Bootstrap Rastersystem Beispiel: Stack-Ebene
Lassen Sie uns mit einem Raster-Layout auf einem einfachen Beispiel aussehen: zwei Spalten, wobei jede Spalte enthält zwei Absätze. (Hier werden die Spalten für jeden Stil definiert, können Sie dies tun zu vermeiden.)
<! DOCTYPE html>
<Html>
<Head>
<Titel> Bootstrap Instanz - gestapelt horizontal </ title>
<Link href = "/ Bootstrap / css / bootstrap.min.css" rel = "stylesheet">
<Script src = "/ scripts / jquery.min.js"> </ script>
<Script src = "/ Bootstrap / js / bootstrap.min.js"> </ script>
</ Head>
<Body>
<Div class = "container">
<H1> Hallo, Welt! </ H1>
<Div class = "Zeile">
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
Inset 1px -1px 1px # 444, Einschub -1px 1px 1px # 444; ">
<P> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed tun
TEMPOR eiusmod incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, laboris quis nostrud exercitation ullamco
nisi ut aliquip ex ea commodo consequat.
</ P>
<P> Sed ut perspiciatis unde omnis iste natus Fehler sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque IPSA
quae ab illo inventore veritatis et quasi Architecto beatae vitae
Aussprüche sunt explicabo.
</ P>
</ Div>
<Div class = "col-md-6" style = "background-color: # dedef8; box-shadow:
Inset 1px -1px 1px # 444, Einschub -1px 1px 1px # 444; ">
<P> Sed ut perspiciatis unde omnis iste natus Fehler sit voluptatem
accusantium doloremque laudantium.
</ P>
<P> Neque Porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</ P>
</ Div>
</ Div>
</ Body>
</ Html>
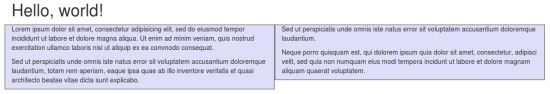
Die Ergebnisse sind wie folgt:

- <Div class = "container"> ... </ div> Element wurde , dass die maximale Breite und in der Mitte , um sicherzustellen , hinzugefügt.
- Sobald Sie den Container hinzufügen, dann müssen Sie das Verhalten der Einheit zu betrachten. Hinzufügen<div class = "Zeile"> ... </ div>, und fügen Sie Spalten innerhalb der Zeile <div class = "col-md-6"> </ div>.
- Jede Zeile im Raster besteht aus 12 Einheiten besteht, können Sie diese Elemente verwenden, um die Größe der Spalten zu definieren. In unserem Beispiel gibt es zwei Spalten, wobei jede Spalte aus sechs Einheiten oder 6 + 6 = 12.
Sie können viel mehr Möglichkeiten versuchen, wie<div class = "col-md -3"> </ div> und <div class = "col-md-9"> </ div> oder<div class = "col Md-7 "> </ div> und<div class =" col-md-5 "> </ div>.
Sie können versuchen, aber darauf achten, dass die Summe immer 12 ist.