jQuery EasyUI Layout - erstellen Registerkarten (Tabs)
Dieses Tutorial zeigt Ihnen, wie die Verzögerung zu verwenden, um eine easyui Tabs Komponente zu erstellen. Tabs können mehrere haben dynamisch hinzufügen oder die Platte (Platte) zu entfernen. Sie können Tabs verwenden, um die verschiedenen Einheiten auf der gleichen Seite angezeigt werden soll.
Tabs zeigen nur einmal ein Panel (Panel), jede Platte (Panel) hat einen Titel, Symbol und Schließen-Schaltfläche. Wenn Tabs ausgewählt ist, die Inhalte der entsprechenden Anzeigetafel (Panel).

Erstellen von Tabs Tag aus HTML, enthält eine Reihe von DIV DIV-Container und Panel (Panel).
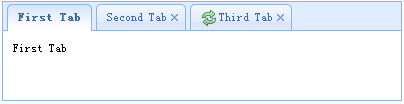
<Div class = "easyui-Tabs" style = "width: 400px; height: 100px;"> <Div title = "Erste Tab" style = "padding: 10px;"> Erste Tab </ Div> <Div title = "Zweite Tab" verschließbare = "true" style = "padding: 10px;"> Zweite Tab </ Div> <Div title = "Third Tab" iconCls = "icon-reload" verschließbare = "true" style = "padding: 10px;"> Drittens Tab </ Div> </ Div>
Wir schaffen eine Komponente mit drei Tabs Panel (Panel), die zweite und die dritte Platte (Panel) können durch Klicken auf die Schaltfläche Schließen geschlossen werden.