Bootstrap Tool Tip (Подсказка) виджет
Если вы хотите, чтобы описать ссылку, всплывающие подсказки (Tooltip) очень полезно. Подсказке (Tooltip) плагин вдохновленДжейсон Раманаписал темуjQuery.tipsy.Подсказке (Tooltip) плагин сделал многое для улучшения, например, не зависит от образа вместо того, чтобы использовать CSS для достижения эффектов анимации, с использованием данных атрибутов информации, которая хранится название.
Если вы хотите обратиться к отдельным подключаемых функций, вам нужно ссылаться наtooltip.js.Или, как Bootstrap плагин Обзор упоминается в главе, вы можете обратиться кbootstrap.jsили сжатой версииbootstrap.min.js.
использование
Подсказке (Tooltip) плагин контент и теги, по требованию, является всплывающей подсказке по умолчанию (подсказка) на задней части их активных элементов. Есть два способа, которые можно добавить всплывающую подсказку (подсказка):
- Спомощью данных атрибутов: Чтобы добавить подсказку (подсказка), просто добавить данные-переключатель = "всплывающей подсказки", чтобы быть якорем тег. Название якорный текст всплывающей подсказки (всплывающая подсказка). По умолчанию плагин всплывающая подсказка (подсказка) устанавливается в верхней части.
<a href="#" data-toggle="tooltip" title="Example tooltip"> пожалуйста парить над мной </a>
- По JavaScript: JavaScript запускается подсказке (подсказка):
$ ( '# Идентификатор'). Подсказке (варианты)
Подсказке (Tooltip) штекер в отличие от предыдущих выпадающие меню и другие плагины уже говорилось выше, это не чистый CSS плагин. Для того, чтобы использовать этот плагин, необходимо активировать его с помощью JQuery (читай JavaScript). Используйте следующий сценарий для того, чтобы все страницы советы инструментов (подсказка):
$ (Function () {$ ( "[данных тумблер = 'подсказке']") подсказке () ;.});
примеров
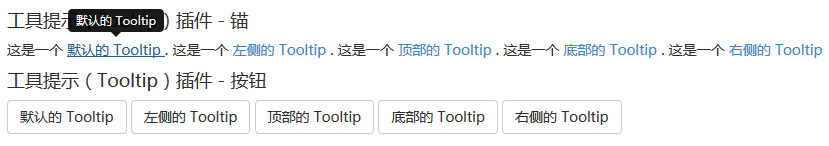
Следующий пример демонстрирует использование инструмента подсказок (Tooltip) виджета с помощью данных атрибутов использования.
примеров
Попробуйте »
Результаты следующие:

опции
Есть несколько вариантов, через API Bootstrap Data (Bootstrap Data API) или путем добавления вызова JavaScript. В следующей таблице перечислены следующие параметры:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
способ
Вот некоторые советы, инструмент (подсказке) плагин полезными способами:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
примеров
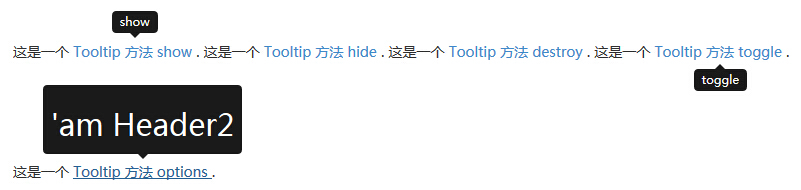
Следующий пример демонстрирует подсказки (Tooltip) плагин методы использования.
примеров
Попробуйте »
Результаты следующие:

событие
В следующей таблице перечислены всплывающую подсказку (Tooltip) плагин, который будет использоваться в случае. Эти события могут быть использованы, когда функция перехвата.
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
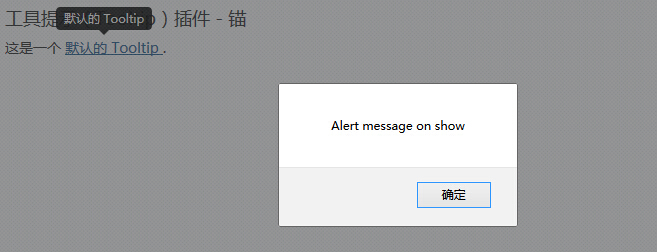
примеров
Следующий пример демонстрирует подсказки (подсказка) плагин использования событий.
примеров
Попробуйте »
Результаты следующие: