui dolorem Ipsum Quia Dolor сидят Амет,
consectetur, adipisci велит, СЕПГ Quia не numquam eius Моди
Темпора incidunt ут Лаборе и др Dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ HTML>
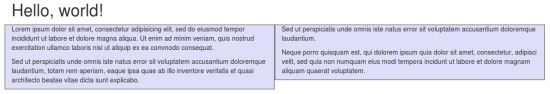
Результаты следующие:

- <DIV класс = "контейнер"> ... </ DIV> элемент был добавлен , чтобы обеспечить максимальную ширину и центра.
- После того, как вы добавляете контейнер, то вам необходимо рассмотреть поведение устройства. Добавить<DIV класс = "строка"> ... </ DIV>, и добавить столбцы в строке <DIV класс = "Col-мд-6"> </ DIV>.
- Каждая строка в сетке состоит из 12 единиц, вы можете использовать эти элементы, чтобы определить размер столбцов. В нашем примере есть две колонны, каждая колонна состоит из шести блоков, или 6 + 6 = 12.
Вы можете попробовать еще много вариантов, таких как<DIV класс = "Col-мкр - 3"> </ DIV> и <DIV класс = "Col-ймкр-9"> </ DIV> или<DIV класс = "Col -md-7 "> </ DIV> и<DIV класс =" Col-ймкр-5 "> </ DIV>.
Вы можете попробовать, но убедитесь, что сумма всегда 12.