jQuery EasyUI Extensions - Editable tree
 jQuery EasyUI Extended
jQuery EasyUI Extended 
usage
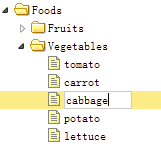
Create a tree (Tree)
<Ul id = "tt"> </ ul>
$ ( '# Tt'). Etree ({
url: 'tree_data.json',
createUrl: ...,
updateUrl: ...,
destroyUrl: ...,
dndUrl: ...
});
Set url, createUrl, updateUrl, destroyUrl and dndUrl attributes to automatically synchronize the client and server-side data.
- url: return data tree.
- createUrl: When creating a new node in the tree to the server to pass a 'parentId' parameter named, this parameter indicates the parent node id.
The server should return node data added. The following code demonstrates adding a node data instance:{ "Id": 1, "text": "new node"} - updateUrl: When updating a node, the tree is passed to the server 'id' and 'text' parameter.
Server update operation, and returns the updated node data. - destroyUrl: When a node is destroyed, the tree is passed to the server 'id' parameter.
The server returned { "success": true} data. - dndUrl: When dragging and dropping a node, the tree will server passes the following parameters:
id - the dragged node id.
targetId - placed nodes.
point - indicates that the drop, possible values: 'append', 'top' or 'bottom'.
Server to perform some action, and returns { "success": true} data.
method
The methods extend from a tree (tree), the following is a tree that can be edited (etree) method to add.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| create | none | 创建一个新的节点。 |
| edit | none | 编辑当前选中的节点。 |
| destroy | none | 销毁当前选中的节点。 |
Download jQuery EasyUI examples
 jQuery EasyUI Extended
jQuery EasyUI Extended