jQuery EasyUI Menüs und Schaltflächen - split-Taste erstellen
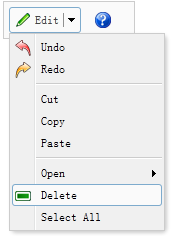
Split-Taste (Split-Taste) enthält einen Link Taste (Link-Taste) und ein Menü (Menu). Wenn der Benutzer den Pfeil nach unten klickt, oder über die Region schweben wird ein entsprechendes Menü angezeigt werden soll. Dieses Beispiel zeigt, wie das Erstellen und eine Split-Taste (Split-Taste) verwenden.

Wir schaffen eine Split-Taste (Split-Taste) und eine Link-Schaltfläche (Link-Taste):
<Div style = "border: 1px solid #ccc; Hintergrund: #fafafa; padding: 5px; width: 120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit"> bearbeiten </a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"> </a> </ Div> <Div id = "mm" style = "width: 150px;"> <Div iconCls = "Symbol-undo"> Rückgängig </ div> <Div iconCls = "icon-Redo"> Wiederherstellen </ div> <Div class = "Menü-sep"> </ div> <Div> Cut </ div> <Div> Kopieren </ div> <Div> Einfügen </ div> <Div class = "Menü-sep"> </ div> <Div> <Span> Öffnen </ span> <Div style = "width: 150px;"> <Div> Firefox </ div> <Div> Internet Explorer </ div> <Div class = "Menü-sep"> </ div> <Div> Programm auswählen ... </ div> </ Div> </ Div> <Div iconCls = "icon-Entfernen"> Löschen </ div> <Div> Alle auswählen </ div> </ Div>
Hat nun eine Split-Taste (Split-Taste) definiert sind, Sie brauchen keine JavaScript-Code zu schreiben.