Bootstrap Rastersystem Beispiel: Handys, Tablet-Computer, Desktop-Computer
Wir haben gesehen , mittlere und große Anlagen . Nun wollen wir ein anderes Beispiel, lassen, werden wir es machen gleichermaßen geeignet für kleine Mobiltelefone. Wir wollen, dass die Tablette Spalte gliedert sich in eine 25% / 75%, werden wir die folgenden Optionen hinzu:
<Div class = "col-sm-3 col-md-6 col-lg-4"> .... </ div> <Div class = "col-sm-9 col-md-6 col-lg-8"> .... </ div>
Nun geben Sie uns einen anderen Spaltenlayout 3 jeweils für die drei Geräte. Auf Ihrem Telefon, wird es nach rechts 25% 75% Layout gelassen werden. Auf Tabletten, wird es 50% / 50% Verteilung sein. Auf großen Darstellungsausrüstung, wird es 33% / 66% Verteilung sein. Siehe das Beispiel unten zur Verifikation. (Hier werden die Spalten für jeden Stil definiert, können Sie dies tun zu vermeiden.)
<! DOCTYPE html>
<Html>
<Head>
<Titel> Bootstrap Instanz - Smartphone, Tablet, Desktop </ title>
<Link href = "/ Bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ Bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Hallo, Welt! </ H1>
<Div class = "Zeile">
<Div class = "col-sm-3 col-md-6 col-lg-8"
style = "background-color: # dedef8;
box-shadow: Inset 1px -1px 1px # 444,
Inset -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed tun
TEMPOR eiusmod incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, laboris quis nostrud exercitation ullamco
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus Fehler sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque IPSA
quae ab illo inventore veritatis et quasi Architecto beatae vitae
Aussprüche sunt explicabo.
</ P>
</ Div>
<Div class = "col-sm-9 col-md-6 col-lg-4"
style = "background-color: # dedef8;
box-shadow: Inset 1px -1px 1px # 444,
Inset -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus Fehler sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
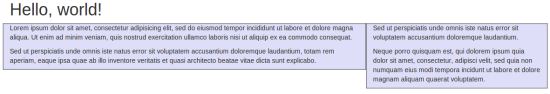
Die Ergebnisse sind wie folgt: