jQuery EasyUI Baum Menü - Baum-Menü einen Knoten hinzufügen
Dieses Tutorial zeigt Ihnen, wie Sie einen Knoten zum Baum Menü (Baum) zu befestigen. Wir werden ein Lebensmittel Baumknoten erstellen, die Obst und Gemüse enthält, und dann an die bestehende Fruchtknoten eine andere Frucht hinzuzufügen.

Lebensmittel herstellen Baum
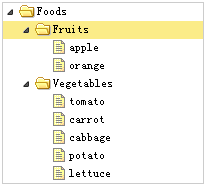
Erstens haben wir Lebensmittel Baum zu erstellen, wird der Code wie folgt:
<Div style = "width: 200px; height: auto; border: 1px solid #ccc;"> <Ul id = "tt" class = "easyui-tree" url = "tree_data.json"> </ ul> </ Div>
Bitte beachten Sie, dass der Baum (Baum) Komponente in der <ul> -Tag definiert ist, Baumknoten Daten von URL "tree_data.json" geladen.
Holen Sie sich den übergeordneten Knoten
Dann Fruchtknoten wir, indem Sie auf den Knoten wählen, werden wir einige andere Früchte Daten hinzufügen. Executive-GetSelected erhalten Verarbeitungsknoten:
var node = $ ( '# tt') Baum ( 'GetSelected') .;
Zurück Ergebnis GetSelected Methode ein JavaScript-Objekt, das eine ID, einen Text hat, Zieleigenschaft. Zieleigenschaft ist ein DOM-Objekt Referenzknoten ausgewählt, wird seine Methode append für zusätzliche Kindknoten verwendet werden.
Zusätzliche Knoten
var node = $ ( '# tt') Baum ( 'GetSelected') .;
if (Knoten) {
var nodes = [{
"Id": 13,
"Text": "Himbeere"
}, {
"Id": 14,
"Text": "Cantaloupe"
}];
$ ( '# Tt'). Baum ( 'append', {
parent: node.target,
Daten: Knoten
});
}
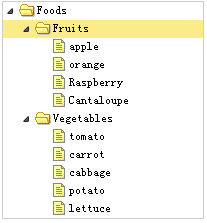
Wenn Sie etwas Obst hinzufügen, werden Sie sehen:

Wie Sie sehen können, mit easyui Baum (Baum) Plug-in zu einem zusätzlichen Knoten ist nicht so schwierig.