Bootstrap großen Bildschirm
Ein weiteres Merkmal dieses Kapitel wird Bootstrap Unterstützung, großer Bildschirm (Jumbotron) erklären. Wie der Name schon sagt diese Komponente können die Größe des Titels zu erhöhen und mehr Inhalte von außerhalb der Zielseite (Marge) hinzuzufügen. Um den großen Bildschirm (Jumbotron) wie folgt verwenden:
- Erstellen Sie eineKlasse .jumbotron mit. Container <div>.
- Neben mehr <h1>, Schriftstärkefont-weightwurde 200px reduziert.
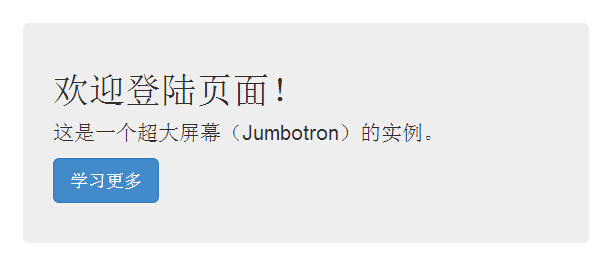
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Div class = "container">
<Div class = "jumbotron">
<H1> Willkommen Seite! </ H1>
<P> Dies ist ein Beispiel für einen großen Bildschirm (Jumbotron) von. </ P>
<P> <a class = "btn btn-primären BTN -lg" role = "Taste"> Weitere Informationen </ a>
</ P>
</ Div>
</ Div>
Versuchen »
Die Ergebnisse sind wie folgt:

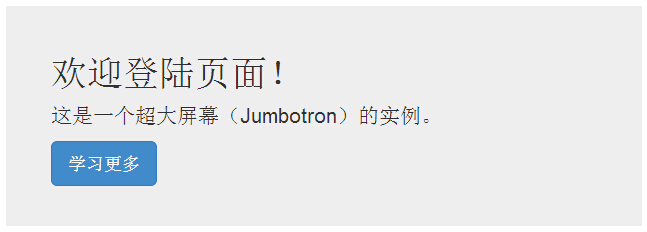
Um die volle Breite zu erhalten und nicht großen Bildschirm mit abgerundeten Ecken einnimmt, verwenden.jumbotron Klasse in .BehälteralleKlasseaußerhalb, wie in den folgenden Beispielen gezeigt:
Beispiele
<Div class = "jumbotron">
<Div class = "container">
<H1> Willkommen Seite! </ H1>
<P> Dies ist ein Beispiel für einen großen Bildschirm (Jumbotron) von. </ P>
<P> <a class = "btn btn-primären BTN -lg" role = "Taste"> Weitere Informationen </ a>
</ P>
</ Div>
</ Div>
Versuchen »
Die Ergebnisse sind wie folgt: