Bootstrap UI-Editor
Bootstrap UI-Editor
Im Folgenden sind die 15 besten Bootstrap-Editor oder Online-Editing-Tools.
1. auf Bootstrap Magie
Dies ist ein Bootstrap Thema Generator, verwenden Sie die neueste Version von Bootstrap 3 und Angular JS-Version bietet einen neuen Benutzer die Vorschau zu ändern. Es enthält eine Vielzahl von Import, ein Farb-Picker und intelligente Pre-eingegeben. Noch erstaunlicher ist, wird Bootstrap Rahmen kommen wieder fortsetzen nach jeder Wahl des Benutzers, einfach herunterzuladen und den Benutzer verwenden.
2. BootSwatchr
BootSwatchr unabhängig entwickelt und gepflegt von Drew Strickiand ist die einzige von rechts nach links Sprachen Bootstrap benutzerdefinierte Build-Tool, das eine seiner Eigenschaften ist. BootSwatchr ist ein Visualisierungstool, das kann beginnen Bootstrap Thema von Grund auf neu zu erstellen.
3. Um auf Bootstrap der Live Editor
Bootstrap Live Editor ist ein WYSIWYG-Editor Bootstrap zu bauen. Es bietet eine schöne und elegante Methode, basierend auf Bootstrap bereit Inhalt und Code-Fragmente auf html, zu bearbeiten und zu verschönern und daher ist es eine kluge Wahl. Darüber hinaus enthält es auch erweiterte Optionen wie Schaltfläche Konfiguration und benutzerdefinierte Etiketten für den Anwender, da die meisten hilfreich, um die vernünftigste Wahl zu tun.4. Die Fancy die Boot
Fancyboot ist ein sehr nützliches Bootstrap benutzerdefinierte Tool, das Benutzer Bootstrap-Konfiguration, automatische Vorschau ihre Änderungen Ergebnisse bearbeiten können. Durch Verschieben Menü auszuwählen Plug-Ins und Komponenten verwendet werden. Wenn Sie die entsprechenden Änderungen zu tun, können Sie die CSS-Datei durch den Benutzer jQuery Plugins gut verwendet kompilieren und eine vereinfachte Download enthält.
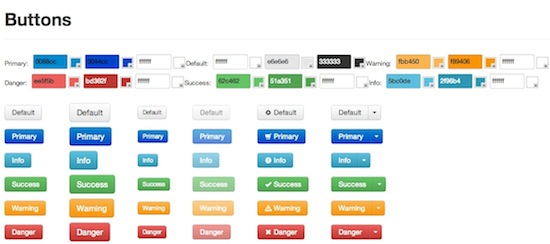
5. Die Art auf Bootstrap
Style-Bootstrap ist ein großer integrierten Browser-basierte GUI-Dienstprogramm Benutzern zu helfen, das Auftreten von Twitter Bootstrap anpassen. Es ist sehr einfache Bedienung anpassen. Vom Körper Stil, Typografie, Knöpfe, Navigation, Formatierung, prompte Benachrichtigung und andere Benutzer können ganz einfach an ihre eigenen Wünsche Elemente anzupassen. Zusätzlich zu den leistungsstarken Anpassungsfunktionen, kann es leicht zum Download CSS-Datei generieren.
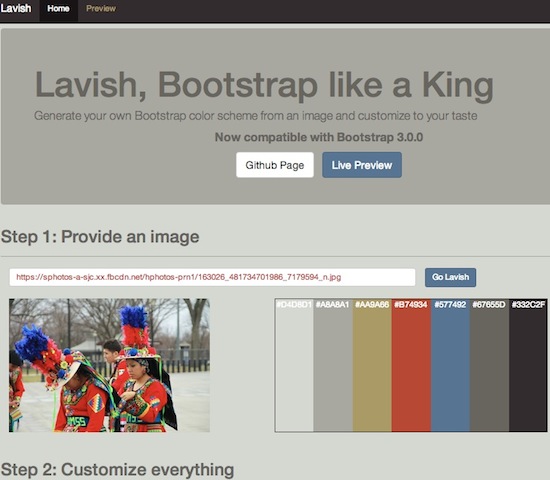
6. Die Lavish
Lavish ist Benutzer anpassen, um ihre Lieblingsbild von einem Farbschema von Bootstrap zu helfen. Der Benutzer kann eine Vielzahl von Farben in den Körper Hintergrund, links, Kopf, Menüs, Etiketten, Text, Dropdown-Menüs, usw. aus dem Bildelement verwendet wählen. Sobald Sie Bootstrap Farbschema festgelegt haben, können Sie ganz einfach die entsprechende Datei Boostrap.css herunterladen.
7. Die auf Bootstrap der Themeroller
Bootstrap Themeroller ist eine intuitive Web-Anwendung, die eine visuelle Schnittstelle bietet ermöglicht es Benutzern, ihren eigenen Stil zu schaffen, ihre eigenen Bootstrap-Thema. Mit diesem Tool kann der Anwender anpassen, um die Farben, Größen, Schriftart, Formatierung, Tabellen, Schaltflächen, Warnung, Informationen, Navigationsleisten, Menüs usw. Elemente. Diese Anwendung hilft Benutzern Stile erstellen für jede eine eindeutige URL generieren, so dass die Benutzer alle Einstellungen speichern können. Noch unglaublicher ist, dass, wenn der Benutzer verlässt, kann der Benutzer zu stoppen oder eine eigene Seite wieder aufzunehmen.
8. LayoutIt!
LayoutIt! Drag-and-Drop-Schnittstelle verfügt über eine Funktion, die eine Bootstrap-Front-End-Code einfach und schnell aufbauen können. LayoutIt! Kompatibel mit jeder Programmiersprache, die den Benutzern HTML herunterladen können, wo die Freiheit Design codiert.
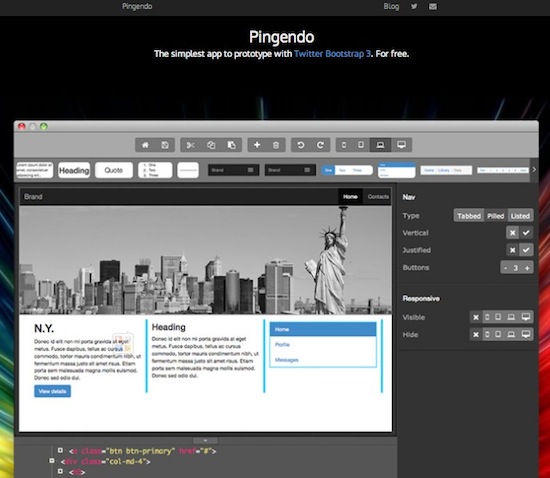
9. Pingendo
Pingendo ist eine visuelle Desktop-Anwendung, die Benutzer der beliebten Twitter Bootstrap Rahmen zu geben ermöglicht ansprechende Webseite Prototyp erstellen. Pingendo bietet auch eine Reihe von vorgefertigten Layout, ziehen Sie die Position des Elements, die Größe und anpassbare Funktionen. Benutzer können ihre eigenen Seite, legen Sie ihre eigenen Inhalte zu optimieren.
10. Die Kickstrap
Kickstrap einen Editor Bootstrap-Benutzeroberfläche verwenden Firebase als Hintergrunddienst. Nahtlos Verbinden der Bootstrap und Top-Web-Technologie. Mächtiger ist, dass es eine überprüfte, keine lokalen Back-Office-Unterstützung, Datenbank-gestützte Web-Anwendungen ausgeführt werden können.
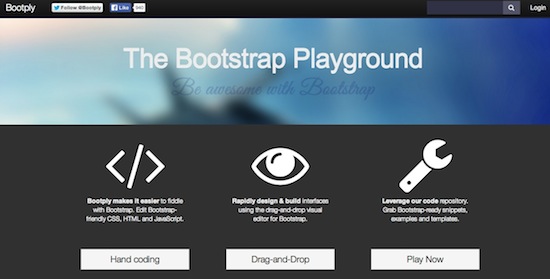
11. Bootply
Bootply ist eine große Bootstrap UI-Editing-Tools, so dass Anwender eine einfache CSS bearbeiten Bootstrap freundlich wie möglich, HTML und Javascript. Auch kann einen visuellen Editor ziehen für das Design, Prototyping und Test von Bootstrap-Framework. Bootply haben eine Code-Repository, die Bootstrap-Code-Schnipsel, Beispiele und Vorlagen enthält. Zusätzlich zu diesen ist umso attraktiver, dass es eine sehr aktive Community Bootply hat, können die Benutzer leicht zu finden, zu teilen und den dazugehörigen Code und Fragmente anzuzeigen.
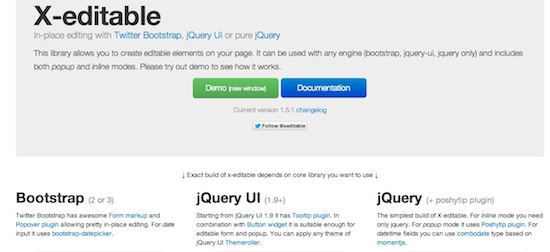
12. Die X - die editierbare
X-Editierbare ist eine Erweiterung Bibliothek, die Benutzer editierbare Elemente erstellen können, wie Pop-up-Seiten und Inline-Modus. Sie bietet lokale Bootstrap, jQuery UI oder reine jQuery Bearbeitung. Dieser Bootstrap UI-Editor mit vielen leistungsstarken Funktionen, einschließlich Client, Server-Authentifizierung, Tastatur, Live-Events, anpassbare Behälterraum, und so weiter. Alles in allem bietet es eine sehr schnelle Entwicklung Fähigkeiten, einfach das Feld, einen einfachen Hintergrund Skripte zu aktualisieren Daten zu löschen.
13. Jetstrap
Verwechseln Sie nicht, dass Jetstrap nur eine einfache Einheit Modellierungs-Tools, es ist 100% web-basierte Schnittstelle Twitter Bootstrap Build-Tool. Benutzer müssen sich nicht jede Art von Software herunterladen können Jetstrap verwendet werden. Benutzer müssen nur eingeloggt sein, und dann Ihr Projekt erstellen, kann es jederzeit zugegriffen werden kann, überall ein. Der Bau der Hauptfunktion ist es, Entwicklern und Designern, kann der Benutzer leicht erzeugt durch Jetstrap schöne Seite, und läuft sehr schnell
14. DivShot
DivShot ist eine schnelle, visuelle Front-End - Entwicklung Texteditor, mit dem Mockup - Tool so einfach und sauber. Einschließlich einer Vielzahl von benutzerdefinierten Komponentenbibliothek Frameworks benötigen, die eine der besten Werkzeuge ist es bietet. Darüber hinaus enthält auch ein Thema Konverter, der Benutzer das Thema ändern können. Testversion ist kostenlos, und nach einer Probezeit müssen Sie ihre eigenen zahlen, um den ursprünglichen Dienst aufrecht zu erhalten.
15. PaintStrap
PaintStrap mit Adobe Kuler / Colourlovers Farbkombinationen schöne Twitter Bootstrap Thema zu generieren. Dieses Tool ist besonders einfach zu installieren und einfach durch einen anderen Standard-Dokumenten CSS-Dateien und auch leicht ersetzt zum Download bereit.