Bootstrap-Panel
In diesem Kapitel werden wir Bootstrap Platten, Plattenanordnung zum Einsetzen in ein DOM Komponente zu diskutieren.
Sie müssen nur die Bodenplatte zu erhalten und.panel .panel-Standardklassemit dem <div> Element hinzufügen.
Es wird unten dargestellt:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
</div>
Online durchblättern Beispiele
Die obigen Beispiele zeigen die Wirkung der folgenden:

Panel-Titel
Wir sind zwei große Möglichkeiten, ein Panel Titel hinzuzufügen:
- Verwenden Sie.panel Rubrik Klasse einfach einen Titel zu Ihrem Container Panel hinzufügen
- Verwenden Sie <h1> - <h6> Elemente und nutzt.panel-Titel Ihrer Klasse einen Vorart Header hinzuzufügen.
Die folgenden Beispiele veranschaulichen zwei unterschiedliche Ansätze:
<div class="panel panel-default">
<div class="panel-heading">
Panel heading without title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel With title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
Online durchblättern Beispiele
Die obigen Beispiele zeigen die Wirkung der folgenden:

Panel-Fußnote
Sie können Fußnoten im Panel hinzufügen, müssen Sie nur.panel-Fußzeile im <div> Element hinzuzufügen.Beispiele sind wie folgt:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
<div class="panel-footer">Panel footer</div>
</div>
Online durchblättern Beispiele
Die obigen Beispiele zeigen die Wirkung der folgenden:

Beachten Sie, dass die Platte Farbe aus Fußnote mit sinnvolle Alternative nicht erben werden, weil es nicht vor dem Inhalt.
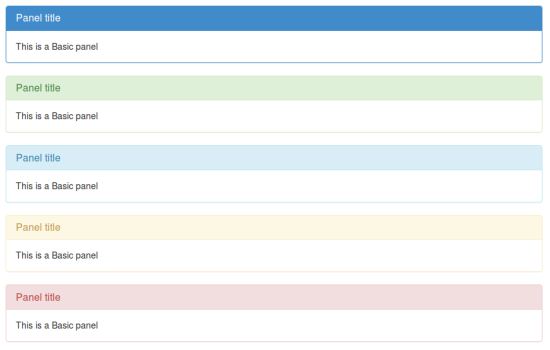
Warntafel mit Farbe
Sie können die Panel-primären, Panel-Erfolg, Panel-Info, Panel-Warnung, Panel-Gefahrenklassen verwenden Panel mit Warnfarben einzurichten. Beispiele sind wie folgt:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
Online durchblättern Beispiele
Die obigen Beispiele zeigen die Wirkung der folgenden:

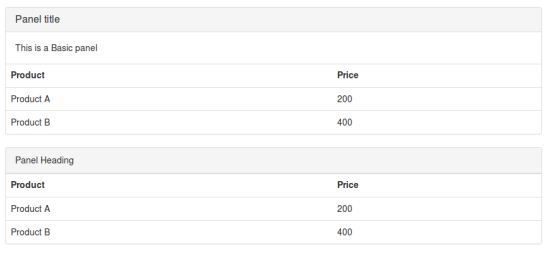
Mit einer Tischplatte
Wir können .table Klasse im Panel verwenden, um die Tabelle ohne Grenzen zu setzen. Sie können den Textinhalt der gesamten außerhalb Tabellen von .panel-Körper-Klasse definieren. Beispiele sind wie folgt:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
Online durchblättern Beispiele
Die obigen Beispiele zeigen die Wirkung der folgenden:

Mit einer Liste von Gruppen-Panel
Wir können durch das Hinzufügen.panel und .panel-default- Klasse im <div> Element in einer Liste der Panel - Gruppe einbezogen werden , um die Platte zu erstellen , und die Liste im Panel hinzufügen, sind Beispiele , wie folgt:
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.
</p>
</div>
<ul class="list-group">
<li class="list-group-item">Free Domain Name Registration</li>
<li class="list-group-item">Free Window Space hosting</li>
<li class="list-group-item">Number of Images</li>
<li class="list-group-item">24*7 support</li>
<li class="list-group-item">Renewal cost per year</li>
</ul>
</div>
Online durchblättern Beispiele
Die obigen Beispiele zeigen die Wirkung der folgenden: