Bootstrap-Taste Gruppe
Button-Gruppe ermöglicht es, mehrere Tasten auf der gleichen Linie gestapelt werden. Wenn Sie die Tasten zusammen auszurichten, was sehr hilfreich ist. Sie können Bootstrap - Taste (Button) Plug-in eine optionale Kontrollkästchen JavaScript und Box - Stil Verhalten hinzuzufügen.
Die folgende Tabelle fasst einige der wichtigen Klasse Bootstrap mit den Tasten von der Gruppe zur Verfügung gestellt:
| Class | 描述 | 代码示例 |
|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group">
<button type="button" class="btn btn-default">Button1</button>
<button type="button" class="btn btn-default">Button2</button>
</div>
|
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
|
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
|
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 |
<div class="btn-group-vertical">
...
</div>
|
Die Hauptgruppen der Tasten
Das folgende Beispiel zeigt die obige Tabelle die Verwendung derKlasse .btn-Gruppe zu diskutieren:
Beispiele
<Div class = "BTN-Gruppe">
<Taste type = "button" class = "btn btn-default" > Button 1 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 2 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 3 </ button>
</ Div>
Die Ergebnisse sind wie folgt:
Schaltfläche in der Symbolleiste
Das folgende Beispiel zeigt die Tabelle oben in derKlasse .btn-Symbolleiste diskutiert verwenden:
Beispiele
<Div class = "BTN-Symbolleiste" role = "Symbolleiste">
<Div class = "BTN-Gruppe">
<Taste type = "button" class = "btn btn-default" > Button 1 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 2 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 3 </ button>
</ Div>
<Div class = "BTN-Gruppe">
<Taste type = "button" class = "btn btn-default" > Taste 4 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 5 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 6 </ button>
</ Div>
<Div class = "BTN-Gruppe">
<Taste type = "button" class = "btn btn-default" > Tasten 7 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 8 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 9 </ button>
</ Div>
</ Div>
Die Ergebnisse sind wie folgt:
Größe des Knopfes
Das folgende Beispiel zeigt die obige Tabelle DiskussionKlasse .btn-gruppen- * Verwendung:
Beispiele
<Div class = "BTN-Gruppe btn- Gruppe-lg">
<Taste type = "button" class = "btn btn-default" > Button 1 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 2 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 3 </ button>
</ Div>
<Div class = "BTN-Gruppe btn- Gruppe-sm">
<Taste type = "button" class = "btn btn-default" > Taste 4 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 5 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 6 </ button>
</ Div>
<Div class = "BTN-Gruppe btn- Gruppe-xs">
<Taste type = "button" class = "btn btn-default" > Tasten 7 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 8 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 9 </ button>
</ Div>
Die Ergebnisse sind wie folgt:
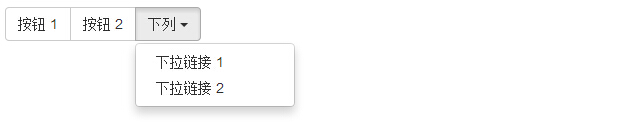
Nisten
Sie können Nest eine andere Taste Taste Gruppe innerhalb einer Gruppe, die innerhalb einer.btn-Gruppennest andere .btn-Gruppe ist.Wenn Sie eine Kombination aus einer Reihe von Tasten und Drop-Down-Menüs verwenden zu machen, werden diese verwendet werden.
Beispiele
<Div class = "BTN-Gruppe">
<Taste type = "button" class = "btn btn-default" > Button 1 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 2 </ button>
<Div class = "BTN-Gruppe">
<Taste type = "button" class = "btn btn-default Dropdown Toggle" Daten-Toggle = "Dropdown"> diese <span class = "Caret"> </ span>
</ Button>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> Dropdown-Link 1 </ a> </ li >
<Li> <a href = "#"> Dropdown-Link 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Die Ergebnisse sind wie folgt:
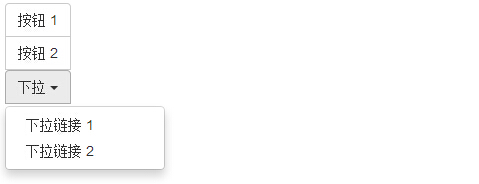
Vertikale Knopfgruppe
Das folgende Beispiel zeigt die obige Tabelle DiskussionKlasse .btn gruppen vertikalen Einsatz:
Beispiele
<Div class = "BTN-group-vertikale ">
<Taste type = "button" class = "btn btn-default" > Button 1 </ button>
<Taste type = "button" class = "btn btn-default" > Taste 2 </ button>
<Div class = "BTN-group-vertikale ">
<Taste type = "button" class = "btn btn-default Dropdown Toggle" Daten-Toggle = "Dropdown"> Dropdown <span class = "Caret"> </ span>
</ Button>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> Dropdown-Link 1 </ a> </ li >
<Li> <a href = "#"> Dropdown-Link 2 </ a> </ li >
</ Ul>
</ Div>
</ Div>
Die Ergebnisse sind wie folgt: