Bootstrap Tabs
In diesem Kapitel werden die Funktionen unterstützt durch die Bootstrap Registerkarte erklären. Paging (Paginierung), ist eine ungeordnete Liste, behandelt Bootstrap wie andere Elemente der Benutzeroberfläche wie Paging behandelt.
Paging (Paginierung)
Die folgende Tabelle listet die Bootstrap Verarbeitung Paging-Klasse bieten.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pagination | 添加该 class 来在页面上显示分页。 |
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> ....... </ul> |
| .disabled, .active | 您可以自定义链接,通过使用.disabled来定义不可点击的链接,通过使用.active来指示当前的页面。 |
<ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1<span class="sr-only">(current)</span></a></li> ....... </ul> |
| .pagination-lg, .pagination-sm | 使用这些 class 来获取不同大小的项。 |
<ul class="pagination pagination-lg">...</ul> <ul class="pagination">...</ul> <ul class="pagination pagination-sm">...</ul> |
Die Standard-Registerkarte
Das folgende Beispiel zeigt die Klassentabelle diskutiert.pagination Nutzung:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Paging-Status
Das folgende Beispiel zeigtKlasse .disabled obigen Tabelle diskutiert, .activeNutzung:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

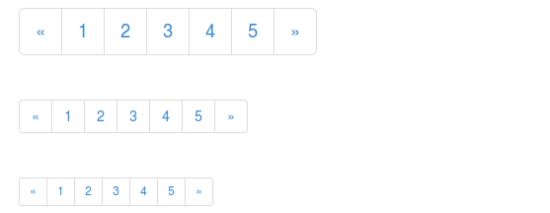
Seitengröße
Das folgende Beispiel zeigt die Klasse Tabelle diskutiert.pagination- * Verbrauch:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Flip (Pager)
Wenn Sie eine einfache Seite Links erstellen möchten Benutzer zur Verfügung zu stellen navigieren Sie durch die Seite zu erreichen. Und Paging-Links als ungeordnete Liste ist flip. Standardmäßig werden Links zentriert. Die folgende Tabelle listet die Bootstrap Verarbeitung Flip-Klasse.
| Class | 描述 | 示例代码 |
|---|---|---|
| .pager | 添加该 class 来获得翻页链接。 |
<ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> |
| .previous, .next | 使用 class.previous把链接向左对齐,使用.next把链接向右对齐。 |
<ul class="pager"> <li class="previous"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
| .disabled | 添加该 class 来获得一个颜色变淡的外观。 |
<ul class="pager"> <li class="previous disabled"><a href="#">← Older</a></li> <li class="next"><a href="#">Newer →</a></li> </ul> |
Die Standardseite
Das folgende Beispiel zeigt die Klassentabelle.pager Verwendung diskutiert:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Ausgerichtet Links
Das folgende Beispiel zeigtKlasse .previous obigen Tabelle diskutiert, .nextNutzung:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Flip Zustand
Das folgende Beispiel zeigt die Klasse Tabelle.disabled Nutzung diskutiert:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Weitere Beispiele für die Paginierung
| Kategorie | Beschreibung | Beispiele |
|---|---|---|
| .pager | Eine einfache Paginierung Links, zentriert Links. | versuchen |
| .previous | .pager die Schaltfläche Zurück Stil, linksbündig | versuchen |
| .next | .pager die Schaltfläche Weiter Stil, rechtsbündig | versuchen |
| .disabled | Link Deaktivieren | versuchen |
| .pagination | Paging-Links | versuchen |
| .pagination-lg | Größere Paging-Links | versuchen |
| .pagination-sm | Kleinere Größe der Paging-Links | versuchen |
| .disabled | Link Deaktivieren | versuchen |
| .active | Aktuelle Zugriffsseite Link Stil | versuchen |