jQuery EasyUI Fenster - mit einem Dialogfeld Symbolleisten und Schaltflächen anpassen
Sie können eine Symbolleiste mit (Toolbar) und Tasten (Button) Dialog (Dialog) erstellen, können Sie die HTML-Tags erstellen. Dieses Tutorial beschreibt, wie eine Symbolleiste (Toolbar) und Tasten (Taste), um das Dialogfeld (Dialog) hinzuzufügen, ohne Javascript-Code.

Erstellen Dialog (Dialog)
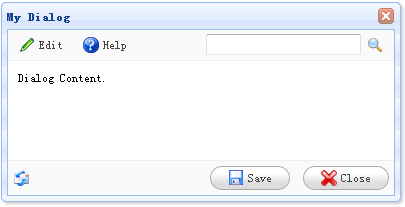
<Div id = "dd" class = "easyui-Dialog" title = "My Dialog" style = "width: 400px; height: 200px; padding: 10px" Symbolleiste = "# dlg-Symbolleiste" Tasten = "# dlg-Tasten"> Dialog Inhalt. </ Div>
Erstellen Sie eine Symbolleiste (Toolbar)
<Div id = "dlg-Symbolleiste"> <Table cellpadding = "0" cellspacing = "0" style = "width: 100%"> <Tr> <Td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true"> bearbeiten </a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true"> Hilfe </a> </ Td> <Td style = "text-align: right"> <Input> </ input> <a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"> </a> </ Td> </ Tr> </ Table> </ Div>
Schaltfläche Erstellen (Buttons)
<Div id = "dlg-Tasten">
<Table cellpadding = "0" cellspacing = "0" style = "width: 100%">
<Tr>
<Td>
<Img src = "email.gif" />
</ Td>
<Td style = "text-align: right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')"> Speichern </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')"> Schließen </a>
</ Td>
</ Tr>
</ Table>
</ Div>
Bitte beachten Sie, dass das Dialogfeld (Dialog) Symbolleiste (Toolbar) und Schaltflächen (Buttons) Eigenschaften können auch durch den String-Wert angegeben werden, da sie als Selektor fungiert ein entsprechendes DIV-Element auszuwählen, und fügt es in die Symbolleiste (Toolbar) oder Schaltflächen (Buttons) Position.