Bootstrap значок
Эта глава описывает бутстрапе значки (значки). Значки и метки похожи, основное отличие состоит в том, что значок более закругленные углы.
Значки (Badges) используется в основном для новых или непрочитанных элементов выделены. Чтобы использовать значок, просто поставить<пролет класс = "значок"> добавляется к ссылке, Bootstrap навигации и т.д. Эти элементы могут быть.
Следующий пример иллюстрирует этот момент:
примеров
Показать непрочитанные сообщения:
Попробуйте »
Результаты следующие:

Когда нет никаких новых или непрочитанные элементы, черезCSS: пустой селектор, значки будут сложены, показывая внутри пустой.
примеров
Дисплей непрочитанных исчезают:
Попробуйте »
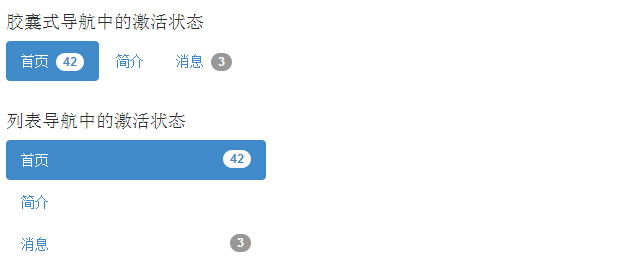
Активированный статус навигации
Вы можете поместить знак в активном состоянии капсулы навигации и списка навигации. Используя<SPAN класс = "значок"> , чтобы активировать ссылку, как показано в следующем примере:
примеров
Попробуйте »
Результаты следующие: