jQuery EasyUI Datenraster - ermöglicht Inline-Editing
Editierbare Funktion zum Datenraster (Datagrid) von kürzlich hinzugefügt. Es ermöglicht dem Benutzer eine neue Zeile in der Datentabelle (Datagrid) hinzuzufügen. Benutzer können auch eine oder mehrere Zeilen aktualisieren.
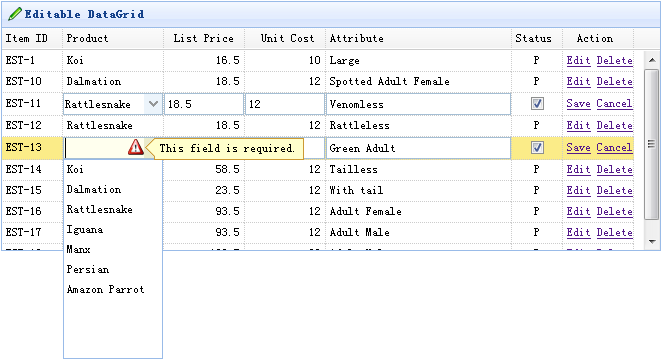
Dieses Tutorial zeigt Ihnen, wie Sie ein Datengitter (Datagrid) und Inline-Editor zu erstellen.

Erstellen eines Data Grid (Datagrid)
$ (Function () {
$ ( '# Tt'). Datagrid ({
Titel: 'Editierbare Datagrid',
iconCls: 'icon-edit',
Breite: 660,
Höhe: 250,
singleSelect: true,
idField: 'itemid',
url: 'datagrid_data.json',
Spalten: [[
{Field: 'itemid', Titel: 'Item ID', Breite: 60},
{Field: 'ProductId', Titel: "Produkt", Breite: 100,
Formatierer: function (value) {
for (var i = 0; i <products.length; i ++) {
if (Artikel [i] .productid == Wert) Return-Produkte [i] .name;
}
Rückkehr Wert;
},
Herausgeber: {
Typ: 'Combobox',
Optionen: {
Valuefield: 'ProductId',
textfield: 'name',
Daten: Produkte,
erforderlich: true
}
}
},
{Field: 'gelisteter', Titel: "Listenpreis", Breite: 80, ausrichten: "Recht", Herausgeber: {Typ: 'numberbox', Optionen: {Präzision: 1}}},
{Field: 'Unitcost ", Titel:" Stückkosten ", Breite: 80, ausrichten:" Recht ", Herausgeber:' numberbox '},
{Field: 'attr1', Titel: 'Attribut', Breite: 150, Schnitt: 'text'},
{Field: "Status", Titel: 'Status', Breite: 50, ausrichten: "Zentrum",
Herausgeber: {
Typ: 'Option',
Optionen: {
auf: 'P',
off: ''
}
}
},
{Field: 'action', Titel: 'Action', Breite: 70, ausrichten: "Zentrum",
Formatierer: function (Wert, Zeile, index) {
if (row.editing) {
var s = '<a href="#" onclick="saverow(this)"> Speichern </a>';
var c = '<a href="#" onclick="cancelrow(this)"> Abbrechen </a>';
Rückkehr s + c;
} Else {
var e = '<a href="#" onclick="editrow(this)"> bearbeiten </a>';
var d = '<a href="#" onclick="deleterow(this)"> </a> löschen';
Rückkehr e + d;
}
}
}
]],
onBeforeEdit: function (Index, Zeile) {
row.editing = true;
updateActions (Index);
},
onAfterEdit: function (Index, Zeile) {
row.editing = false;
updateActions (Index);
},
onCancelEdit: function (Index, Zeile) {
row.editing = false;
updateActions (Index);
}
});
});
Funktion updateActions (index) {
$ ( '# Tt'). Datagrid ( 'updateRow', {
Index: Index,
Reihe: {}
});
}
Um Inline-Editing Datenraster ermöglichen, sollten Sie eine Eigenschaft an den Editor Spalte hinzuzufügen. Editor (Herausgeber) erzählt Data Grid (Datagrid) Wie Sie das Feld zu bearbeiten und wie das Feld Wert zu speichern. Wie Sie sehen können, drei Editoren (Editor) Wir definieren: Text, Combobox und Kontrollkästchen.
Funktion getRowIndex (Ziel) {
var tr = $ (Ziel) .closest ( 'tr.datagrid-Reihe');
Rückkehr parseInt (tr.attr ( 'Datagrid-Zeilen-Index'));
}
Funktion EditRow (Ziel) {
$ ( '# Tt') Datagrid ( 'BeginEdit', getRowIndex (Ziel)) .;
}
Funktion deleteRow (Ziel) {
$ .messager.confirm ( "Bestätigen", "Bist du sicher?", Funktion (r) {
if (r) {
$ ( '# Tt') Datagrid ( 'deleteRow', getRowIndex (Ziel)) .;
}
});
}
Funktion saverow (Ziel) {
$ ( '# Tt') Datagrid ( 'EndEdit', getRowIndex (Ziel)) .;
}
Funktion cancelrow (Ziel) {
$ ( '# Tt') Datagrid ( 'CancelEdit', getRowIndex (Ziel)) .;
}