jQuery EasyUI Form Plugin - Combogrid Composite Gitter
 jQuery Plugin EasyUI
jQuery Plugin EasyUI Streckt sich von $ .fn.combo.defaults und $ .fn.datagrid.defaults. Mit $ außer Kraft setzen .fn.combogrid.defaults die Standardeinstellungen zurück.
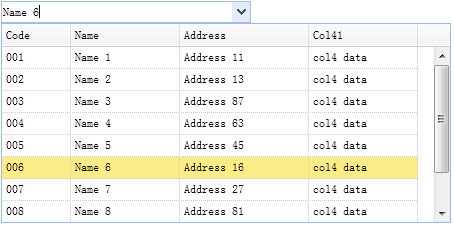
Composite-Gitter (combogrid) in editierbare Textfelder und Dropdown-Daten Gitterplatte kombiniert werden, können die Benutzer schnell finden und wählen Sie aus der Drop-down-Daten-Grid-Panel. Composite-Gitter (combogrid) bietet eine Auswahl an einem Projekt von Tastatur-Navigation unterstützt.

Verlassen Sie sich
- Combo
- Datagrid
Verwendung
Erstellen von zusammengesetzten Gitters (combogrid)
1, von Tags Verbundgitter (combogrid) zu erzeugen.
<Wählen Sie id = "cc" class = "easyui-combogrid" name = "dept" style = "width: 250px;"
Daten-Optionen = "
panelWidth: 450,
Wert: '006',
idField: 'code',
textfield: 'name',
url: 'datagrid_data.json',
Spalten: [[
{Field: "Code", Titel: "Code", Breite: 60},
{Field: 'name', Titel: 'Name', Breite: 100},
{Field: 'adr', Titel: 'Adresse', Breite: 120},
{Field: 'col4', Titel: 'Col41, Breite: 100}
]]
"> </ Select>
2, die Verwendung von Javascript erstellen Elemente aus dem vorhandenen <Auswahl> oder <input>.
<Input id = "cc" name = "dept" value = "01">
$ ( '# Cc'). Combogrid ({
panelWidth: 450,
Wert: '006',
idField: 'code',
textfield: 'name',
url: 'datagrid_data.json',
Spalten: [[
{Field: "Code", Titel: "Code", Breite: 60},
{Field: 'name', Titel: 'Name', Breite: 100},
{Field: 'adr', Titel: 'Adresse', Breite: 120},
{Field: 'col4', Titel: 'Col41, Breite: 100}
]]
});
Auto-Vervollständigen-Funktion
Lassen Verbundgitter (combogrid) erwähnen, dass Auto-Vervollständigen-Funktion. Drop-Down-Data-Grid zeigt mögliche Ergebnisse basierend auf Benutzereingaben.
$ ( '# Cc'). Combogrid ({
Verzögerung: 500,
Modus: "Remote",
url: 'get_data.php',
idField: 'id',
textfield: 'name',
Spalten: [[
{Field: "Code", Titel: "Code", Breite: 120, sortierbar: true},
{Field: 'name', Titel: 'Name', Breite: 400, sortierbar: true}
]]
});
Auf der Serverseite, 'q' muss der Parameter erst abgerufen werden. Benutzer können die Datenbank abfragen, und gibt dann ein JSON-Format SQL-Ergebnis an den Browser.
get_data.php:
$ Q = isset ($ _ POST [ 'q']) $ _POST [ 'q']: ''; // die Anfrageparameter? // Abfrage Datenbank und zurück JSON Ergebnisdaten $ Rs = mysql_query ( "select * from Punkt, wo Namen wie '$ q%'"); Echo json_encode (...);
Immobilien
Das Anwesen erstreckt sich von der Kombination (Combo) und Datennetze (Datagrid), unten ist eine Kombination aus einem Gitter (combogrid) zusätzliche Eigenschaft.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) | 定义当 'mode' 设置为 'local' 时如何选择本地数据。返回 true 则选择该行。 代码实例:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
Ereignis
Die Veranstaltung aus einer Kombination (Combo) erweitert und Datennetze (Datagrid).
Weg
Die Verfahren erstrecken sich von einer Kombination (Combo), unten ist eine Kombination aus einem Gitter (combogrid) hinzufügen oder Methoden außer Kraft setzen.
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none | 返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combogrid('setValue', '002');
|
| clear | none | 清除组件的值。 |
 jQuery Plugin EasyUI
jQuery Plugin EasyUI