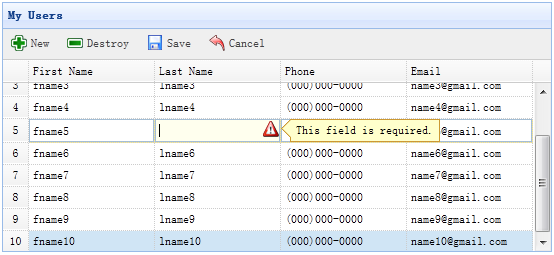
jQuery EasyUI Anwendung - CRUD Datenraster erstellen
Im vorigen Abschnitt verwenden wir die Dialog (Dialog) Komponenten eine CRUD-Anwendung zu erstellen Benutzerinformationen zu erstellen und zu bearbeiten. Dieses Tutorial zeigt Ihnen, wie ein CRUD Datengitter (Datagrid) zu erstellen. Wir verwenden editierbaren Datengitter (Datagrid) Plug-in , um diese Aktionen CRUD - Operationen abzuschließen.

Schritt 1: Definieren Sie den HTML-Tag Datenraster (Datagrid)
<Table id = "dg" title = "Meine Benutzer" style = "width: 550px; height: 250px"
Symbolleiste = "# Symbolleiste" idField = "id"
rownumbers = "true" fitColumns = "true" singleSelect = "true">
<Thead>
<Tr>
<Th Feld = "Vorname" width = "50" editor = "{type:" validatebox ', Optionen: {erforderlich: true}} "> Vorname </ th>
<Th Feld = "Nachname" width = "50" editor = "{type:" validatebox ', Optionen: {erforderlich: true}} "> Nachname </ th>
<Th Feld = "Telefon" width = "50" editor = "text"> Telefon </ th>
<Th Feld = "E-Mail" width = "50" editor = "{type:" validatebox ', Optionen: {validType:' E-Mail '}} "> E-Mail </ th>
</ Tr>
</ Thead>
</ Table>
<Div id = "Symbolleiste">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')"> New </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')"> zerstören </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow')"> Speichern </ a>
<a href="#" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')"> Abbrechen </ a>
</ Div>
Schritt 2: Verwenden Sie editierbaren Datengitter (Datagrid)
$ ( '# Dg'). Edatagrid ({
url: 'get_users.php',
SaveURL: 'save_user.php',
updateURL: 'update_user.php',
destroyUrl: 'destroy_user.php'
});
Wir sollten bieten 'url', 'SaveURL', 'updateURL' und 'destroyUrl' Attribut das Datenraster (Datagrid) zu bearbeiten:
- url: Benutzerdaten vom Server abzurufen.
- SaveURL: einen neuen Benutzerdaten speichern.
- updateURL: Aktualisieren einer vorhandenen Benutzerdaten.
- destroyUrl: Um eine vorhandene Benutzerdaten zu löschen.
Schritt 3: Schreiben Sie Server-Verarbeitungscode
Speichern Sie einen neuen Benutzer (save_user.php):
$ Vorname = $ _REQUEST [ 'Vorname']; $ Nachname = $ _REQUEST [ 'name']; $ Phone = $ _REQUEST [ 'Telefon']; $ E-Mail = $ _REQUEST [ 'E-Mail']; schließen 'conn.php'; $ Sql = "insert into Benutzer (Vorname, Nachname, Telefon, E-Mail) Werte ( '$ Vorname', '$ name', '$ Telefon', '$ email')"; @mysql_query ($ sql); Echo json_encode (array ( 'Id' => mysql_insert_id (), 'Vorname' => $ Vorname, 'Nachname' => $ name, 'Telefon' => $ Telefon, 'E-Mail' => $ email ));
Aktualisieren Sie ein Benutzer bereits vorhanden ist (update_user.php):
$ Id = intval ($ _ REQUEST [ 'id']); $ Vorname = $ _REQUEST [ 'Vorname']; $ Nachname = $ _REQUEST [ 'name']; $ Phone = $ _REQUEST [ 'Telefon']; $ E-Mail = $ _REQUEST [ 'E-Mail']; schließen 'conn.php'; $ Sql = "update Benutzer eingestellt Vorname = '$ Vorname', lastname = '$ name', phone = '$ phone', email = '$ E-Mail", wo id = $ id "; @mysql_query ($ sql); Echo json_encode (array ( 'Id' => $ id, 'Vorname' => $ Vorname, 'Nachname' => $ name, 'Telefon' => $ Telefon, 'E-Mail' => $ email ));
So löschen Sie ein Benutzer bereits vorhanden ist (destroy_user.php):
$ Id = intval ($ _ REQUEST [ 'id']); schließen 'conn.php'; $ Sql = "löschen von Benutzern, wo id = $ id"; @mysql_query ($ sql); Echo json_encode (array ( 'Erfolg' => true));