jQuery EasyUI form plugin - Calendar Calendar
 jQuery EasyUI plugin
jQuery EasyUI plugin By $ .fn.calendar.defaults override the default defaults.
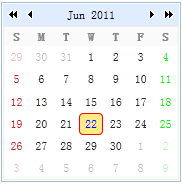
Calendar (calendar) display allows the user to select the date of a calendar month, and allowed to move to the previous month and the next. By default, the first day of every week to Sunday. This is done by setting 'firstDay' property to change.

usage
Create a calendar from the tag (calendar).
<Div id = "cc" class = "easyui-calendar" style = "width: 180px; height: 180px;"> </ div>
Use javascript to create a calendar (calendar).
<Div id = "cc" style = "width: 180px; height: 180px;"> </ div>
$ ( '# Cc'). Calendar ({
current: new Date ()
});
Attributes
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 日历(calendar)组件的宽度。 | 180 |
| height | number | 日历(calendar)组件的高度。 | 180 |
| fit | boolean | 当设置为 true 时,则设置日历的尺寸以适应它的父容器。 | false |
| border | boolean | 定义是否显示边框。 | true |
| firstDay | number | 定义每星期的第一天。星期日(Sunday)是 0,星期一(Monday)是 1,... | 0 |
| weeks | array | 显示星期的列表。 | ['S','M','T','W','T','F','S'] |
| months | array | 显示月份的列表。 | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| year | number | 日历的年。下面的实例演示如何使用指定的年和月来创建一个日历。
<div class="easyui-calendar" data-options="year:2012,month:6" /> |
当前年份(4 位) |
| month | number | 日历的月。 | 当前月份(从 1 开始) |
| current | Date | 当前的日期。 | 当前日期 |
event
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelect | date | 当用户选择一个日期时触发。 代码实例:
$('#cc').calendar({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
|
method
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| resize | none | 调整日历的尺寸。 |
| moveTo | date | 移动日历到一个指定的日期。 代码实例:
$('#cc').calendar('moveTo', new Date(2012, 6, 1));
|
 jQuery EasyUI plugin
jQuery EasyUI plugin