jQuery EasyUI Erweitert - Data Grid-Ansicht
 jQuery EasyUI Erweiterte
jQuery EasyUI Erweiterte
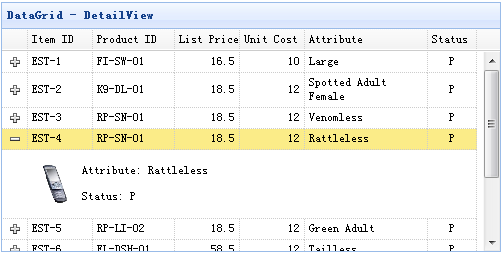
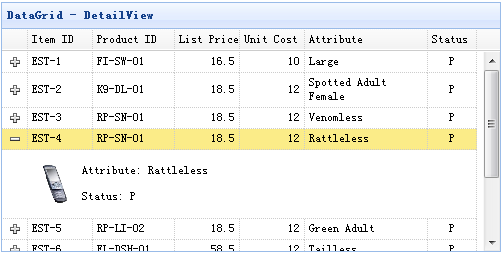
Detailansicht des Datengitters (Datagrid Detailview)

Verwendung
Schritt 1: Erstellen Sie eine HTML-Seite
<Head>
<Script type = "text / javascript" src = "Datagrid-detailview.js"> </ script>
</ Head>
<Body>
<Table id = "tt"> </ table>
</ Body>
Schritt 2: Erstellen eines Data Grid (Datagrid)
$ ( '# Tt'). Datagrid ({
Titel: 'Datagrid - Detail',
Breite: 500,
Höhe: 250,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: true,
url: 'datagrid_data.json',
Spalten: [[
{Field: 'itemid', Titel: 'Item ID', Breite: 80},
{Field: 'productid', Titel: 'Product ID', Breite: 100, sortierbar: true},
{Field: 'gelisteter', Titel: "Listenpreis", Breite: 80, ausrichten: "Recht", sortierbar: true},
{Field: 'Unitcost ", Titel:" Stückkosten ", Breite: 80, ausrichten:" Recht ", sortierbar: true},
{Field: 'attr1', Titel: 'Attribut', Breite: 150, sortierbar: true},
{Field: "Status", Titel: 'Status', Breite: 60, ausrichten: 'center'}
]],
Ansicht: Detailansicht,
detailFormatter: function (rowIndex, rowData) {
return '<table> <tr>' +
'<Td rowspan = 2 style = "border: 0"> <img src = "images /' + rowData.itemid + '.png" style = "height: 50px;"> </ td>' +
'<Td style = "border: 0">' +
'<P> Attribut:' + rowData.attr1 + '</ p>' +
'<P> Status:' + rowData.status + '</ p>' +
'</ Td>' +
'</ Tr> </ table>';
}
});
Immobilien
| 名称 |
类型 |
描述 |
默认值 |
| detailFormatter |
function(index,row) |
返回行明细内容的格式化函数。 |
|
Ereignis
| 名称 |
参数 |
描述 |
| onExpandRow |
index,row |
当展开一行时触发。 |
| onCollapseRow |
index,row |
当折叠一行时触发。 |
Weg
| 名称 |
参数 |
描述 |
| fixDetailRowHeight |
index |
固定明细行的高度。 |
| getExpander |
index |
获取行扩展对象。 |
| getRowDetail |
index |
获取行明细容器。 |
| expandRow |
index |
展开一行。 |
| collapseRow |
index |
折叠一行。 |
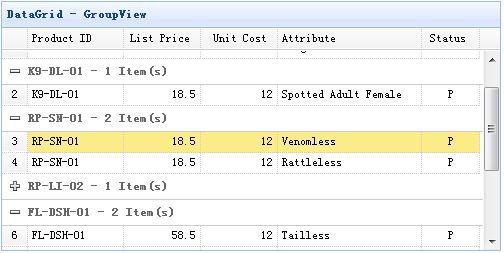
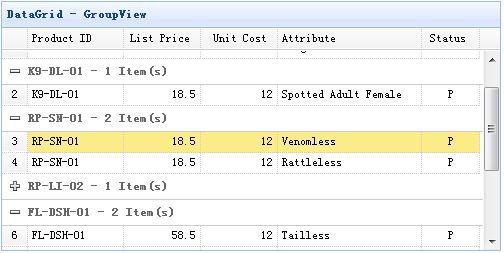
Packet Data-Grid-Ansicht (Datagrid Groupview)

Verwendung
Schritt 1: Erstellen Sie eine HTML-Seite
<Head>
<Script type = "text / javascript" src = "Datagrid-groupview.js"> </ script>
</ Head>
<Body>
<Table id = "tt"> </ table>
</ Body>
Schritt 2: Erstellen eines Data Grid (Datagrid)
$ ( '# Tt'). Datagrid ({
Titel: 'Datagrid - Groupview',
Breite: 500,
Höhe: 250,
rownumbers: true,
remoteSort: false,
nowrap: false,
fitColumns: true,
url: 'datagrid_data.json',
Spalten: [[
{Field: 'productid', Titel: 'Product ID', Breite: 100, sortierbar: true},
{Field: 'gelisteter', Titel: "Listenpreis", Breite: 80, ausrichten: "Recht", sortierbar: true},
{Field: 'Unitcost ", Titel:" Stückkosten ", Breite: 80, ausrichten:" Recht ", sortierbar: true},
{Field: 'attr1', Titel: 'Attribut', Breite: 150, sortierbar: true},
{Field: "Status", Titel: 'Status', Breite: 60, ausrichten: 'center'}
]],
groupField: 'ProductId',
Ausblick: Groupview,
groupFormatter: function (Wert, Zeilen) {
Rückgabewert + '-' + rows.length + 'Item (s)';
}
});
Immobilien
| 名称 |
类型 |
描述 |
默认 |
| groupField |
string |
指示要被分组的字段。 |
|
| groupFormatter |
function(value,rows) |
返回分组内容的格式化函数。
value 参数指示由 'groupField' 属性定义的分组值。
rows 参数根据指定分组值指示数据行。
|
|
Weg
| 名称 |
参数 |
描述 |
| expandGroup |
groupIndex |
展开一个分组。 |
| collapseGroup |
groupIndex |
折叠一个分组。 |
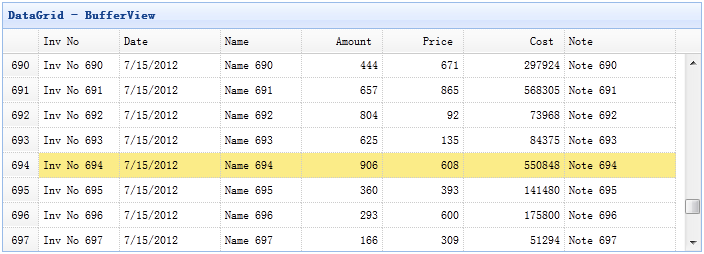
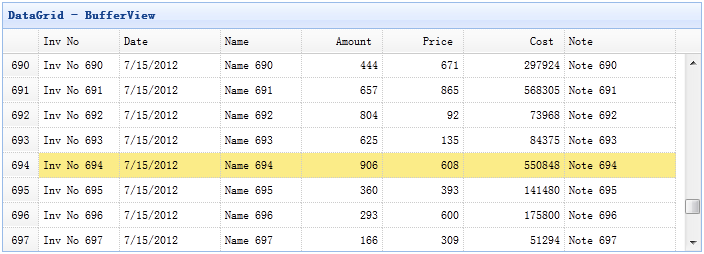
Data Grid Caching-Ansicht (Datagrid BufferView)

Schritt 1: Enthält 'Datagrid-bufferview.js' Datei
<Head>
<Script type = "text / javascript" src = "Datagrid-bufferview.js"> </ script>
</ Head>
Schritt 2: Erstellen eines Data Grid (Datagrid)
<Table id = "tt" class = "easyui-Datagrid" style = "width: 700px; height: 250px"
title = "Datagrid - BufferView"
Daten-Optionen = "url: 'get_data.php', Aussicht: bufferview, rownumbers: true, singleSelect: true, autoRowHeight: false, pagesize: 50">
<Thead>
<Tr>
<Th field = "inv" width = "80"> Inv Nein </ th>
<Th field = "date" width = "100"> Datum </ th>
<Th Feld = "name" width = "80"> Name </ th>
<Th Feld = "Menge" width = "80" align = "right"> Betrag </ th>
<Th field = "Preis" width = "80" align = "right"> Preis </ th>
<Th Feld = "Kosten" width = "100" align = "right"> Kosten </ th>
<Th field = "note" width = "110"> Hinweis </ th>
</ Tr>
</ Thead>
</ Table>
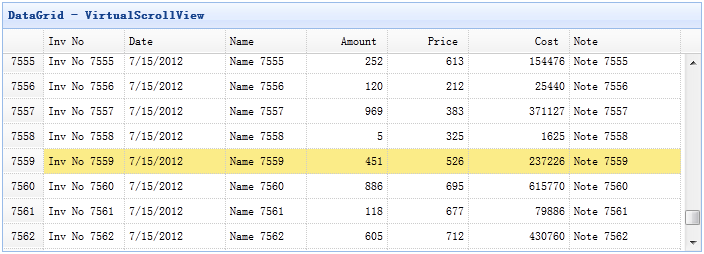
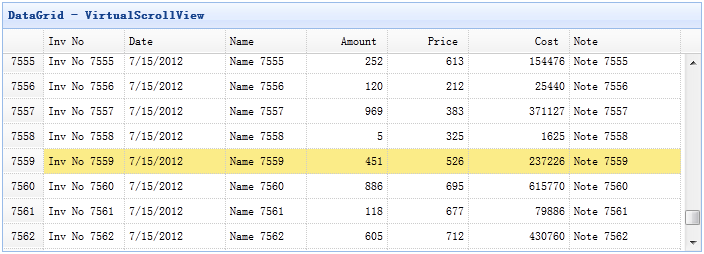
Data Grid virtuelle Scroll-Ansicht (Datagrid VirtualScrollView)

Schritt 1: Enthält 'Datagrid-scrollview.js' Datei
<Head>
<Script type = "text / javascript" src = "Datagrid-scrollview.js"> </ script>
</ Head>
Schritt 2: Erstellen eines Data Grid (Datagrid) durch eine virtuelle Ansicht zu scrollen
<Table id = "tt" class = "easyui-Datagrid" style = "width: 700px; height: 250px"
title = "Datagrid - VirtualScrollView"
Daten-Optionen = "url: 'get_data.php', Aussicht: scroll, rownumbers: true, singleSelect: true, autoRowHeight: false, pagesize: 50">
<Thead>
<Tr>
<Th field = "inv" width = "80"> Inv Nein </ th>
<Th field = "date" width = "100"> Datum </ th>
<Th Feld = "name" width = "80"> Name </ th>
<Th Feld = "Menge" width = "80" align = "right"> Betrag </ th>
<Th field = "Preis" width = "80" align = "right"> Preis </ th>
<Th Feld = "Kosten" width = "100" align = "right"> Kosten </ th>
<Th field = "note" width = "110"> Hinweis </ th>
</ Tr>
</ Thead>
</ Table>
Download von jQuery EasyUI Beispiele
jquery-easyui-datagridview.zip
 jQuery EasyUI Erweiterte
jQuery EasyUI Erweiterte
 jQuery EasyUI Erweiterte
jQuery EasyUI Erweiterte 



 jQuery EasyUI Erweiterte
jQuery EasyUI Erweiterte