Bootstrap Warning
In diesem Kapitel wird erklärt, Warning (Alerts) und Klasse Bootstrap für die Warnungen zur Verfügung gestellt. (Alerts) Warnung, um Benutzern eine Möglichkeit, die Nachricht Stil zu definieren. Sie bieten Kontext Feedback als typische Benutzeroperationen.
Sie können einen optionalen Schließen-Schaltfläche für das Warnfeld hinzuzufügen. Um einen widerruflichen Warnfeld inline zu erstellen, verwenden Warnung (Alerts) jQuery - Plugin .
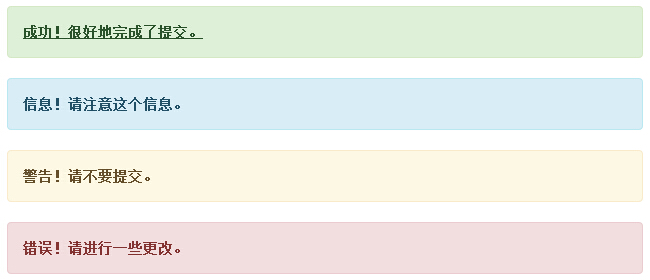
Sie können ein <div>, erstellen und eine.alert Klasse und vier kontext Klasse (dh .alert-Erfolg, .alert-info,fügen .alert-Warnung, .alert-Gefahr) ein hinzuzufügen ein Grund Warnbox. Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt:

Warnung widerruflich (Abweisung Alerts)
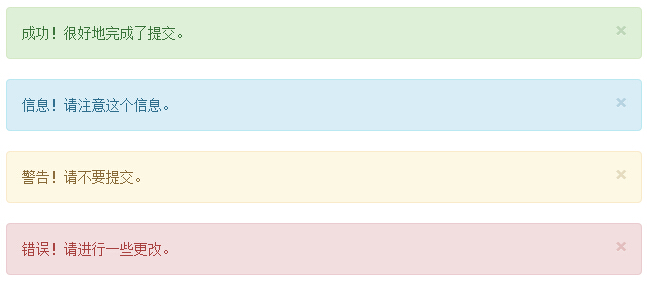
Erstellen Sie eine widerrufbare Warnung (Abweisung Alert) wie folgt:
- Durch die Schaffung eines <div>, und fügen Sie eine.alert Klasse und vier kontext Klasse (dh .alert-Erfolg, .alert-Info,.alert-Warnung, .alert-Gefahr) ein einen Grund hinzufügen Warnfeld.
- Zur gleichen Zeit fügen Sie den optionalen.alert-dismissable nach oben <div> Klasse.
- Fügen Sie eine Schaltfläche zum Schließen.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
Versuchen »Achten Sie darauf , zu verwenden <button> Element mitDaten entlassen = "alert" Datenattribute.
Die Ergebnisse sind wie folgt:

Warning (Alerts) Link in
Um einen Link in der Warnung (Alerts) wie folgt erstellen:
- Durch die Schaffung eines <div>, und fügen Sie eine.alert Klasse und vier kontext Klasse (dh .alert-Erfolg, .alert-Info,.alert-Warnung, .alert-Gefahr) ein einen Grund hinzufügen Warnfeld.
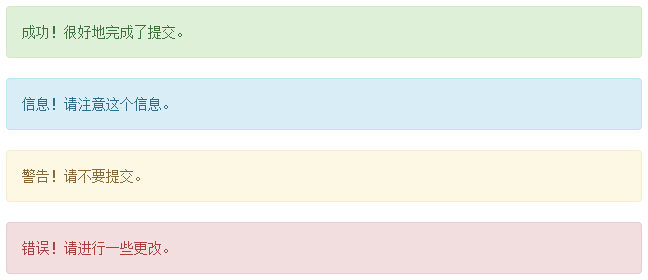
- Verwenden Sie.alert-Link Entitätsklassen schnell verknüpfen mit aufeinander abgestimmten Farben.
Beispiele
Versuchen »
Die Ergebnisse sind wie folgt: