jQuery EasyUI menu and button widget - Menubutton menu button
 jQuery EasyUI plugin
jQuery EasyUI plugin Extended from $ .fn.linkbutton.defaults. By $ .fn.menubutton.defaults override the default defaults.
Menu button (menubutton) is part of the pull-down menu. It link button (linkbutton) and menu (menu) related. Show Link button (linkbutton), hidden menu (menu). When a user clicks a link or move the mouse button (linkbutton) on, it will display the menu (menu) to allow the user to click on the menu.

rely
- menu
- linkbutton
usage
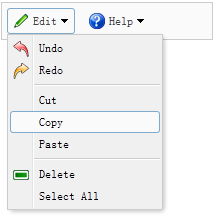
Typically, a menu button (menubutton) declaratively created from tags.
<A href = "javascript: void (0)" id = "mb" class = "easyui-menubutton"
data-options = "menu: '# mm', iconCls: 'icon-edit'"> Edit </a>
<Div id = "mm" style = "width: 150px;">
<Div data-options = "iconCls: 'icon-undo'"> Undo </ div>
<Div data-options = "iconCls: 'icon-redo'"> Redo </ div>
<Div class = "menu-sep"> </ div>
<Div> Cut </ div>
<Div> Copy </ div>
<Div> Paste </ div>
<Div class = "menu-sep"> </ div>
<Div data-options = "iconCls: 'icon-remove'"> Delete </ div>
<Div> Select All </ div>
</ Div>
Use javascript to create a menu button (menubutton).
<a href="javascript:void(0)" id="mb"> Edit </a> <Div id = "mm" style = "width: 150px"> ... </ Div>
$ ( '# Mb'). Menubutton ({
iconCls: 'icon-edit',
menu: '#mm'
});
Attributes
The property extends from the link button (linkbutton), the following is the menu button (menubutton) increased properties.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
method
The method inherited from the link button (linkbutton), the following is the menu button (menubutton) increased or overridden methods.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用菜单按钮(menubutton)。 |
| enable | none | 启用菜单按钮(menubutton)。 |
| destroy | none | 销毁菜单按钮(menubutton)。 |
 jQuery EasyUI plugin
jQuery EasyUI plugin