Bootstrap макет
Bootstrap использованием Helvetica Neue, Helvetica, Arial и шрифт без засечек в качестве стека по умолчанию.
Bootstrap с помощью функции макета страницы, вы можете создать заголовки, параграфы, списки и другие встроенные элементы.
заголовок
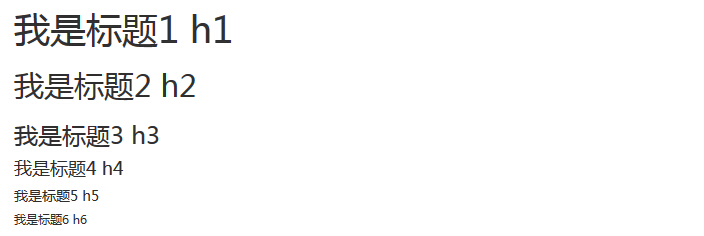
Bootstrap определяет все HTML заголовков (h1 до h6) стилей. Рассмотрим следующие примеры:
примеров
Попробуйте »
Результаты следующие:

Встроенные субтитры
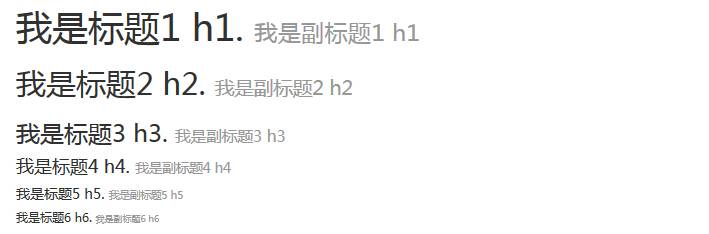
Если вам нужно добавить субтитры к строковым любое название, просто добавьте по обе стороны элемента <маленький>, или добавить.Small класс, таким образом , вы можете получить размер меньше , более светлый цвет текста, как следующие примеры следующим образом:
примеров
Попробуйте »
Результаты следующие:

Копия направляющего органа
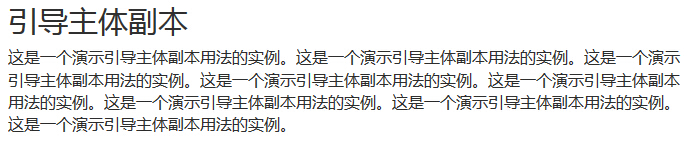
Для того, чтобы добавить пункт, чтобы подчеркнуть текст, вы можете добавить класс = "свинец", которая будет больше и смелее, высоту строки текста, как показано в следующих примерах:
примеров
Попробуйте »
Результаты следующие:

акцентировать
по умолчанию HTML-теги В подчеркнуть, <маленький> (85% от родителя установить размер текста текста), <STRONG> (установить текст смелее текст), <EM> (набор текста курсивом).
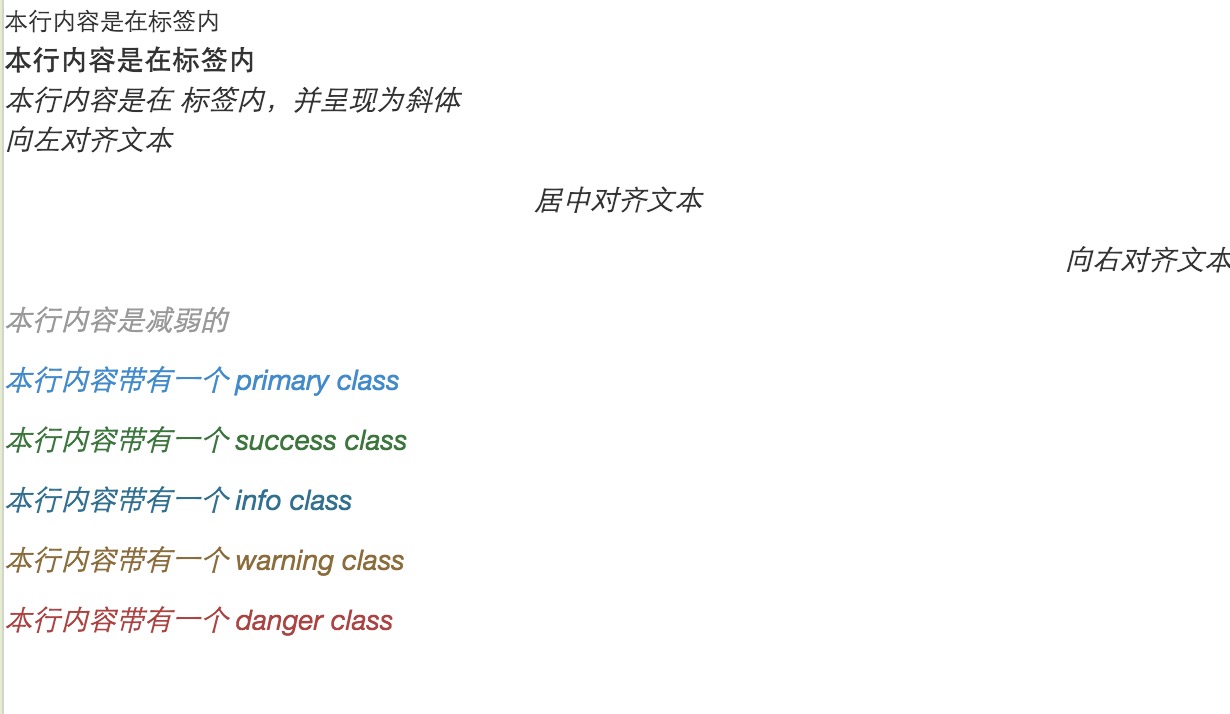
Бутстрап предоставляет классы для выделения текста, как показано в следующих примерах:
примеров
Попробуйте »
Результаты следующие:

сокращение
HTML - тега элемента предусмотрен для сокращений, таких как WWW или HTTP. Bootstrap определение <сокр> элемент стиля для отображения пунктирной линии в тексте в нижней части кадра, когда мышь находится над ней будет отображаться полный текст ( до тех пор , как вы добавляете <сокр> название атрибута текста). Для того , чтобы получить меньший шрифт текста, добавить к .initialism <сокр>.
примеров
Попробуйте »
Результаты следующие:

Адрес (Address)
Используйте тег <адрес>, вы можете отображать контактную информацию на странице с. Так как <адрес> дисплей по умолчанию: блок; вы должны использовать метки, чтобы добавить закрытый текст адрес обруча.
примеров
Попробуйте »
Результаты следующие:

Ссылка (Blockquote)
Вы можете использовать по умолчанию <BLOCKQUOTE> рядом с любым HTML текста. Другие варианты включают добавление тега <маленький> , чтобы идентифицировать источник цитаты с использованиемкласса.Снять-справа справа ссылку выравнивания. Следующий пример иллюстрирует эти функции:
примеров
Попробуйте »
Результаты следующие:

список
Bootstrap поддержка упорядоченные списки, неупорядоченные списки и списки определений.
- Упорядоченный список: упорядоченный список номеров или других средств в начале упорядоченного списка символов.
- Ненумерованный список: неупорядоченный список относится к списку в произвольном порядке, список номеров , начинающихся с акцентом на традиционном стиле.Если вы не хотите , чтобы отобразить этот акцент, вы можете использоватькласс.list-удалить без стилей стили. Вы можете также использоватькласс.list-инлайн список всех элементов , находящихся на одной строке.
- Списки определений: В этом типе списка, каждый элемент списка может содержать <DT> и <DD> элемент.<DT> от имениопределений терминов, таких как словарь, который является частью (или фраз) определены. Тогда, <дд> есть <DT> описание. Вы можете использоватьклассDL-горизонтальная строка <DL> принадлежит описание отображается бок о бок.
Следующий пример демонстрирует эти типы списков:
примеров
Попробуйте »
Результаты следующие:

Подробнее класс верстки
В следующей таблице приведены дополнительные примеры Bootstrap класс типографика:
| категория | описание | примеров |
|---|---|---|
| .Lead | Выделите абзац, чтобы сделать | пробовать |
| .small | Установка небольшой текст (установлен 85% размер материнского текста) | пробовать |
| .text налево | Установить выравнивание по левому краю текст | пробовать |
| .text-центр | Настройка Text Align | пробовать |
| .text-право | Настройка Text Align Right | пробовать |
| .text-оправдает | Настройка выравнивания текста, абзацев за пределы экрана какой-нибудь текст обруча | пробовать |
| .text-Nowrap | Пункт за пределы экрана частично обернуть | пробовать |
| .text-строчной | Установка текста в нижнем регистре | пробовать |
| .text-верхний регистр | Установка текста в верхнем регистре | пробовать |
| .text-капитализировать | Установка инициалами слов | пробовать |
| .initialism | Оно отображается в элементе <сокр> в тексте, чтобы отобразить мелкие шрифты | пробовать |
| .blockquote заднего хода | Установка ссылки на выравниванием по правому краю | пробовать |
| .list-без стилей | Удалить стиль списка по умолчанию, элементы списка выровнен по левому краю (<UL> и <ол> в). Эта категория относится только к прямой списке дочерних элементов (если вам нужно удалить вложенные элементы списка, вам нужно использовать стиль в вложенного списка) | пробовать |
| .list-рядный | Будет ли размещаться на той же строке все элементы списка | пробовать |
| .dl-горизонтальный | Этот класс задает поплавок и смещение применяется элемент <DL> и элемент <DT>, вы можете просматривать конкретные примеры реализации | пробовать |
| .pre-прокручивать | Таким образом, <предварительно> элемент прокручивать прокручивать | пробовать |