Bootstrap-Panel
In diesem Kapitel wird Bootstrap-Panel (Panels) erklären. DOM Plattenanordnung zur Montage in einen Kasten eingesetzt ist. Erstellen eines einfachen Panel, müssen nur <div> Element und fügenKlasse .panel Klasse.panel-default kann, wie im folgenden Beispiel gezeigt:
Beispiele
<Div class = "Panel Panel-default" >
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
</ Div>
Die Ergebnisse sind wie folgt:
Panel-Titel
Wir sind zwei große Möglichkeiten, ein Panel Titel hinzuzufügen:
- Verwenden Sie.panel Rubrik Klasse einfach den Titel der Platte Container hinzufügen.auf einfache Weise eine Überschrift Container zu Ihrem Panel hinzuzufügen.
- Verwenden Sie mit.panel-Titel Klasse <h1> - <h6> eine vordefinierte Position Stile hinzuzufügen.
Die folgenden Beispiele veranschaulichen dies auf zwei Arten:
Beispiele
<Div class = "Panel Panel-default" >
<Div class = "tafel Überschrift"> Das Panel Titel ohne Titel </ div>
<Div class = "Panel-body"> Inhaltsfenster </ div>
</ Div>
<Div class = "Panel Panel-default" >
<Div class = "panel-Überschrift">
<H3 class = "Panel-title"> mit dem Titel des Panels Titel </ h3>
</ Div>
<Div class = "Panel-body"> Inhaltsfenster </ div>
</ Div>
Die Ergebnisse sind wie folgt:
Panel-Fußnote
Wir können eine Fußnote im Panel hinzufügen, setzen Sie einfach den Text auf der Schaltfläche oderdurch Klasse .panel-Fußzeile mit einem <div> sein kann.Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Div class = "Panel Panel-default" >
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
<Div class = "Panel-footer"> Panel - Fußnote </ div>
</ Div>
Die Ergebnisse sind wie folgt:
 Panel-Fußnote nicht Farbe und Rahmenfarbe von der Platte mit dem Kontext erben, weil es nicht im Vordergrund Inhalt ist.
Panel-Fußnote nicht Farbe und Rahmenfarbe von der Platte mit dem Kontext erben, weil es nicht im Vordergrund Inhalt ist.
Context-Panel mit Farbe
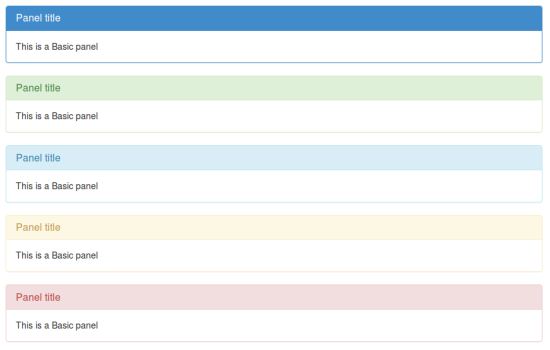
Verwenden KontextklasseStatusfeld-Primär, Panel-Erfolg, Panel-Info, Panel-Warnung, Panel-Gefahr, die Farbtafel mit Kontext zu setzen, Beispiele sind wie folgt:
Beispiele
<Div class = "Tafel Panel-Primär" >
<Div class = "panel-Überschrift">
<H3 class = "Panel-title"> Panel - Titel </ h3>
</ Div>
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
</ Div>
<Div class = "Tafel Panel-Erfolg" >
<Div class = "panel-Überschrift">
<H3 class = "Panel-title"> Panel - Titel </ h3>
</ Div>
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
</ Div>
<Div class = "Tafel Panel-info" >
<Div class = "panel-Überschrift">
<H3 class = "Panel-title"> Panel - Titel </ h3>
</ Div>
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
</ Div>
<Div class = "Tafel Panel-Warnung" >
<Div class = "panel-Überschrift">
<H3 class = "Panel-title"> Panel - Titel </ h3>
</ Div>
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
</ Div>
<Div class = "Tafel Panel-Gefahr" >
<Div class = "panel-Überschrift">
<H3 class = "Panel-title"> Panel - Titel </ h3>
</ Div>
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
</ Div>
Die Ergebnisse sind wie folgt:
Mit einer Tischplatte
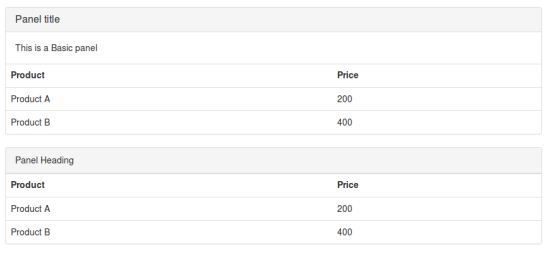
Um eine Tabelle zu erstellen , ohne Grenzen in der Platte, können wir dieKlasse .table im Panel verwenden.Angenommen , es gibt ein <div> enthält.panel-Körper, können wir eine zusätzliche Grenze an die Spitze der Tabelle zu trennen hinzuzufügen.Wenn es.panel Körper des nicht <div>, die Komponente ohne Unterbrechung von der Platte auf den Kopf Tisch bewegen.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Div class = "Panel Panel-default" >
<Div class = "panel-Überschrift">
<H3 class = "Panel-title"> Panel - Titel </ h3>
</ Div>
<Div class = "Panel-body"> Dies ist eine grundlegende Panel </ div>
<Table class = "Tabelle">
<Th> Produkte </ th> <th> Preis </ th>
<Tr> <td> Produkte A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produkte B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
<Div class = "Panel Panel-default" >
<Div class = "Panel-Überschrift"> Panel - Titel </ div>
<Table class = "Tabelle">
<Th> Produkte </ th> <th> Preis </ th>
<Tr> <td> Produkte A </ td> <td> 200 </ td> </ tr>
<Tr> <td> Produkte B </ td> <td> 400 </ td> </ tr>
</ Table>
</ Div>
Die Ergebnisse sind wie folgt:
Mit einer Liste von Gruppen-Panel
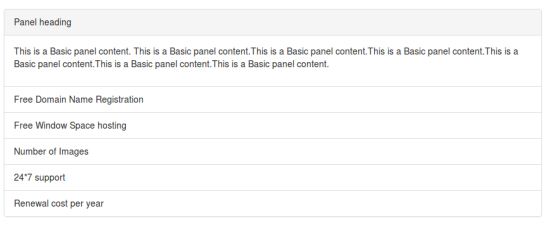
Wir können durch das Hinzufügen.panel und .panel-default- Klasse im <div> Element in einer Liste der Panel - Gruppe einbezogen werden , um die Platte zu erstellen , und die Liste der Gruppen im Panel hinzuzufügen. Sie können wählen aus der Liste der Gruppen zu lernen , wie ein Kapitel Listengruppen zu erstellen.
Beispiele
<Div class = "Panel Panel-default" >
<Div class = "Panel-Überschrift"> Panel - Titel </ div>
<Div class = "Panel-body">
<P> Dies ist eine grundlegende Inhalt der Platte. Dies ist eine grundlegende Inhalt der Platte. Dies ist eine grundlegende Inhalt der Platte. Dies ist eine grundlegende Inhalt der Platte. Dies ist eine grundlegende Inhalt der Platte. Dies ist eine grundlegende Inhalt der Platte. Dies ist eine grundlegende Inhalt der Platte. Dies ist eine grundlegende Inhalt der Platte. </ P>
</ Div>
<Ul class = "list-Gruppe">
<Li class = "list-Gruppe-item "> Anmeldung kostenlose Domain - Namen </ li>
<Li class = "list-Gruppe-item "> Fenster kostenlosen Hosting - Raum </ li>
<Li class = "list-Gruppe-item "> Die Anzahl der Bilder </ li>
<Li class = "list-Gruppe-item "> 24 * 7 Support </ li>
<Li class = "list-group-Artikel "> Aktualisieren jährlichen Kosten </ li>
</ Ul>
</ Div>
Die Ergebnisse sind wie folgt:



Panel-Fußnote nicht Farbe und Rahmenfarbe von der Platte mit dem Kontext erben, weil es nicht im Vordergrund Inhalt ist.