jQuery EasyUI Fenster - Erstellen einer einfachen Fenster
Erstellen Sie ein Fenster (Fenster) ist sehr einfach, wir ein DIV-Tag zu erstellen:
<Div id = "win" class = "easyui-Fenster" title = "My Window" style = "width: 300px; height: 100px; padding: 5px;"> Einige Artikel. </ Div>
Jetzt die Testseite ausführen, werden Sie ein Fenster (Fenster) zu sehen ist, auf dem Bildschirm angezeigt. Wir brauchen keine JavaScript-Code zu schreiben.

Wenn Sie ein ausgeblendetes Fenster (Fenster) erstellen möchten, denken Sie daran, die "geschlossene" Eigenschaft auf 'true' Wert, können Sie die "offene" Methode aufrufen, um das Fenster zu öffnen (Fenster):
<Div id = "win" class = "easyui-Fenster" title = "My Window" closed = "true" style = "width: 300px; height: 100px; padding: 5px;"> Einige Artikel. </ Div>
. $ ( '# Win') Fenster ( 'open');
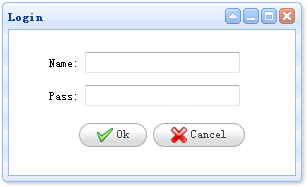
Als letztes Beispiel zeigt, erstellen wir ein Login-Fenster (Fenster):
<Div id = "win" class = "easyui-Fenster" title = "Login" style = "width: 300px; height: 180px;"> <Form style = "padding: 10px 20px 10px 40px;"> <P> Name: <input type = "text"> </ p> <P> Pass: <input type = "password"> </ p> <Div style = "padding: 5px; text-align: center;"> <a href="#" class="easyui-linkbutton" icon="icon-ok"> Ok </a> <a href="#" class="easyui-linkbutton" icon="icon-cancel"> Abbrechen </a> </ Div> </ Form> </ Div>