jQuery EasyUI Fenster - das Fenster-Layout
Layout-Komponente kann in dem Fenster (Fenster) in eingebettet werden. Wir können ein komplexes Layout-Fenster erstellen, die Sie nicht einmal einen js Code schreiben müssen. jquery-easyui Rahmen, um uns im Hintergrund das Rendering zu tun und die Größe anpassen.
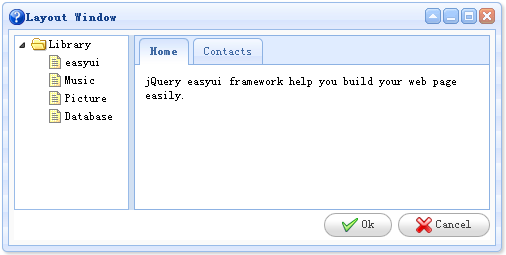
Als Beispiel erstellen wir ein Fenster (Fenster), die aus zwei Teilen besteht, eine nach links von einem Platz auf der rechten Seite. Im linken Fenster (Fenster) erstellen wir einen Baum Menü (Baum), im rechten Fenster (Fenster) wir ein Container Registerkarten erstellen.

<Div class = "easyui-Fenster" title = "Layout-Fenster" Symbol = "icon-help" style = "width: 500px; height: 250px; padding: 5px; Hintergrund: #fafafa;"> <Div class = "easyui-Layout" fit = "true"> <Div region = "westlich" split = "true" style = "width: 120px;"> <Ul class = "easyui-tree"> <Li> <Span> Bibliothek </ span> <Ul> <Li> <span> easyui </ span> </ li> <Li> <span> Musik </ span> </ li> <Li> <span> Bild </ span> </ li> <Li> <span> Datenbank </ span> </ li> </ Ul> </ Li> </ Ul> </ Div> <Div region = "center" border = "false" border = "false"> <Div class = "easyui-Tabs" fit = "true"> <Div title = "Home" style = "padding: 10px;"> jQuery easyui Rahmen helfen Ihnen, Ihre Webseite leicht zu bauen. </ Div> <Div title = "Kontakte"> Keine Kontaktdaten. </ Div> </ Div> </ Div> <Div region = "südlich" border = "false" style = "text-align: right; height: 30px; line-height: 30px;"> <a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)"> Ok </a> <a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)"> Abbrechen </a> </ Div> </ Div> </ Div>
Schauen Sie sich den obigen Code, wir nur HTML-Tags verwenden, ein komplexes Layout-Fenster (Fenster) wird angezeigt. Dies ist der Jquery-easyui Rahmen, einfach und leistungsfähig.