Bootstrap Installationsumgebung
Bootstrap ist sehr einfach zu installieren. In diesem Kapitel wird erläutert, wie Bootstrap zum Herunterladen und Installieren von Bootstrap-Dateistruktur zu diskutieren und durch ein Beispiel seiner Verwendung zu demonstrieren.
herunterladen Bootstrap
Sie können wählen zwischen http://getbootstrap.com/ auf die neueste Version von Bootstrap herunterladen. Wenn Sie auf den Link klicken, werden Sie die Seite unten sehen:

Sie werden zwei Schaltflächen:
- Herunterladen Bootstrap:Download Bootstrap. Klicken Sie auf diese Schaltfläche können Sie die Bootstrap CSS herunterladen, komprimierte Version der vorkompilierte JavaScript und Schriftarten. Es enthält nicht die Originaldokumente und Quellcode-Dateien.
- Herunterladen Quelle:Laden Sie den Quellcode. Klicken Sie auf diese Schaltfläche, können Sie die neueste Bootstrap LESS und JavaScript-Quellcode direkt von der aus zu bekommen.
Wenn Sie eine nicht-kompilierten Quellcode verwenden, müssen Sie weniger Dateien kompilieren, um wiederverwendbare CSS-Datei generieren. Für weniger Dateien zu kompilieren, offiziell Bootstrap unterstützt nur Recess , die auf Twitter basiert less.js von CSS - Tipps.
Um besser zu verstehen und bequemer zu bedienen wir die vorkompilierte Version von Bootstrap in diesem Tutorial verwenden.
Da die Datei kompiliert und komprimiert, in einer separaten Entwicklungsfunktion, beziehen Sie nicht immer diese separaten Dateien.
Zeit dieses Schreibens, mit der neuesten Version (Bootstrap 3).
Dateistruktur
Precompiled Bootstrap
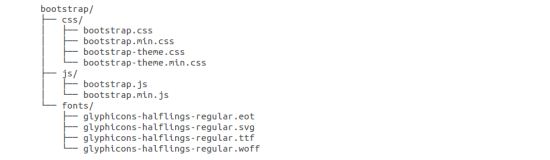
Wenn Sie eine kompilierte Version von Bootstrap herunterladen, entpacken Sie die ZIP-Datei, werden Sie die folgende Datei / Verzeichnisstruktur finden Sie unter:

Wie oben gezeigt, können Sie die kompilierte CSS und JS (Bootstrap. *) Zu sehen, und kompiliert komprimiert CSS und JS (bootstrap.min. *). Auch enthält Glyphicons Schriftart, die ein optionales Bootstrap Thema ist.
Bootstrap-Quellcode
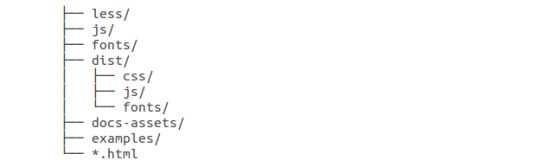
Bootstrap, wenn Sie den Quellcode herunterladen, ist die Dateistruktur wie folgt:

- weniger/ js / undSchriften /unter Dokument sind Bootstrap CSS, JS und Symbol Schriftart - Quellcode.
- dist /Ordner enthält Dateien und vorkompilierte Download - Bereich oben genannten Ordner.
- docs-Aktiva/ Beispiele / und alle* .html- Datei ist Bootstrap - Dokumentation.
HTML-Vorlagen
Mit Hilfe eines einfachen HTML-Template-Bootstrap ist wie folgt:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Hier können Sie sehen , enthältjquery.js, bootstrap.min.jsundbootstrap.min.css- Datei verwendet , um eine normale HTML - Dokument erlauben , in Bootstrap Vorlage.
Einzelheiten jedes Elements auf dem obigen Schnipsel sein Bootstrap CSS Überblick Kapitel im Detail zu erklären.
Beispiele
Nun wollen wir versuchen, die Bootstrap-Ausgabe verwenden "Hallo, Welt!":
Bootstrap CDN Empfohlen
Beispiele für diese Seite ist Bootstrap Ressourcen Baidu statische Ressource-Bibliothek verwendet.
Baidu statische Repository von CDN-Dienste, den Zugang zu schneller, effektiver Beschleunigung, Geschwindigkeit und keine Bandbreitenbeschränkungen, dauerhaft frei, in Code wie folgt:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>