jQuery EasyUI Datenraster und Baum-Widget - Property Eigenschaft Gitter
 jQuery Plugin EasyUI
jQuery Plugin EasyUI Erweiterte von $ .fn.datagrid.defaults. Mit $ außer Kraft setzen .fn.propertygrid.defaults die Standardeinstellungen zurück.
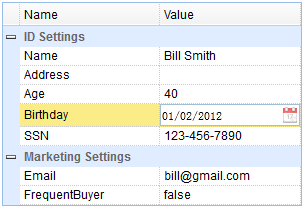
Objektgitter (Property) bietet dem Anwender eine Schnittstelle Li Loulan und Bearbeiten von Attributen. Objektraster ist Inline-Editing Datenraster. Es ist sehr einfach zu benutzen. Benutzer können leicht eine hierarchische Liste der editierbaren Eigenschaften erstellen und beliebige Datentypen des Projekts darstellen. Objektraster mit einem eingebauten in der Sortierung und Funktionen gruppieren.

Verlassen Sie sich
- Datagrid
Verwendung
Erstellen Sie ein Eigenschaftenraster (Property) im Tag. Bitte beachten Sie, dass die Säule eingebaut ist, keine Notwendigkeit, es wieder zu erklären.
<Table id = "pg" class = "easyui-Property" style = "width: 300px"
Daten-Optionen = "url: 'get_data.php', Showgruppe: true, scrollbarSize: 0"> </ table>
Verwenden Sie Javascript ein Eigenschaftenraster (Property) zu erstellen.
<Table id = "pg" style = "width: 300px"> </ table>
$ ( '# Pg'). Property ({
url: 'get_data.php',
Showgruppe: true,
scrollbarSize: 0
});
Das Anwesen Gitter (Property) eine neue Zeile anhängen.
var row = {
Name: 'Addname',
Wert: '',
Gruppe: 'Marketing-Einstellungen'
Herausgeber: 'text'
};
$ ( '# Pg') Property ( 'appendRow', Zeile) .;
Zeilendaten (Zeilendaten)
Objektgitter (Property) erstreckte sich von dem Datenraster (Datagrid). Die Reihen von Datenformat und Datenraster (Datagrid) gleich. Als Grundstücksgrenze, werden die folgenden Felder erforderlich:
Name: der Feldname.
Wert: Der Wert des Feldes bearbeitet werden.
Feldwerte Gruppe: Gruppe.
Herausgeber: Eigenschaftswerte-Editor bearbeiten.
Line-Dateninstanz:
{ "Total": 4, "Zeilen": [
{ "Name": "Name", "Wert": "Bill Smith", "Gruppe": "ID-Einstellungen", "Editor": "Text"},
{ "Name": "Adresse", "Wert": "", "Gruppe": "ID-Einstellungen", "Editor": "Text"},
{ "Name": "SSN", "Wert": "123-456-7890", "Gruppe": "ID-Einstellungen", "Editor": "Text"},
{ "Name": "E-Mail", "Wert": "[email protected]", "Gruppe": "Marketing-Einstellungen", "Editor": {
"Typ": "validatebox",
"Optionen": {
"ValidType": "E-Mail"
}
}}
]}
Immobilien
Das Anwesen erstreckt sich von dem Datengitter (Datagrid). Im Folgenden ist eine Eigenschaft des Objekts Gitter (Property) hinzugefügt.
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
Weg
Die Methoden reichen von der Datengitter (Datagrid). Hier ist, wie Eigenschaft Gitter (Property) hinzugefügt.
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
 jQuery Plugin EasyUI
jQuery Plugin EasyUI