Bootstrap Inventar Gruppe / Preisliste
Ziel
Der Preis ist eine der wichtigsten Komponenten von Produkten oder Dienstleistungen an jedem Ort zu verkaufen. Auch Boortstrap 3 (und früheren Versionen) hat kein Preisliste Komponenten direkt zur Verfügung stellen, aber es bietet eine Liste der Gruppenkomponenten. Das Design der Komponenten für die Zwecke der komplexen individuell angepasste Inhalt zu machen. Mit dieser Funktion werden wir in dieser Lehre in einem einfachen Preisliste erstellen und die Produktion einer Liste der Gruppen, die von den CSS-Regeln verwendet erklären, und erklärt, wie es zu gestalten.

typisches Erscheinungsbild

Sie können Online - Demo sehen , die folgenden sind Beispiele für Code.
<Div class = "container"> <Div class = "Zeile"> <Ul class = "list-Gruppe col-lg-4"> <Li class = "list-group-Element"> Unbegrenzte Benutzer </ li> <Li class = "list-group-Element"> Unbegrenzter Speicher </ li> <Li class = "list-group-Element"> Forum Unterstützung </ li> <Li class = "list-group-Artikel"> Mehr .... </ li> <Li class = "list-group-Artikel"> Mehr ..... </ li> </ Ul> </ Div> </ Div>
list-Gruppe und die Liste gruppen Artikel
Liste-Gruppenregeln Klasse CSS wie folgt
.list-Gruppe {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #ffffff;
border: 1px solid #dddddd;
}
.list-group-Element: first-child {
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.list-group-Artikel: last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
Badge (Abzeichen)
Sie können die Abzeichen (Badges) Komponenten verwenden , um list-Gruppe enthalten. Der folgende Code zeigt, wie dies zu erreichen.
<Div class = "container"> <Div class = "Zeile"> <Ul class = "list-Gruppe col-lg-4"> <Li class = "list-group-Element"> <span class = "Abzeichen"> Sehr wichtig </ span> Unbegrenzte Benutzer </ li> <Li class = "list-group-Element"> Unbegrenzter Speicher </ li> <Li class = "list-group-Element"> Forum Unterstützung </ li> <Li class = "list-group-Artikel"> Mehr .... </ li> <Li class = "list-group-Artikel"> Mehr ..... </ li> </ Ul> </ Div> </ Div>
Sie können hier klicken um die Online - Demo zu sehen . Im Folgenden wird die CSS-Code Targeting Abzeichen Listengruppe.
.list-group-item> .badge {
float: right;
}
.list-group-item> .badge + .badge {
margin-right: 5px;
}
Bitte beachten Sie, dass aufgrund float: right, zwingt die Jahrhundert Liste der Gruppen im Rahmen des Projekts Inhalt rechts.
Link-Projekt
<Div class = "container">
<Div class = "Zeile">
<Div class = "list-Gruppe col-lg-4">
<a href="#" class="list-group-item active">
Die Preisliste
</a>
<a href="#" class="list-group-item"> Unbegrenzte Anzahl von Benutzern </a>
<a href="#" class="list-group-item"> Unbegrenzter Speicher </a>
<a href="#" class="list-group-item"> E-Mail-Unterstützung </a>
<a href="#" class="list-group-item"> Mehr ... </a>
</ Div>
</ Div>
</ Div>
Sie können hier klicken um die Online - Demo zu sehen . Die folgende Liste zeigt die CSS-Code innerhalb der Gruppe von verknüpften Elementen befindet.
a.list-group-item {
color: # 555555;
}
a.list-group-Artikel .list-Gruppe-item-Überschrift {
color: # 333333;
}
a.list-group-Artikel: schweben,
a.list-group-Artikel: Fokus {
text-decoration: none;
background-color: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
z-index: 2;
color: #ffffff;
background-color: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-Gruppe-item-Position,
a.list-group-item.active:hover .list-Gruppe-item-Position,
a.list-group-item.active:focus .list-Gruppe-item-Überschrift {
Farbe: erben;
}
a.list-group-item.active .list-Gruppe-item-Text,
a.list-group-item.active:hover .list-Gruppe-item-Text,
a.list-group-item.active:focus .list-group-item-text {
color: # e1edf7;
}
Custom Content
Sehen Sie Online - Beispiele zeigt dieses Beispiel die Liste der Gruppen mit benutzerdefinierten Inhalt. Im Folgenden wird das Erscheinungsbild des Bootstrap CSS in HTML und CSS-Code.
<Div class = "container">
<Div class = "Zeile">
<Div class = "list-Gruppe col-lg-4">
<a href="#" class="list-group-item active">
<H4 class = "list-Gruppe-item-Überschrift"> Liste Gruppenelement Überschrift </ h4>
<P class = "list-Gruppe-item-text"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
CSS-Code
.list-Gruppe-item-Überschrift {
margin-top: 0;
margin-bottom: 5px;
}
.list-group-item-text {
margin-bottom: 0;
line-height: 1.3;
}
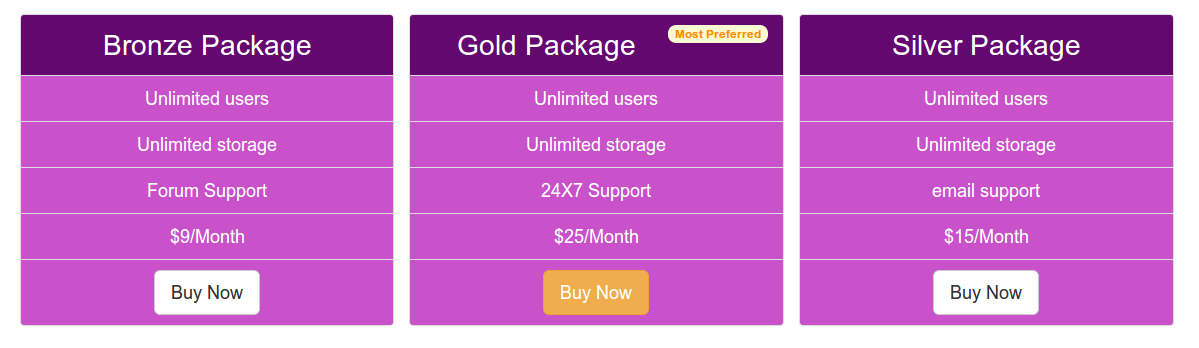
Listenpreis
Jetzt werden wir die Sektion Liste Gruppenkomponente der Struktur nehmen und wandeln es in eine einfache und attraktive Preisliste.
Hier ist eine einfache HTML enthält den Code, die wir verwendet, um die Preisliste erstellen. Bitte beachten Sie, dass wir eine Schaltfläche in der letzten Listenelement hinzugefügt haben. Für die linke und rechte Spalte, haben wir die Standardschaltfläche Bootstrap. Für die mittlere Spalte wir eine Schaltfläche mit einer anderen Klasse (Warnung) hinzufügen, und es anders aussehen. Darüber hinaus haben wir die erste Liste Artikel sind noch in der mittleren Spalte hinzugefügt, um eine Plakette.
<! DOCTYPE html>
<Html>
<Head>
<Titel> Bootstrap 101 template </ title>
<Meta name = "Ansichtsfenster" content = "width = device-width, initial-scale = 1.0"?>
<! - Bootstrap ->
<Link href = "dist / css / bootstrap.min.css" rel = "stylesheet" media = "screen"> <! - HTML5 Shim und Respond.js IE8-Unterstützung von HTML5-Elemente und Medien-Anfragen ->
<- ACHTUNG :! Respond.js funktioniert nicht, wenn Sie die Seite über Datei anzuzeigen: // ->
<! - [If lt IE 9]>
<Script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<Script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ Head>
<Body>
<Div class = "container">
<Div class = "Zeile">
<Ul class = "list-Gruppe col-lg-4">
<Li class = "list-group-Element"> Bronze-Paket </ li>
<Li class = "list-group-Element"> Unbegrenzte Anzahl von Benutzern </ li>
<Li class = "list-group-Element"> Unbegrenzter Speicher </ li>
<Li class = "list-group-Element"> Forum Support </ li>
<Li class = "list-group-Element"> 9 $ / Monat </ li>
<Li class = "list-group-Element"> <a href="#"> <button class = "btn btn-lg BTN-default"> Jetzt kaufen </ button> </a> </ li>
</ Ul>
<! - An zweiter Stelle ->
<Ul class = "list-Gruppe col-lg-4">
<Li class = "list-group-Element"> Gold Package <span class = "Abzeichen"> Most Preferred </ span> </ li>
<Li class = "list-group-Element"> Unbegrenzte Anzahl von Benutzern </ li>
<Li class = "list-group-Element"> Unbegrenzter Speicher </ li>
<Li class = "list-group-Element"> 24x7-Support </ li>
<Li class = "list-group-Element"> $ 25 / Monat </ li>
<Li class = "list-group-Element"> <a href="#"> <button class = "btn btn-Warnung BTN-lg"> Jetzt kaufen </ button> </a> </ li>
</ Ul>
<! - Third ->
<Ul class = "list-Gruppe col-lg-4">
<Li class = "list-group-Element"> Silber-Paket </ li>
<Li class = "list-group-Element"> Unbegrenzte Anzahl von Benutzern </ li>
<Li class = "list-group-Element"> Unbegrenzter Speicher </ li>
<Li class = "list-group-Element"> E-Mail-Unterstützung </ li>
<Li class = "list-group-Element"> $ 15 / Monat </ li>
<Li class = "list-group-Element"> <a href="#"> <button class = "btn btn-lg BTN-default"> Jetzt kaufen </ button> </a> </ li>
</ Ul>
</ Div>
</ Div>
<! - JQuery (ein JavaScript-Plugin für Bootstrap ist notwendig --->
<Script src = "https://code.jquery.com/jquery.js"> </ script>
<! - Fügen Sie alle die kompilierte Plug-In (siehe unten), oder bei Bedarf auch eine einzelne Datei ->
<Script src = "dist / js / bootstrap.min.js"> </ script>
</ Body>
</ Html>
Nun wird fügen wir die CSS-Klasse direkt das Aussehen anpassen und fühlen. Der erste CSS-Code-Fragment wird einige padding oben auf der Seite hinzufügen.
body {
padding-top: 70px
}
Dann wird durch die folgende CSS-Code hinzufügen, werden wir die Hintergrundfarbe, Schriftfarbe, Textausrichtung und Schriftgröße der Liste der Elemente anpassen.
ul.list-group.col-lg-4> li {
background-color: # c952ca;
color: white;
text-align: center;
font-size: 125%;
}
Aber wenn wir die mittlere Spalte der ersten Listenelement anders aussehen wollen, müssen wir die folgenden CSS-Code hinzuzufügen. Wir verwenden das: first-child Pseudoelement die gewünschte Liste Objekt zuzugreifen.
ul.list-group.col-lg-4> li.list-group-Element: first-child {
background-color: # 64086f;
font-size: 200%;
}
Um das Abzeichen sehen anders machen, werden wir die folgenden CSS-Code hinzufügen.
.badge {
background-color: # FAFAD2;
color: # FF8C00;
}
Sie können hier klicken , um die Online - Beispiele zu sehen .