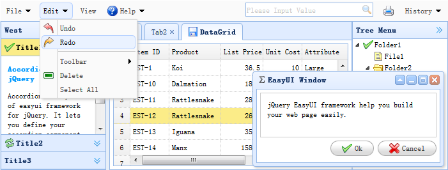
jQuery EasyUI Profil
jQuery EasyUI ist a-jQuery-basiertes Framework, das eine Vielzahl von Benutzerschnittstellenstecker integriert.

Was ist jQuery EasyUI
jQuery EasyUI Framework bietet alles, was benötigt Web-Seiten zu erstellen, die Sie leicht eine Website einrichten helfen.
- easyui ist a-jQuery-basiertes Framework, das eine Vielzahl von Benutzerschnittstellenstecker integriert.
- easyui sorgen für die nötige Funktionalität, um eine moderne interaktive Anwendungen in Javascript zu etablieren.
- Verwenden Sie easyui, die Sie nicht zu viel schreiben JavaScript-Code, die unter normalen Umständen brauchen Sie nur ein paar HTML-Tags verwenden, um die Benutzeroberfläche zu definieren.
- Vollständige Rahmen HTML-Seite.
- easyui spart Produktentwicklungszeit und Maßstab.
- easyui sehr einfach, aber sehr mächtig.

jQuery EasyUI herunterladen
Sie können wählen , von http://www.jeasyui.com/download/index.php , brauchen Sie jQuery EasyUI Versionen.
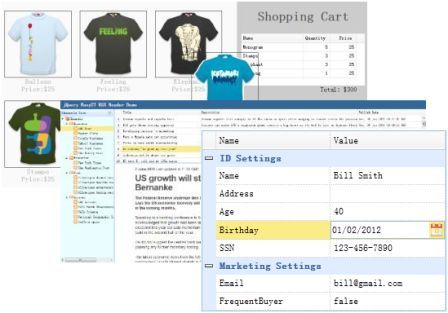
Einfach zu bedienen jQuery und HTML5
jQuery EasyUI Komponente, die einfach zu bedienen bietet, ermöglicht es Entwicklern die schnelle Web-Seiten auf dem populären Programm Kern jQuery und HTML5 zu bauen. Diese Eigenschaften machen Ihre Anwendung geeignet für die heutigen Netzwerke. Es gibt zwei Möglichkeiten Erklärung UI-Komponenten:
1. Direkte Anweisung Komponenten in HTML.
<Div class = "easyui-Dialog" style = "width: 400px; height: 200px"
Daten-Optionen = "title:" My Dialog ", zusammenklappbar: true, iconCls: 'icon-ok', onOpen: function () {}">
Dialog Inhalt.
</ Div>
2. Schreiben Sie JavaScript-Code-Komponenten zu erstellen.
<Input id = "cc" style = "width: 200px" />
$ ( '# Cc'). Combobox ({
url: ...,
erforderlich: true,
Valuefield: 'id',
textfield: 'text'
});