jQuery EasyUI drop - Erstellen von Lehrplänen
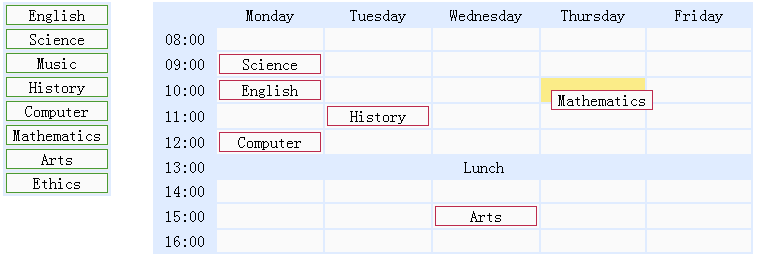
Dieses Tutorial zeigt Ihnen, wie ein Lehrplan mit jQuery EasyUI zu erstellen. Wir erstellen zwei Tabellen: Schulfächer auf der linken Seite angezeigt auf der rechten Seite den Zeitplan anzuzeigen. Sie können per Drag und Schulfächer auf dem Programm Zelle gegeben. Schulfächer ist ein <div class = "item"> -Element, die Zelle ist ein Zeitplan <td class = "drop"> Element.

Anzeige Schulfächer
<Div class = "left"> <Table> <Tr> <Td> <div class = "item"> Englisch </ div> </ td> </ Tr> <Tr> <Td> <div class = "item"> Wissenschaft </ div> </ td> </ Tr> <! - Weitere Themen -> </ Table> </ Div>
Timeline anzeigen
<Div class = "right"> <Table> <Tr> <Td class = "blank"> </ td> <Td class = "title"> Montag </ td> <Td class = "title"> Dienstag </ td> <Td class = "title"> Mittwoch </ td> <Td class = "title"> Donnerstag </ td> <Td class = "title"> Freitag </ td> </ Tr> <Tr> <Td class = "Zeit"> 08.00 Uhr </ td> <Td class = "drop"> </ td> <Td class = "drop"> </ td> <Td class = "drop"> </ td> <Td class = "drop"> </ td> <Td class = "drop"> </ td> </ Tr> <! - Andere Zellen -> </ Table> </ Div>
Ziehen Sie nach links von Schulfächer
$ ( '. Linke .item'). Ziehbare ({
zufällt: true,
Proxy: "Klon"
});
Schulfächer in einer Zelle auf Zeitplan platziert
$ ( '. Rechts td.drop'). Dropfähig ({
OnDragEnter: function () {
$ (Diese) .addClass ( "over");
},
OnDragLeave: function () {
$ (Diese) .removeClass ( "over");
},
onDrop: function (e, Quelle) {
$ (Diese) .removeClass ( "over");
if ($ (Quelle) .hasClass ( 'zugewiesen')) {
$ (Diese) .append (Quelle);
} Else {
var c = $ (Quelle) .clone () addClass ( 'zugewiesen') .;
$ (This) .empty () append (c) .;
c.draggable ({
zufällt: true
});
}
}
});
Wie Sie im obigen Code sehen können, wenn ein Benutzer auf der linken Seite der Schulfächer schleppt und in einer Zelle im Zeitplan gesetzt, wird onDrop Callback-Funktion aufgerufen werden. Wir kloniert, um das Drag-Quelle Element von der linken Seite und verbinden Sie es mit dem Zeitplan Zelle. Wenn aus dem Schulfach Zeitplan einer Zelle in eine andere Zelle gezogen, verschieben Sie es einfach an.