Bootstrap прогресс бар
Эта глава описывает Bootstrap прогресс бар. В этом уроке, вы увидите, как создать прогресс бар загрузки Bootstrap, перенаправлять или рабочее состояние.
 Bootstrap прогресс бар с помощью CSS3 переходов и анимации, чтобы получить эффект. Более старые версии Internet Explorer и Firefox 9 и более ранних версий не поддерживает эту функцию, Opera 12 не поддерживает анимацию.
Bootstrap прогресс бар с помощью CSS3 переходов и анимации, чтобы получить эффект. Более старые версии Internet Explorer и Firefox 9 и более ранних версий не поддерживает эту функцию, Opera 12 не поддерживает анимацию.
бар Прогресс по умолчанию
Создайте основной индикатор выполнения, выполните следующие действия:
- Добавьтекласс .progress с <DIV>.
- Тогда, в приведенном выше <DIV> внутри, добавитькласс .progress-бар с пустой <DIV>.
- Добавление атрибута стиля с шириной, выраженное в процентах, например, стиль = "60%"; 60% представляет местоположение индикатора выполнения.
Давайте посмотрим на следующие примеры:
примеров
<Div класс = "прогресс">
<Div класс = "прогресс-бар" Роль = "ProgressBar" ария-valuenow = "60"
ария-valuemin = "0" ария-valuemax = "100" стиль = "ширина: 40%; ">
<SPAN класс = "стер-только"> 40% завершено </ SPAN>
</ Div>
</ Div>
Результаты следующие:
Альтернативный индикатор
Для того, чтобы создать другой стиль прогресс бар выглядит следующим образом:
- Добавьтекласс .progress с <DIV>.
- Тогда, в приведенном выше <DIV> внутри, добавитькласс .progress-бар и прогресс-бар- *пустой класс с <DIV>. Где * может бытьуспех, информация, предупреждение, опасность.
- Добавление атрибута стиля с шириной, выраженное в процентах, например, стиль = "60%"; 60% представляет местоположение индикатора выполнения.
Давайте посмотрим на следующие примеры:
примеров
<Div класс = "прогресс">
<Div класс = "Прогресс-бар Прогресс - бар-успех" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 90%; ">
<SPAN класс = "стер-только"> 90% полной (успешно) </ SPAN>
</ Div>
</ Div>
<Div класс = "прогресс">
<Div класс = "Прогресс-бар Прогресс - бар-инфо" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 30%; ">
<SPAN класс = "стер-только"> 30% полная (информация) </ SPAN>
</ Div>
</ Div>
<Div класс = "прогресс">
<Div класс = "прогресс-бар Прогресс - бар-предупреждение" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 20%; ">
<SPAN класс = "стер-только"> 20% полная (предупреждение) </ SPAN>
</ Div>
</ Div>
<Div класс = "прогресс">
<Div класс = "Прогресс-бар Прогресс - бар-опасность" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 10%; ">
<SPAN класс = "стер-только"> 10% полная (опасность) </ SPAN>
</ Div>
</ Div>
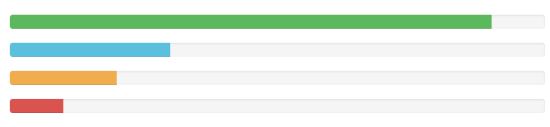
Результаты следующие:
бар полосы Прогресс
Создать прогресс бар полоса, выполните следующие действия:
- Добавление склассом .progress и .progress-полосатыекнопку <DIV>.
- Тогда, в приведенном выше <DIV> внутри, добавитькласс .progress-бар и прогресс-бар- *пустой класс с <DIV>. Где * может бытьуспех, информация, предупреждение, опасность.
- Добавление атрибута стиля с шириной, выраженное в процентах, например, стиль = "60%"; 60% представляет местоположение индикатора выполнения.
Давайте посмотрим на следующие примеры:
примеров
<Div класс = "Прогресс-полосатые прогресс" >
<Div класс = "Прогресс-бар Прогресс - бар-успех" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 90%; ">
<SPAN класс = "стер-только"> 90% полной (успешно) </ SPAN>
</ Div>
</ Div>
<Div класс = "Прогресс-полосатые прогресс" >
<Div класс = "Прогресс-бар Прогресс - бар-инфо" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 30%; ">
<SPAN класс = "стер-только"> 30% полная (информация) </ SPAN>
</ Div>
</ Div>
<Div класс = "Прогресс-полосатые прогресс" >
<Div класс = "прогресс-бар Прогресс - бар-предупреждение" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 20%; ">
<SPAN класс = "стер-только"> 20% полная (предупреждение) </ SPAN>
</ Div>
</ Div>
<Div класс = "Прогресс-полосатые прогресс" >
<Div класс = "Прогресс-бар Прогресс - бар-опасность" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 10%; ">
<SPAN класс = "стер-только"> 10% полная (опасность) </ SPAN>
</ Div>
</ Div>
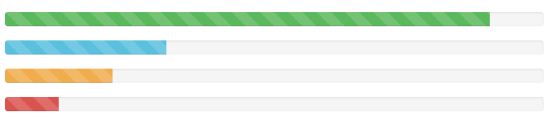
Результаты следующие:
Анимированные прогресс бар
Создайте анимированный прогресс бар, выполните следующие действия:
- Добавление склассом .progress и .progress-полосатыекнопку <DIV>. При добавлениикласса .active.
- Тогда, в приведенном выше <DIV> внутри, добавитькласс .progress-бар с пустой <DIV>.
- Добавление атрибута стиля с шириной, выраженное в процентах, например, стиль = "60%"; 60% представляет местоположение индикатора выполнения.
Это позволит сделать полосы имеют смысл движения справа налево.
Давайте посмотрим на следующие примеры:
примеров
<Div класс = "Прогресс-полосатый прогресс активный ">
<Div класс = "Прогресс-бар Прогресс - бар-успех" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 40%; ">
<SPAN класс = "стер-только"> 40% завершено </ SPAN>
</ Div>
</ Div>
Результаты следующие:
Линейчатая прогресс
Вы даже можете сложить несколько прогресс бар. Несколько баров прогресс в тот же.progress стека может быть реализован, как показано в следующих примерах:
примеров
<Div класс = "прогресс">
<Div класс = "Прогресс-бар Прогресс - бар-успех" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 40%; ">
<SPAN класс = "стер-только"> 40% завершено </ SPAN>
</ Div>
<Div класс = "Прогресс-бар Прогресс - бар-инфо" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 30%; ">
<SPAN класс = "стер-только"> 30% полная (информация) </ SPAN>
</ Div>
<Div класс = "прогресс-бар Прогресс - бар-предупреждение" Роль = "ProgressBar"
ария-valuenow = "60" ария-valuemin = "0" ария-valuemax = "100"
стиль = "ширина: 20%; ">
<SPAN класс = "стер-только"> 20% полная (предупреждение) </ SPAN>
</ Div>
</ Div>
Результаты следующие:
Bootstrap прогресс бар с помощью CSS3 переходов и анимации, чтобы получить эффект. Более старые версии Internet Explorer и Firefox 9 и более ранних версий не поддерживает эту функцию, Opera 12 не поддерживает анимацию.