Bootstrap Stichworte
In diesem Kapitel wird die Bootstrap Registerkarte erklären. Weitere Stichworte auf dem Etikett angezeigt werden, können für das Zählen, Tipps oder Seite verwendet werden. VerwendenKlasse .label das Etikett angezeigt werden , wie im folgenden Beispiel gezeigt:
Beispiele
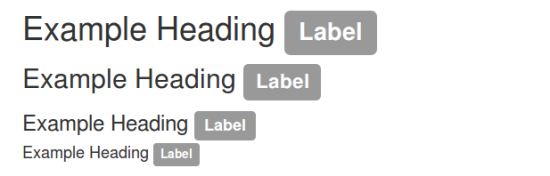
<H1> Beispiel Überschrift <span class = "label label-default" > Aufkleber </ span> </ h1>
<H2> Beispiel Überschrift <span class = "label label-default" > Aufkleber </ span> </ h2>
<H3> Beispiel Überschrift <span class = "label label-default" > Aufkleber </ span> </ h3>
<H4> Beispiel Überschrift <span class = "label label-default" > Aufkleber </ span> </ h4>
Versuchen »
Die Ergebnisse sind wie folgt:

Sie können die modifizierteKlasse Label-Standard, Label-Primär verwenden , Label-Erfolg, Etikett-Info, Label-Warnung, Etikett-Gefahr das Aussehen des Etiketts zu ändern, wie in den folgenden Beispielen gezeigt:
Beispiele
<span class = "label label-default" > Standard - Tab </ span>
<span class = "label label-primary" > Der Haupt Tag </ span>
<span class = "Label - Label-Erfolg" > erfolgreichen Tag </ span>
<span class = "label label-info" > Tab </ span>
<span class = "label label-Warnung" > Warnschilder </ span>
<span class = "label label-Gefahr" > Kennzeichen </ span>
Versuchen »
Die Ergebnisse sind wie folgt:

Weitere Beispiele von Etiketten
| Kategorie | Beschreibung | Beispiele |
|---|---|---|
| .label Label-default | Standard grey Label | versuchen |
| .label Label-Primär | "Primary" Art des blauen Etikett | versuchen |
| .label Label-Erfolg | "Erfolg" Art der grünen Etikett | versuchen |
| .label Label-Info | "Info" Art hellblau-Label | versuchen |
| .label Label-Warnung | "Warnung" Art gelbes Etikett | versuchen |
| .label Label-Gefahr | "Gefahr" Art roten Etikett | versuchen |