jQuery EasyUI Anwendungen - ein Deployment-Linie Detail CRUD Anwendung bearbeiten Form zu schaffen
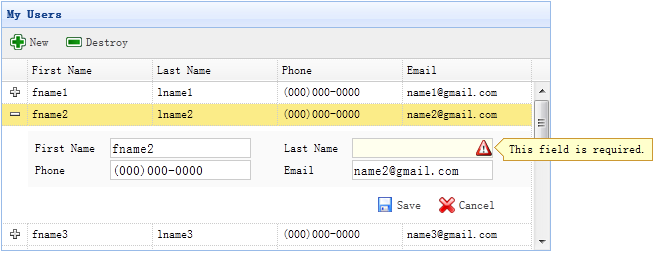
Wenn die Datenrasteransicht Schalten (Datagrid-Ansicht) auf "Detailansicht" kann der Benutzer die Zeile erweitern unten die Details von einigen der Zeilen in der Zeile angezeigt werden soll. Mit dieser Funktion können Sie die Aufgliederung Panel (Panel) in der Bearbeitungsform (Form) zu verhindern, etwas passendes Layout (Layout) zur Verfügung zu stellen. In diesem Tutorial verwenden wir das Datengitter (Datagrid) Komponenten, die die Bearbeitungsformular (form) des Raumes besetzt zu reduzieren.

Schritt 1: Definieren Sie den HTML-Tag Datenraster (Datagrid)
<Table id = "dg" title = "Meine Benutzer" style = "width: 550px; height: 250px" url = "get_users.php" Symbolleiste = "# Symbolleiste" fitColumns = "true" singleSelect = "true"> <Thead> <Tr> <Th Feld = "Vorname" width = "50"> Vorname </ th> <Th Feld = "Nachname" width = "50"> Nachname </ th> <Th Feld = "Telefon" width = "50"> Telefon </ th> <Th Feld = "E-Mail" width = "50"> E-Mail </ th> </ Tr> </ Thead> </ Table> <Div id = "Symbolleiste"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> New </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> </a> Zerstören </ Div>
Schritt 2: Data Grid (Datagrid) Anwendungen Detailansicht
$ ( '# Dg'). Datagrid ({
Ansicht: Detailansicht,
detailFormatter: function (Index, Zeile) {
return '<div class = "DDV"> </ div>';
},
onExpandRow: function (Index, Zeile) {
var ddv = $ (this) .datagrid ( 'getRowDetail', index) .find ( 'div.ddv');
ddv.panel ({
Grenze: false,
Cache: true,
href: 'show_form.php index =' + Index,
onLoad: function () {
$ ( '# Dg') Datagrid ( 'fixDetailRowHeight', index) .;
$ ( '# Dg') Datagrid ( 'selectRow', index) .;
$ ( '# Dg') Datagrid ( 'getRowDetail', index) .find ( "Form") Form ( 'load', Zeile) ..;
}
});
$ ( '# Dg') Datagrid ( 'fixDetailRowHeight', index) .;
}
});
Damit das Datenraster (Datagrid) Anwendung Detailansicht in HTML Seitenkopf eingeführt 'Datagrid-detailview.js' Dateien.
Wir verwenden 'detailFormatter' Funktion Linie Detail Inhalt erzeugen. In diesem Fall kehren wir zu einem Ort für die Bearbeitungsformular (form) leeren <div>. Wenn der Benutzer klickt auf die Schaltfläche Linie erweitern ( "+"), Veranstaltung 'onExpandRow' ausgelöst werden, werden wir die Bearbeitungsformular von Ajax (Formular) zu laden. Rufen Sie 'getRowDetail' Methode, um die Containerlinie Detail zu bekommen, so können wir die Linie Detail Panel (Panel) zu finden. Einzelheiten der Reihe erstellt Panel (Panel), laden Sie das Bearbeiten-Formular (Formular) von 'show_form.php' Rückkehr.
Schritt 3: Erstellen Bearbeiten-Formular (Form)
Edit-Formular (Formular) wird vom Server geladen.
<Form method = "post"> <Table class = "dv-Tabelle" style = "width: 100%; Hintergrund: #fafafa; padding: 5px; margin-top: 5px;"> <Tr> <Td> Vorname </ td> <Td> <input name = "Vorname" class = "easyui-validatebox" required = "true"> </ input> </ td> <Td> Nachname </ td> <Td> <input name = "name" class = "easyui-validatebox" required = "true"> </ input> </ td> </ Tr> <Tr> <Td> Telefon </ td> <Td> <input name = "Telefon"> </ input> </ td> <Td> E-Mail </ td> <Td> <input name = "email" class = "easyui-validatebox" validType = "E-Mail"> </ input> </ td> </ Tr> </ Table> <Div style = "padding: 5px 0; text-align: right; padding-right: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php Echo $_REQUEST['index'];?>)"> speichern </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php Echo $_REQUEST['index'];?>)"> Abbrechen </a> </ Div> </ Form>
Schritt 4: Speichern oder Bearbeiten Abbrechen
Rufen Sie 'saveItem' Funktion um einen Benutzer zu speichern oder aufrufen 'cancelItem' Funktion Bearbeitung abzubrechen.
Funktion saveItem (index) {
var row = $ ( '# dg') Datagrid ( 'getRows') [index] .;
var url = row.isNewRecord 'save_user.php': 'update_user.php id =' + row.id ;?
$ ( '# Dg'). Datagrid ( 'getRowDetail', index) .find ( "Form"). Formular ( "Senden", {
URL: URL,
onSubmit: function () {
return $ (this) .form ( 'validate');
},
Erfolg: function (data) {
data = eval ( '(' + Daten + ')');
data.isNewRecord = false;
$ ( '# Dg') Datagrid ( 'collapseRow', index) .;
$ ( '# Dg'). Datagrid ( 'updateRow', {
Index: Index,
Reihe: Daten
});
}
});
}
Welche beschlossen, eine URL zurückzukehren, und suchen Sie dann nach der Form (Formular) Objekt und rufen "Senden" Methode die Form (Formular) Daten zu übermitteln. Wenn die Daten erfolgreich gespeichert worden ist, gefaltet und die Zeilen von Daten aktualisieren.
Funktion cancelItem (index) {
var row = $ ( '# dg') Datagrid ( 'getRows') [index] .;
if (row.isNewRecord) {
. $ ( '# Dg') Datagrid ( 'deleteRow', Index);
} Else {
$ ( '# Dg') Datagrid ( 'collapseRow', index) .;
}
}
Wenn Sie die Bearbeitungsaktion abzubrechen, wenn die Leitung eine neue Linie und wurde nicht gespeichert, löschen Sie die Zeile, da sonst die Faltlinie.