Bootstrap-Navigation
Die Navigationsleiste ist ein nettes Feature, ist ein wichtiges Merkmal des Website Bootstrap. Navigation Bar Foundation als Antwort Komponenten des Navigationsseitenkopf in Ihrer Anwendung oder Website. Im Hinblick auf das mobile Navigationsgerät gefaltet wird, erhöht sich die verfügbare Darstellungsbreite der Navigationsleiste horizontal wird. Bootstrap Kernnavigationsleiste enthält die Navigationsleiste einen Domain-Namen und die grundlegende Navigation definiert Stile.
Die Standard-Navigationsleiste
Erstellen Sie eine Standardnavigationsleiste, gehen Sie folgendermaßen vor:
- Stichworte hinzufügenKlasse .navbar, .navbar-default zum <nav>.
- Inrole = "Navigation" zu den oben genannten Elemente, helfen Zugänglichkeit zu erhöhen.
- Fügen Sie einen TitelKlasse .navbar-Header an den <div> Element enthält <a> interne Elemente mit Klassenavbar-Marke. Dadurch wird der Text größer Eins erscheinen.
- Um einen Link zu der Navigationsleiste hinzuzufügen, fügen Sie einfach ungeordnete Liste kann mitKlasse .nav, .navbar-NAV.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Nav class = "navbar navbar-default" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktiv"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
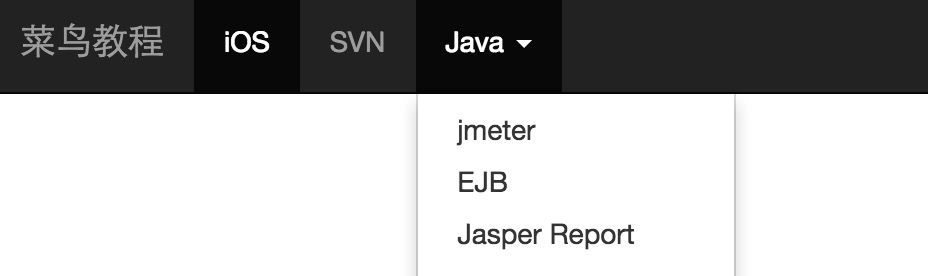
Die Ergebnisse sind wie folgt:
Responsive Navigationsleiste
Um ansprechende Navigationsfunktion nutzen , müssen Sie den Inhalt falten verpackt in mitKlassen .collapse, .navbar-Zusammenbruch des <div> in.Gefaltete Navigationsleiste ist eigentlich eineKlasse .navbar-Toggle - Taste und zwei Daten- Elemente mit.Die erste ist dieDaten Knebel, Taster verwendet , um sagen JavaScript tun muss, und das zweite ist Daten-Ziel,was darauf hinweist , auf die Sie Element wechseln möchten. Drei mitKlasse .icon-Bar des <span> , um die so genannte Hamburg zu schaffen.Diese Schalter zu.nav-Zusammenbruch <div> Element in.Um diese Funktionen zu erreichen, müssen Sie umfassen Bootstrap - fach (Collapse) Stecker .
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Nav class = "navbar navbar-default" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<Taste type = "button" class = "navbar-Toggle" Daten-Toggle = "Kollaps"
Daten-target = "# Beispiel- navbar-Kollaps">
<span class = "sr-only"> Umschalten des Navigations </ span>
<span class = "icon-Bar"> </ span>
<span class = "icon-Bar"> </ span>
<span class = "icon-Bar"> </ span>
</ Button>
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div class = "Zusammenbruch navbar-Kollaps" id = "Beispiel-navbar-Kollaps ">
<Ul class = "nav navbar-nav" >
<Li class = "aktiv"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
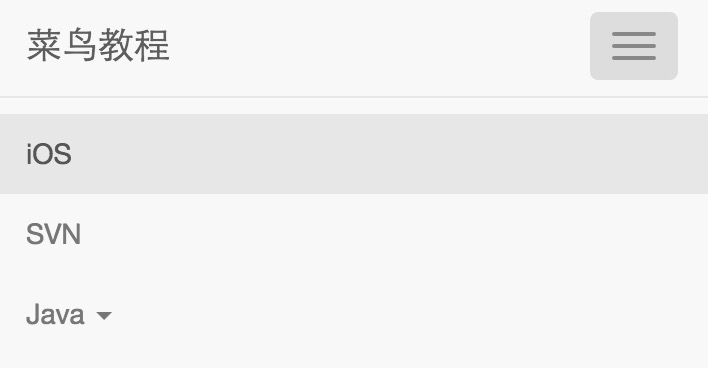
Die Ergebnisse sind wie folgt:
Formular Navigationsleiste
Formular in der Navigationsleiste anstelle der Verwendung von Bootstrap bilden die Standardklasse Kapitel erwähnt, verwendet es.navbar-Formularklasse.Dies garantiert eine korrekte vertikale Ausrichtung und Form in einem schmalen Ansichtsfenster Faltverhaltens. Verwenden Sie die Ausrichtungsoption (die im Detail in der Komponentenausrichtung Abschnitt erläutert wird), den Inhalt der Navigationsleiste, um zu bestimmen, wo platziert.
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Nav class = "navbar navbar-default" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Form class = "navbar-Form navbar- links" role = "search">
<Div class = "form-Gruppe">
<Input type = "text" class = "Form-control" Platzhalter = "Suchen">
</ Div>
<Taste type = "submit" class = "btn btn-default" > Senden </ button>
</ Form>
</ Div>
</ Div>
</ Nav>
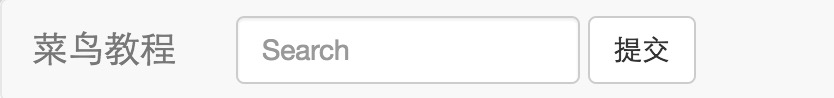
Die Ergebnisse sind wie folgt:
Button in der Navigationsleiste
Sie können dieKlasse verwenden .navbar-btn eine Schaltfläche hinzufügen, wird der Button vertikal auf der Navigationsleiste nicht <form> zentriert Die <button> Element..navbar-btn auf <a> verwendet werden und <input> -Elemente.
 Verwenden Sie keine.navbar-btn in .navbar-navauf dem <a> Element, weil es nicht ein Standard - Schaltfläche, Klasse .
Verwenden Sie keine.navbar-btn in .navbar-navauf dem <a> Element, weil es nicht ein Standard - Schaltfläche, Klasse .
Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Nav class = "navbar navbar-default" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Form class = "navbar-Form navbar- links" role = "search">
<Div class = "form-Gruppe">
<Input type = "text" class = "Form-control" Platzhalter = "Suchen">
</ Div>
<Taste type = "submit" class = "btn btn-default" > Submit - Button </ button>
</ Form>
<Taste type = "button" class = "BTN-default navbar btn -btn"> Navigationsleiste Taste </ button>
</ Div>
</ Div>
</ Nav>
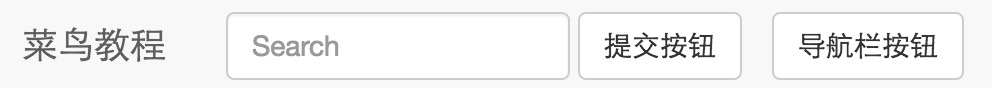
Die Ergebnisse sind wie folgt:
Text-Navigationsleiste
Wenn Sie in der Textzeichenfolge Navigation aufnehmen möchten, verwenden SieKlasse .navbar-Text.Dies wird oft in Verbindung mit dem Tag <p> verwendet richtige führenden und Farben zu gewährleisten. Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Nav class = "navbar navbar-default" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<P class = "navbar-text"> w3big Benutzeranmeldung </ p>
</ Div>
</ Div>
</ Nav>
Die Ergebnisse sind wie folgt:
In Kombination mit Links Symbol Navigation
Wenn Sie in einem herkömmlichen Navigationsleiste Navigationskomponente Symbol verwenden möchten, dann auf das Symbol verwenden , um dieKlasse glyphicon glyphicon- * zu setzen, mehr finden Sie unter Bootstrap - Symbol , wie im folgenden Beispiel gezeigt:
Beispiele
<Nav class = "navbar navbar-default" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Ul class = "nav navbar-nav navbar -right">
<Li> <a href = "#"> <span class = "glyphicon glyphicon-user" > </ span> registrieren </ a> </ li>
<Li> <a href = "#"> <span class = "glyphicon glyphicon-Log- in"> </ span> Anmelden </ a> </ li>
</ Ul>
</ Div>
</ Nav>
Die Ergebnisse sind wie folgt:
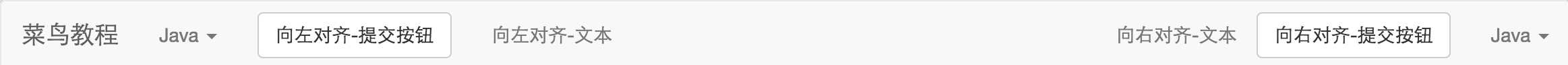
Komponente Alignment
Sie können die Utility -Klasse .navbar-links oder .navbar rechtsoder von rechts verwenden , um ausgerichtet NavigationsleisteNavigation Links, Formulare, Schaltflächen oder Textdiese Komponenten links. Beide fügen Sie CSS-Klasse werden in der angegebenen Richtung schwimmen. Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Nav class = "navbar navbar-default" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav navbar -left">
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "navbar-Form navbar- links" role = "search">
<Taste type = "submit" class = "btn btn-default" > Links ausrichten - Senden - Schaltfläche </ button>
</ Form>
<P class = "navbar-Text navbar- left"> Left Align - Text </ p>
<Ul class = "nav navbar-nav navbar -right">
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
<Form class = "navbar-Form navbar- right" role = "search">
<Taste type = "submit" class = "btn btn-default" > Rechts ausrichten - Senden - Schaltfläche </ button>
</ Form>
<P class = "navbar-Text navbar- right"> Right Align - Text </ p>
</ Div>
</ Div>
</ Nav>
Die Ergebnisse sind wie folgt:
Fest an die Spitze
Bootstrap Navigationsleiste kann dynamisch positioniert werden. Standardmäßig ist es ein Element auf Blockebene, die an der Stelle von HTML platziert in Targeting basiert. Durch eine Reihe von Hilfsklassen, können Sie es am oberen oder unteren Rand der Seite zu platzieren, oder Sie können es mit der Seite scrollen statische Navigationsleiste machen zusammen.
Wenn Sie die Navigationsleiste oben auf der Seite fixiert möchten, fügenKlasse .navbar festSpitzenKlassezu.navbar.Das folgende Beispiel veranschaulicht diesen Punkt:
 Um die oberen Navigationsleiste und den Körper des Inhalts der Seite mit anderen versetzten, fügen Sie das Tag von mindestens 50 Pixeln Polsterung an den <body> (Padding), der Wert der Polsterung zu verhindern, können nach Ihren Bedürfnissen eingestellt werden.
Um die oberen Navigationsleiste und den Körper des Inhalts der Seite mit anderen versetzten, fügen Sie das Tag von mindestens 50 Pixeln Polsterung an den <body> (Padding), der Wert der Polsterung zu verhindern, können nach Ihren Bedürfnissen eingestellt werden.
Beispiele
<Nav class = "navbar navbar-default navbar -fixed-top" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktiv"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Die Ergebnisse sind wie folgt:
Feste im Endbereich
Wenn Sie die Navigationsleiste auf der Unterseite der Seite fixiert möchten, fügenKlasse .navbar fest unteren Klasse .navbar.Das folgende Beispiel veranschaulicht diesen Punkt:
Beispiele
<Nav class = "navbar navbar-default navbar -fixed-bottom" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktiv"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Die Ergebnisse sind wie folgt:
Statische oben
Um mit Scrollen der Seite Navigationsleiste zu erstellen zusammen,.navbar statisch-Top - Klasse hinzufügen.Diese Klasse erfordert nicht die <body> hinzufügen Polsterung (padding).
Beispiele
<Nav class = "navbar navbar-default navbar -static-top" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktiv"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Die Ergebnisse sind wie folgt:
Kehren Sie die Navigationsleiste
Um eine Navigationsleiste invertiert schwarzen Hintergrund mit weißer Schrift, zu erstellen und einfach in den.navbar-inverse Klasse Klasse .navbar,wie im folgenden Beispiel gezeigt:
 Um die oberen Navigationsleiste und den Körper des Inhalts der Seite mit anderen versetzten, fügen Sie das Tag von mindestens 50 Pixeln Polsterung an den <body> (Padding), der Wert der Polsterung zu verhindern, können nach Ihren Bedürfnissen eingestellt werden.
Um die oberen Navigationsleiste und den Körper des Inhalts der Seite mit anderen versetzten, fügen Sie das Tag von mindestens 50 Pixeln Polsterung an den <body> (Padding), der Wert der Polsterung zu verhindern, können nach Ihren Bedürfnissen eingestellt werden.
Beispiele
<Nav class = "navbar navbar-inverse" role = "Navigation">
<Div class = "Behälter-Flüssigkeit">
<Div class = "navbar-header">
<A class = "navbar-Marke" href = "#"> Tutorial </ a>
</ Div>
<Div>
<Ul class = "nav navbar-nav" >
<Li class = "aktiv"> <a href = "#"> iOS < / a> </ li>
<Li> <a href = "#"> SVN < / a> </ li>
<Li class = "Dropdown">
<A href = "#" class = "Drop - Down-Toggle" Daten-Toggle = "Dropdown"> Java <b class = "Caret"> </ b>
</ A>
<Ul class = "Drop - Down-Menü">
<Li> <a href = "#"> jmeter < / a> </ li>
<Li> <a href = "#"> EJB < / a> </ li>
<Li> <a href = "#"> Jasper Bericht </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> isoliert Link </ a> </ li>
<Li class = "Teiler"> </ li>
<Li> <a href = "#"> eine andere isolierte Link </ a> </ li>
</ Ul>
</ Li>
</ Ul>
</ Div>
</ Div>
</ Nav>
Die Ergebnisse sind wie folgt:



Verwenden Sie keine.navbar-btn in .navbar-navauf dem <a> Element, weil es nicht ein Standard - Schaltfläche, Klasse .




Um die oberen Navigationsleiste und den Körper des Inhalts der Seite mit anderen versetzten, fügen Sie das Tag von mindestens 50 Pixeln Polsterung an den <body> (Padding), der Wert der Polsterung zu verhindern, können nach Ihren Bedürfnissen eingestellt werden.



Um die oberen Navigationsleiste und den Körper des Inhalts der Seite mit anderen versetzten, fügen Sie das Tag von mindestens 50 Pixeln Polsterung an den <body> (Padding), der Wert der Polsterung zu verhindern, können nach Ihren Bedürfnissen eingestellt werden.