jQuery EasyUI Anwendungen - Erstellen einer CRUD Anwendung
Die Datenerhebung und die ordnungsgemäße Verwaltung von Daten ist eine gemeinsame Netzwerk-Anwendung erforderlich. CRUD ermöglicht es uns, eine Liste von Seiten und Bearbeiten von Datenbankeinträgen zu generieren. Dieses Tutorial zeigt Ihnen, wie jQuery EasyUI Framework verwenden, um eine CRUD Datagrid zu implementieren.
Wir werden die folgenden Plug-ins verwenden:
- Datenraster: Zeigt eine Liste der Daten an den Nutzer.
- Dialog: Erstellen oder eine einzelne Benutzerinformationen bearbeiten.
- Form: Form für Daten zur Verfügung gestellt.
- messager: zeigt einige Betriebsinformationen.
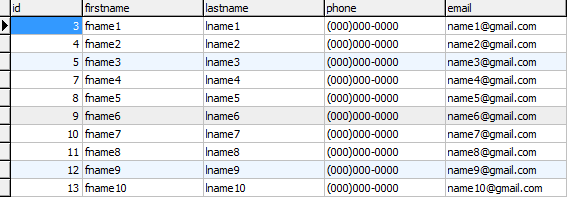
Schritt 1: Vorbereiten Datenbank
Wir verwenden MySQL-Datenbank Benutzerinformationen zu speichern. Erstellen einer Datenbank und 'Benutzer' Tabelle.

Schritt 2: Erstellen eines Datagrid-Benutzerinformationen angezeigt werden
Erstellt ohne Javascript-Code Datagrid.
<Table id = "dg" title = "Meine Benutzer" class = "easyui-Datagrid" style = "width: 550px; height: 250px" url = "get_users.php" Symbolleiste = "# Symbolleiste" rownumbers = "true" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th Feld = "Vorname" width = "50"> Vorname </ th> <Th Feld = "Nachname" width = "50"> Nachname </ th> <Th Feld = "Telefon" width = "50"> Telefon </ th> <Th Feld = "E-Mail" width = "50"> E-Mail </ th> </ Tr> </ Thead> </ Table> <Div id = "Symbolleiste"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()"> Neuer Benutzer </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()"> Benutzer bearbeiten </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()"> Benutzer </a> entfernen </ Div>
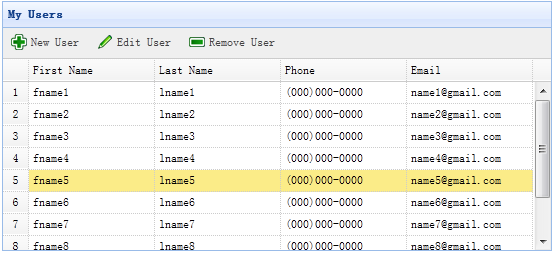
Wir brauchen keine JavaScript-Code zu schreiben, die auf der Benutzerliste angezeigt werden können, wie unten dargestellt:

Datagrid mit der Eigenschaft 'URL' eingestuft und mit dem 'get_users.php' verwendet, um Daten vom Server abgerufen werden.
Code get_users.php Datei
$ Rs = mysql_query ( "select * from users ');
$ Ergebnis = array ();
while ($ row = mysql_fetch_object ($ rs)) {
array_push ($ result, $ row);
}
Echo json_encode ($ result);
Schritt 3: Erstellen Dialogfeld Formular
Wir verwenden das gleiche Dialogfeld einen Benutzer erstellen oder bearbeiten.
<Div id = "dlg" class = "easyui-Dialog" style = "width: 400px; height: 280px; padding: 10px 20px"
geschlossen = "true" buttons = "# dlg-Tasten">
<Div class = "fTitle"> Benutzerinformation </ div>
<Form id = "fm" method = "post">
<Div class = "FITEM">
<Label> Vorname: </ label>
<Input name = "Vorname" class = "easyui-validatebox" required = "true">
</ Div>
<Div class = "FITEM">
<Label> Nachname: </ label>
<Input name = "name" class = "easyui-validatebox" required = "true">
</ Div>
<Div class = "FITEM">
<Label> Telefon: </ label>
<Input name = "Telefon">
</ Div>
<Div class = "FITEM">
<Label> E-Mail: </ label>
<Input name = "email" class = "easyui-validatebox" validType = "E-Mail">
</ Div>
</ Form>
</ Div>
<Div id = "dlg-Tasten">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()"> Speichern </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> </a> Abbrechen
</ Div>
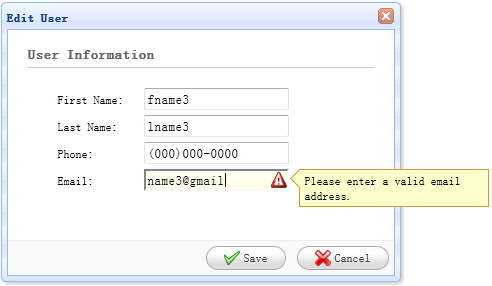
Dieser Dialog wurde erstellt, noch ein Javascript-Code:

Schritt 4: Erstellen und Bearbeiten von Benutzer erreichen
Beim Erstellen eines Benutzers öffnet sich ein Dialogfeld, und löschen Sie die Formulardaten.
funktionieren newUser () {
$ ( '# Dlg') Dialog ( 'open') Dialog ( 'setTitle', 'Neuer Benutzer') ..;
. $ ( '# Fm') Form ( 'clear');
url = 'save_user.php';
}
Wenn Sie einen Benutzer bearbeiten, wird ein Dialogfeld geöffnet und lädt die Formulardaten aus der Zeile in der Datagrid ausgewählt.
var row = $ ( '# dg') Datagrid ( 'GetSelected') .;
if (row) {
$ ( '# Dlg') Dialog ( 'open') Dialog ( 'setTitle', 'Benutzer bearbeiten') ..;
. $ ( '# Fm') Form ( 'load', Zeile);
url = 'update_user.php id =' + row.id;
}
'URL' return Form gespeichert wird, wenn die Benutzerdaten URL-Adresse gespeichert wird.
Schritt 5: Speichern Sie die Benutzerdaten
Wir verwenden den folgenden Code Benutzerdaten zu speichern:
Funktion Saveuser () {
$ ( '# Fm'). Formular ( "Senden", {
URL: URL,
onSubmit: function () {
return $ (this) .form ( 'validate');
},
Erfolg: function (result) {
var result = eval ( '(' + Ergebnis + ')');
if (result.errorMsg) {
$ .messager.show ({
Titel: 'Fehler',
msg: result.errorMsg
});
} Else {
$ ( '# Dlg') Dialog ( 'close') ;. // Schließen Sie den Dialog
$ ( '# Dg') Datagrid ( 'reload') ;. // Laden Sie die Benutzerdaten
}
}
});
}
Vor dem Absenden des Formulars wird 'onSubmit' Funktion aufgerufen, wird die Funktion der Formularfeldwerte zu überprüfen, verwendet. Wenn die Formularfeldwerte erfolgreich abgegeben, den Dialog zu schließen und die Datagrid-Daten neu zu laden.
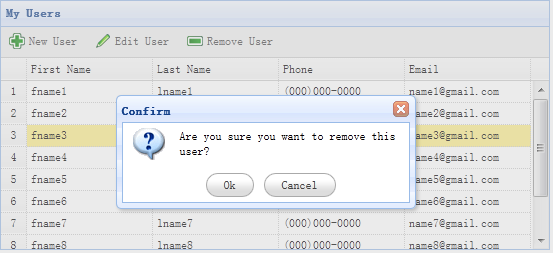
Schritt 6: Entfernen eines Benutzers
Wir verwenden den folgenden Code um einen Benutzer zu entfernen:
Funktion destroyUser () {
var row = $ ( '# dg') Datagrid ( 'GetSelected') .;
if (row) {
$ .messager.confirm ( 'Bestätigen', 'Sind Sie sicher, dass Sie diesen Benutzer zu zerstören wollen?', Funktion (r) {
if (r) {
$ .post ( 'Destroy_user.php', {id: row.id} function (Ergebnis) {
if (result.success) {
$ ( '# Dg') Datagrid ( 'reload') ;. // Laden Sie die Benutzerdaten
} Else {
$ .messager.show ({// Fehlermeldung anzeigen
Titel: 'Fehler',
msg: result.errorMsg
});
}
}, 'Json');
}
});
}
}

Bevor eine Zeile zu entfernen, werden wir ein Bestätigungsdialogfeld angezeigt, die der Benutzer, ob tatsächlich entscheiden können, um die Zeilen von Daten zu entfernen. Nachdem die Daten erfolgreich entfernt wurde, rufen Sie die 'Reload' Methode Datagrid-Daten zu aktualisieren.
Schritt 7: Ausführen von beliebigem Code
Öffnen Sie MySQL, den Code im Browser ausgeführt.