Bootstrap Navigationselemente
In diesem Kapitel werden wir einige der Möglichkeiten zur Definition von Bootstrap Navigationselemente erklären. Sie verwenden die gleiche Marke und die Basisklasse.nav.Bootstrap bietet auch eine Hilfsklasse für einen gemeinsamen Tag und Status. Ändern Sie die modifizierte Klasse, können Sie zwischen verschiedenen Stilen wechseln.
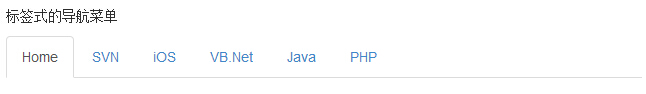
Tabellennavigation oder Etikett
Erstellen Sie ein Tabbed Navigationsmenü:
- Beginnen Sie mit einer ungeordneten Liste mit einerKlasse .nav von.
- InKlasse .nav-Tabs.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

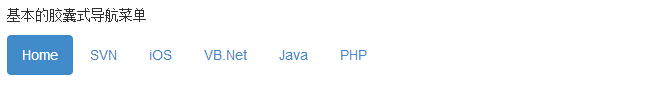
Capsule Navigationsmenü
Grund Kapsel Navigationsmenü
Wenn Sie das Etikett Stil Kapsel ändern müssen, benutzen Sie einfach dieKlasse .nav-Pillen .nav-Tabskönnen durch andere Schritte waren die gleichen wie oben ersetzt werden.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

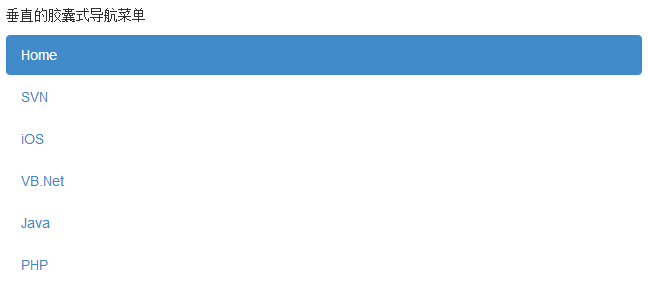
Die Kapsel vertikale Navigationsmenü
Sie können zur gleichen Zeit bei der Verwendung vonKlasse .nav, .nav-Pillen , die Klasse.nav-stacked verwenden, so dass die Kapsel vertikal gestapelt.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

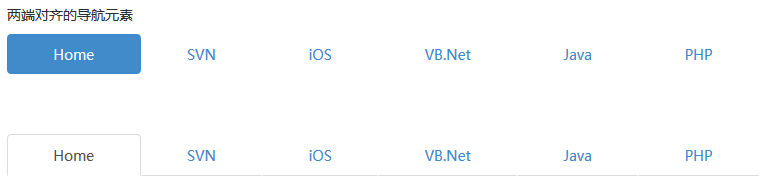
Justified Navigation
Sie können , wenn der Bildschirm breiter als 768px bzw. unter Verwendung von.nav, .nav-Tabs oder .nav, .nav-Pillenbei der Verwendung vonKlasse.nav bündig oder Kapsel , so dass Tabbed Navigationsmenü mit dem übergeordneten Element Monospace . Auf dem kleineren Bildschirm, Navigationslinks gestapelt werden.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

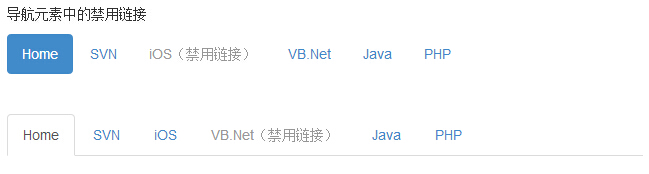
Link Deaktivieren
Für jede.nav Klasse, wenn Sie .disabled Klasse hinzufügen,wird es einen grauen Link erstellen und denLinkzudeaktivieren: schwebenZustand, wie im folgenden Beispiel gezeigt:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Die Klasse wird sich ändern <a> Aussehen wird seine Funktion nicht ändern. Hier müssen Sie JavaScript verwenden, um einen benutzerdefinierten Link zu deaktivieren.
Drop-Down-Menü
Navigationsmenü mit Drop-Down-Menüs eine ähnliche Syntax. Standardmäßig ist die Liste der Elemente mit einigen Ankerattributdaten Zusammenarbeit eine ungeordnete Liste mit.dropdown-Menü Klasse auszulösen.
Mit dem Tag Dropdown-Menü
Um ein Dropdown-Menü hinzufügen zu beschriften, wie folgt:
- Beginnen Sie mit einer ungeordneten Liste mit einerKlasse .nav von.
- InKlasse .nav-Tabs.
- In ungeordnete Liste mit.dropdown-Menü Klasse.
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

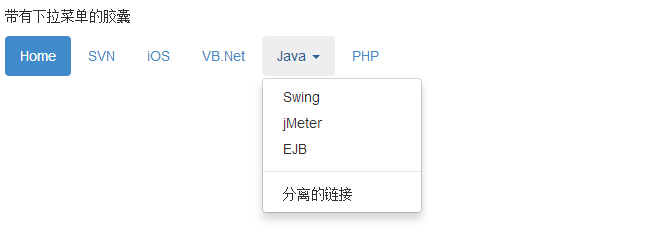
Kapsel mit einem Pull-down-Menü
Schritte für die mit dem gleichen Label Dropdown-Menü erstellen, müssen nur.nav-Tabs - Klasse-Pillen.nav, wie in den folgenden Beispielen gezeigt:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Weitere Navigationselement Komponenteninstanz
Tab und Kapsel Registerkarten
| Kategorie | Beschreibung | Beispiele |
|---|---|---|
| .nav nav-Tabs | Tab | versuchen |
| .nav nav-Pillen | Capsule Registerkarte | versuchen |
| .nav nav-Pillen nav-gestapelt | Capsule Registerkarte vertikal gestapelte Anordnung von | versuchen |
| .nav bündig | Justified Registerkarten auf mehr als 768. Bildschirm, kann leicht auf die Registerkarte Etikett machen oder Kapsel weist die gleiche Breite von .nav bündige Klasse. Auf dem kleinen Bildschirm, machen die Navigations-Links-Stack-Stil. | versuchen |
| .disabled | Das Abschalten der Tabs | versuchen |
| Fügen Sie im Dropdown-Menü Label | versuchen | |
| Mit Pull-Down-Menüs Kapsel Registerkarte | versuchen | |
| .tab-content | Und .tab-Scheibe und Daten-Toggle = "Register" (Daten-Toggle = "Pille") zusammen und verändert die Einstellungen Registerkarte mit dem entsprechenden Inhalt Label Switching mit | versuchen |
| .tab-Scheibe | Und .tab-Inhalte und Daten-Toggle = "Register" (Daten-Toggle = "Pille") zusammen und verändert die Einstellungen Registerkarte mit dem entsprechenden Inhalt Label Switching mit | versuchen |