Bootstrap-Formular
In diesem Kapitel werden wir lernen, wie man ein Formular mit Bootstrap zu erstellen. Bootstrap einige einfache HTML-Tags und erweiterte Klassen verschiedene Arten von Formen zu schaffen.
Bootstrap bietet die folgenden Arten von Formularen Layout:
- Vertikale-Form (Standard)
- Inline-Formular
- Stufe Form
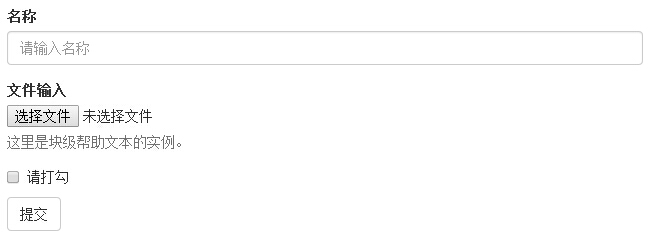
Vertikale oder Grundform
Die Grundstruktur des Formulars ist Bootstrap kommt mit einzelnen Formular-Steuerelemente automatisch einige globale Stil erhalten. Hier sind die Schritte, um eine Grundform zu erstellen:
- Zum Elternteil <form> -ElementRollehinzufügen= "Form".
- Die Etiketten und Kontrollen in einerKlasse.form-Gruppe mit dem <div> in. Dies ist notwendig, um die besten Pech zu erhalten.
- Alle Textelemente <input>, <textarea> und <select> Add -Klasse.form-Kontrolle.
Beispiele
<Form role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung für = "name"> Name </ label>
<Input type = "text" class = "Form-control" id = "name" Platzhalter = "Bitte geben Sie den Namen">
</ Div>
<Div class = "form-Gruppe">
<Bezeichnung for = "Eingabedatei"> Datei - Eingabe </ label>
<Input type = "file" id = "inputfile">
<P class = "help-Block"> Hier ist ein Block-Level - Hilfetext - Instanz. </ P>
</ Div>
<Div class = "Checkbox">
<Label>
<Input type = "checkbox"> Bitte kreuzen </ label>
</ Div>
<Taste type = "submit" class = "btn btn-default" > Senden </ button>
</ Form>
Die Ergebnisse sind wie folgt:
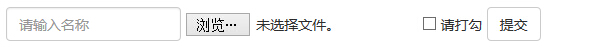
Inline-Formular
Wenn Sie ein Formular erstellen müssen , dass alle Elemente Inline sind, linksbündig Etiketten sind nebeneinander, fügen Sie dieKlasse.form-line auf die <form> Tag.
Beispiele
<Form class = "form-inline" role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung class = "sr-only" für = "name"> Name </ label>
<Input type = "text" class = "Form-control" id = "name" Platzhalter = "Bitte geben Sie den Namen">
</ Div>
<Div class = "form-Gruppe">
<Bezeichnung class = "sr-only" for = "Eingabedatei"> Datei - Eingabe </ label>
<Input type = "file" id = "inputfile">
</ Div>
<Div class = "Checkbox">
<Label>
<Input type = "checkbox"> Bitte kreuzen </ label>
</ Div>
<Taste type = "submit" class = "btn btn-default" > Senden </ button>
</ Form>
Die Ergebnisse sind wie folgt:
- Standardmäßig Bootstrap die Eingabe, auswählen und Text 100% der Breite. Bei Inline-Formulare verwenden, müssen Sie eine Breite in der Formular-Steuerelemente zu setzen.
- VerwendenKlasse.sr-only, können Sie die Inline - Formular - Tag verstecken.
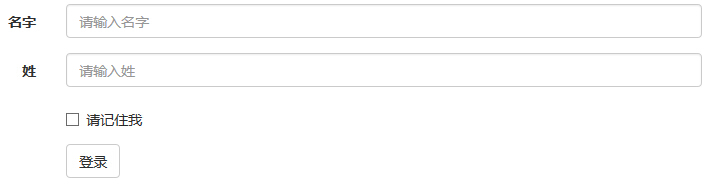
Stufe Form
Die Anzahl der verschiedenen Ebenen und Formen nicht markiert nur eine andere Form, aber die Form präsentiert in Form unterscheidet. Um eine horizontale Layout des Formulars zu erstellen, folgen ein paar Schritte:
- <Form> Element wird auf dieElternklasse.form-horizontal hinzugefügt.
- Die Etiketten und Kontrollen in einerKlasse.form-Gruppe mit dem <div> in.
- InKlasse.control-Label zu Label.
Beispiele
<Form class = "form horizontal" role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung for = "Vorname" class = "col-sm-2 Steuer-label"> name </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "Form-control" id = "Vorname" Platzhalter = "Bitte geben Sie den Namen">
</ Div>
</ Div>
<Div class = "form-Gruppe">
<Bezeichnung for = "Nachname" class = "col-sm-2 Steuer-label"> name </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "Form-control" id = "Nachname" Platzhalter = "Bitte geben Sie den Namen">
</ Div>
</ Div>
<Div class = "form-Gruppe">
<Div class = "col-sm-Offset -2 col-sm-10">
<Div class = "Checkbox">
<Label>
<Input type = "checkbox"> Denken Sie daran , mein </ label>
</ Div>
</ Div>
</ Div>
<Div class = "form-Gruppe">
<Div class = "col-sm-Offset -2 col-sm-10">
<Taste type = "submit" class = "btn btn-default" > Anmelden </ button>
</ Div>
</ Div>
</ Form>
Die Ergebnisse sind wie folgt:
Bootstrap Unterstützung für die am weitesten verbreitete Form Kontrollen, vor allemEingang, TextArea-, Checkbox, Radio und wählenSie aus.
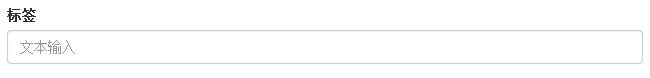
Eingabefeld (Input)
Die häufigste Form Textfeld ist ein Eingabefeld Eingabe. Benutzer können dort die meisten der notwendigen Formulardaten eingeben. Bootstrap bietet Eingabeunterstützung für alle Arten von nativen HTML5,einschließlich: Text, Passwort, datetime, datetime-local, Datum, Monat, Zeit, Woche,, E - Mail, URL, Suche, Tel undFarbe.EntsprechendeTypdeklarationerforderlich ist , so alsInputfür die komplette Stil zu ermöglichen.
Beispiele
<Form role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung für = "name"> Tag </ label>
<Input type = "text" class = "Form-control" Platzhalter = "Texteingabe">
</ Div>
</ Form>
Die Ergebnisse sind wie folgt:
Box (Textarea)
Wenn Sie ein Multi-Line-Eingang vornehmen müssen, können Sie das Textfeld ein Textfeld verwenden. Sie können dieZeilenEigenschaft zu ändern, falls erforderlich (weniger Zeilen = kleiner Kasten, Zeile = mehr große Kasten).
Beispiele
<Form role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung für = "name"> Textfeld </ label>
<Textarea class = "Form-control" rows = "3"> </ textarea>
</ Div>
</ Form>
Die Ergebnisse sind wie folgt:
Ankreuzfeld (Checkbox) und Optionsfeld (Radio)
Kontrollkästchen und Optionsfelder werden verwendet, um Benutzer aus einer Reihe von voreingestellten Optionen wählen zu können.
- Wenn Sie ein Formular erstellen, wenn Sie den Benutzer hinzufügen möchten mehrere Optionen aus der Liste wählen Sie bitte dieCheckbox.Wenn Sie der Benutzer einschränken können eine Option auswählen, verwenden Sie dasRadio.
- Eine Reihe von Kontrollkästchen und Optionsfelder verwenden.checkbox-inlineoder.radio-Inline-Klasse,steuern ihre Anzeige auf der gleichen Linie.
Das folgende Beispiel zeigt beide Typen (Standard und inline):
Beispiele
<Bezeichnung für = "name"> Instanz der Standard - Kontrollkästchen und Optionsfelder </ label>
<Div class = "Checkbox">
<Label>
<Input type = "Checkbox" value = ""> Option 1 </ label>
</ Div>
<Div class = "Checkbox">
<Label>
<Input type = "Checkbox" value = ""> Option 2 </ label>
</ Div>
<Div class = "radio">
<Label>
<Input type = "radio" name = "optionsRadios" id = "optionsRadios1" value = "option1" geprüft> Option 1 </ label>
</ Div>
<Div class = "radio">
<Label>
<Input type = "radio" name = "optionsRadios" id = "optionsRadios2" 2 value = "option2"> Option - Auswahl wird es die Option 1 </ label> deaktivieren
</ Div>
<Bezeichnung für = "name"> Beispiel Inline - Kontrollkästchen und Optionsfelder </ label>
<Div>
<Bezeichnung class = "Checkbox-inline">
<Input type = "Checkbox" id = "inlineCheckbox1" value = "option1"> Option 1 </ label>
<Bezeichnung class = "Checkbox-inline">
<Input type = "Checkbox" id = "inlineCheckbox2" value = "option2"> Option 2 </ label>
<Bezeichnung class = "Checkbox-inline">
<Input type = "Checkbox" id = "inlineCheckbox3" value = "option3"> Option 3 </ label>
<Bezeichnung class = "Checkbox-inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios3" value = "option1" geprüft> Option 1 </ label>
<Bezeichnung class = "Checkbox-inline">
<Input type = "radio" name = "optionsRadiosinline" id = "optionsRadios4" value = "option2"> Option 2 </ label>
</ Div>
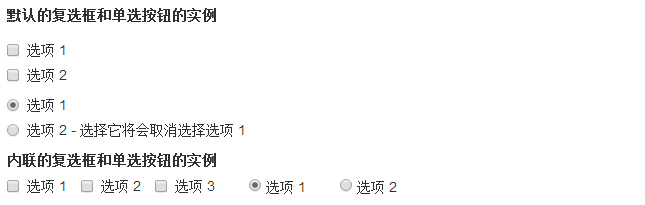
Die Ergebnisse sind wie folgt:
Auswahlfeld (Select)
Wenn Sie die Benutzer wollen mehrere Optionen zur Auswahl, aber kann standardmäßig eine Option auswählen, verwenden Sie das Auswahlfeld.
- Mit <wählen> Zeigt eine Liste der Optionen, in der Regel diejenigen, die mit der Auswahlliste vertraut sind, wie Staat oder Zahl.
- Verwenden Siemehrere = "multiple"ermöglicht es Benutzern , mehrere Optionen auszuwählen.
Das folgende Beispiel zeigt beide Typen (Wahlen und mehrfach):
Beispiele
<Form role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung für = "name"> Auswahlliste </ label>
<Auswahl class = "Form-control">
<Option> 1 </ option>
<Option> 2 </ option>
<Option> 3 </ option>
<Option> 4 </ option>
<Option> 5 </ option>
</ Select>
<Bezeichnung Wählen Sie Liste für = "name"> Multiple Wahl </ label>
<Auswahl mehrere class = "Form-control">
<Option> 1 </ option>
<Option> 2 </ option>
<Option> 3 </ option>
<Option> 4 </ option>
<Option> 5 </ option>
</ Select>
</ Div>
</ Form>
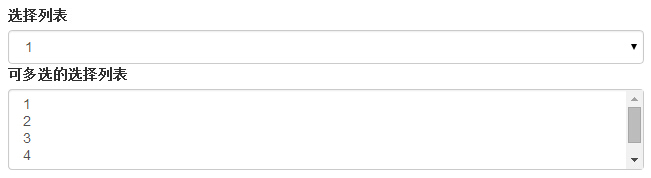
Die Ergebnisse sind wie folgt:
Wenn Sie Klartext in einer horizontalen Form - Tag legen müssen, bitteKlasse.form-control-statisch in <p> zu verwenden.
Beispiele
<Form class = "form horizontal" role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung class = "col-sm-2 Steuer-label"> E - Mail </ label>
<Div class = "col-sm-10 ">
<P class = "Form-Steuer statisch ">
[email protected] </ p>
</ Div>
</ Div>
<Div class = "form-Gruppe">
<Bezeichnung for = "inputPassword" class = "col-sm-2 Steuer-label">
Passwort </ label>
<Div class = "col-sm-10 ">
<Input type = "password" class = "Form-control" id = "inputPassword" Platzhalter = "Bitte geben Sie Ihr Passwort">
</ Div>
</ Div>
</ Form> Die Ergebnisse sind wie folgt:
Darüberhinaus: Fokus- Zustand (das heißt, klickt der Benutzer auf den Eingang oder die Tab - Taste am Eingang zu konzentrieren verwenden), Bootstrap deaktivieren auch Eingabefeld den Stil definiert und stellt eine Validierung Klasse Form.
Fokus auf das Eingabefeld
Wenn das EingabefeldEingang empfängt: konzentrieren,wird die Kontur Eingabefeld entfernt werden, und die Anwendung vonbox-shadow.
Deaktivieren Eingabefeld Eingabe
Wenn Sie ein Eingabefeld Eingabe deaktivieren möchten, fügen Sie einfach dendisabled- Attribut, wird es nicht nur Eingabefeld zu deaktivieren, sondern auch die Stile Eingabefeld zu ändern, und wenn sich der Mauszeiger schwebt über dem Mauszeiger auf dem Element - Stil.
Behinderte Feldsatz fieldset
Auf der <fieldset> fügen Sie das Attribut disabled alle Steuerelemente zu deaktivieren <fieldset> innen.
Prüfstatus
Bootstrap enthält Fehler, Warnungen und Stile Überprüfung Erfolgsmeldung. Nur das übergeordnete Element fügen Sie einfach die entsprechendeKlasse (.has-Warnung, .has-Fehleroder .has-Erfolg)verwendet werden , um den Status zu überprüfen.
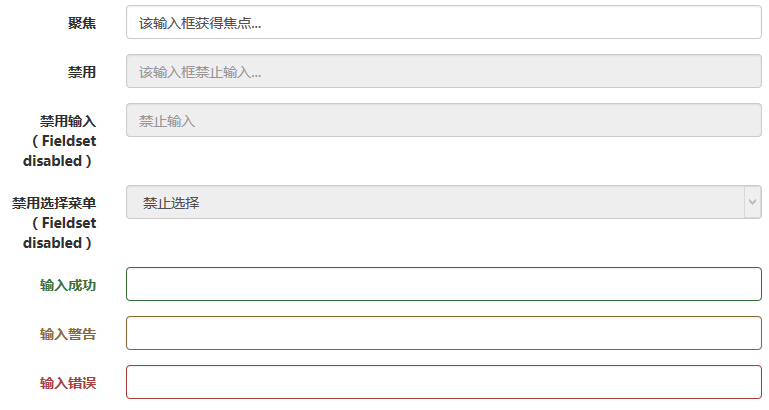
Das folgende Beispiel zeigt alle Steuerzustand:
Beispiele
<Form class = "form horizontal" role = "Form">
<Div class = "form-Gruppe">
<Bezeichnung class = "col-sm-2 Steuer-label"> Fokus </ label>
<Div class = "col-sm-10 ">
<Input class = "Form-control" id = "focusedInput" type = "text" value = "Eingabefeld den Fokus zu bekommen ...">
</ Div>
</ Div>
<Div class = "form-Gruppe">
<Bezeichnung for = "inputPassword" class = "col-sm-2 Steuer-label"> Deaktivieren </ label>
<Div class = "col-sm-10 ">
<Input class = "Form-control" id = "disabledInput" type = "text" Platzhalter = "verbieten die Einfuhr von dem Eingabefeld ..." Behinderte>
</ Div>
</ Div>
<Fieldset Behinderte>
<Div class = "form-Gruppe">
<Bezeichnung for = "disabledTextInput" class = "col-sm-2 Steuer-label"> Disable - Eingang (Fieldset deaktiviert) </ label>
<Div class = "col-sm-10 ">
<Input type = "text" id = "disabledTextInput" class = "Form-control" Platzhalter = "verbieten die Einfuhr">
</ Div>
</ Div>
<Div class = "form-Gruppe">
<Bezeichnung for = "disabledSelect" class = "col-sm-2 Steuer-label"> Deaktivieren Auswahlmenü (Fieldset deaktiviert) </ label>
<Div class = "col-sm-10 ">
<Auswahl id = "disabledSelect" class = "Form-control">
<Option> Deaktivieren Auswahl </ option>
</ Select>
</ Div>
</ Div>
</ Fieldset>
<Div class = "form Gruppe HAS- Erfolg">
<Bezeichnung class = "col-sm-2 Steuer-label" for = "inputSuccess"> Eingabe Erfolg </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "Form-control" id = "inputSuccess">
</ Div>
</ Div>
<Div class = "Form-Gruppe HAS- Warnung">
<Bezeichnung class = "col-sm-2 Steuer-label" Warnung für = "inputWarning"> Enter </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "Form-control" id = "inputWarning">
</ Div>
</ Div>
<Div class = "Form-Gruppe HAS- Fehler">
<Bezeichnung class = "col-sm-2 Steuer-label" for = "eingabefehler"> Fehler </ label>
<Div class = "col-sm-10 ">
<Input type = "text" class = "Form-control" id = "Inputerror">
</ Div>
</ Div>
</ Form>
Die Ergebnisse sind wie folgt:
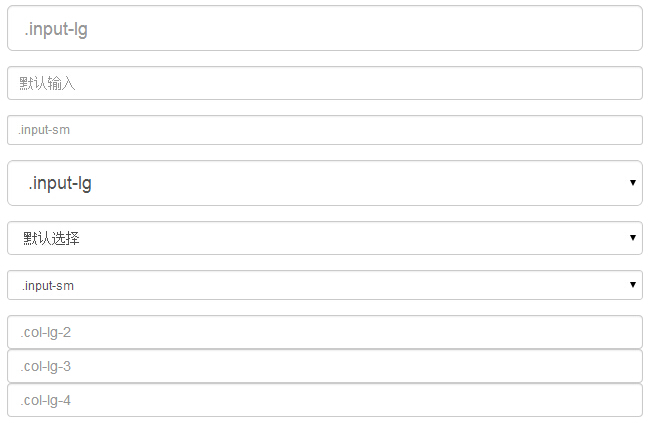
Sie können jedeKlasseverwenden .input-lg und.col-lg- *die Form der Höhe und Breite eingestellt werden . Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Form role = "Form">
<Div class = "form-Gruppe">
<Input class = "Form-control Input- lg" type = "text" Platzhalter = ".input-lg">
</ Div>
<Div class = "form-Gruppe">
<Input class = "Form-control" type = "text" Platzhalter = "Standardeingabe">
</ Div>
<Div class = "form-Gruppe">
<Input class = "form Steuerung Input- sm" type = "text" Platzhalter = ".input-sm">
</ Div>
<Div class = "form-Gruppe"> </ div>
<Div class = "form-Gruppe">
<Auswahl class = "Form-control Input- lg">
<Option value = ""> .input-lg </ option>
</ Select>
</ Div>
<Div class = "form-Gruppe">
<Auswahl class = "Form-control">
<Option value = ""> Standardauswahl </ option>
</ Select>
</ Div>
<Div class = "form-Gruppe">
<Auswahl class = "form Steuerung Input- sm">
<Option value = ""> .input-sm </ option>
</ Select>
</ Div>
<Div class = "Zeile">
<Div class = "col-lg-2 ">
<Input type = "text" class = "Form-control" Platzhalter = ".col-lg-2 ">
</ Div>
<Div class = "col-lg-3 ">
<Input type = "text" class = "Form-control" Platzhalter = ".col-lg-3 ">
</ Div>
<Div class = "col-lg-4 ">
<Input type = "text" class = "Form-control" Platzhalter = ".col-lg-4 ">
</ Div>
</ Div>
</ Form>
Die Ergebnisse sind wie folgt:
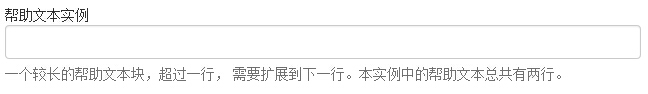
Bootstrap Forms Steuerung kann in das Eingabefeld haben Eingang auf einem Block-Level-Hilfetext. Um die gesamte Breite eines Stück des Inhalts, in der <input> zu addieren Nach der Verwendung von.help-Block.Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Form role = "Form">
<Span> Hilfetext zum Beispiel </ span>
<Input class = "Form-control" type = "text" Platzhalter = "">
<span class = "help-Block"> ein langer Hilfe Textblock, mehr als eine Zeile muss in die nächste Zeile erweitert werden. In diesem Beispiel Text für insgesamt zwei Zeilen helfen. </ Span>
</ Form>
Die Ergebnisse sind wie folgt: