Bootstrap макет
Краткое введение
В этом уроке, вы узнаете, как использовать Bootstrap инструментарий для создания заголовков, параграфы, списки и другие встроенные элементы.
объяснение
Bootstrap версия 2.0 bootstrap.css формы в линии 286 к линии 515, в том числе типографики.
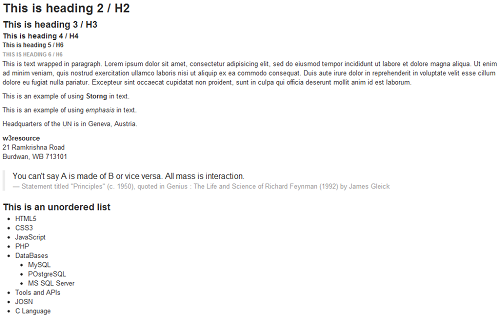
Bootstrap примеры типографики
примеров
<Div класс = "контейнер-жидкость">
<H1> Это заголовок 1 / H1 </ h1>
<H2> Это заголовок 2 / H2 </ h2>
<H3> Это заголовок 3 / H3 </ h3>
<H4> Это заголовок 4 / H4 </ h4>
<H5> Это заголовок 5 / Н6 </ h5>
<H6> Это заголовок 6 / Н6 </ h6>
<P> Это текст, завернутые в пункте. Lorem Ipsum Dolor сидеть Амет, consectetur adipisicing Элит, СЭД у eiusmod Tempor incididunt ут Лаборе и др Dolore магна aliqua. Ut enim объявления миним veniam, Quis nostrud упражнение ullamco Laboris НИСИ ут aliquip ех еа Commodo consequat . DUIs Aut Е irure Dolor в reprehenderit в voluptate велит еззе cillum Dolore ес fugiat Nulla pariatur. Excepteur синт occaecat cupidatat не proident, Сюнт в кульпа Qui officia deserunt mollit Anim ID ЭСТа laborum. </ p>
<P> Это пример использования <сильный> Сильный </ сильный> в тексте. </ P>
<P> Это пример использования <EM> внимание </ EM> в тексте. </ P>
<P> Штаб-квартира <сокр название = "Организация Объединенных Наций"> ООН </ сокр> находится в Женеве, Австрия. </ P>
<! - Адрес, как использовать ->
<Адрес>
<STRONG> w3cschool </ STRONG> <br>
21 Ramkrishna Дорога <br>
Burdwan, WB 713101 <br>
</ Address>
<! - Blockquote как использовать ->
<Blockquote>
<P> Вы не можете сказать, А изготовлен из B или наоборот. Все масса взаимодействия. </ P>
<Small> Заявление под названием "Принципы", цитируемый в Genius (C 1950.): Жизнь и науки Ричард Фейнман (1992) Джеймсом Gleick </ маленький>
</ Blockquote>
<H3> Это неупорядоченный список </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<LI> Базы данных
<Ul>
<Li> MySQL </ li>
<Li> POSTGRESQL </ li>
<Li> MS SQL Server </ li>
</ UL>
</ Li>
<Li> Инструменты и интерфейсы прикладного программирования </ li>
<Li> JOSN </ li>
<Li> C Язык </ li>
</ UL>
<H3> Это неупорядоченный список, но стили удалены </ h3>
<Ul класс = "без стилей">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<LI> Базы данных
<Ul класс = "без стилей">
<Li> MySQL </ li>
<Li> POSTGRESQL </ li>
<Li> MS SQL Server </ li>
</ UL>
</ Li>
<Li> Инструменты и интерфейсы прикладного программирования </ li>
<Li> JOSN </ li>
<Li> C Язык </ li>
</ UL>
<H3> Это упорядоченный список </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<LI> Базы данных
<Ul класс = "без стилей">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ UL>
</ Li>
<Li> Инструменты и интерфейсы прикладного программирования </ li>
<Li> JOSN </ li>
<Li> C Язык </ li>
</ Ol>
<H3> Описание списка </ h3>
<Dl>
<Dt> Десять лет назад </ DT>
<Dd> блок трещины Commando был отправлен в тюрьму </ DD>
<Dt> военным судом </ DT>
<Dd> за преступления они не совершали. </ Dd>
<Dd> Эти люди быстро сбежали из. </ Dd>
<Dt> максимум частокол безопасности метро Лос-Анджелеса. </ Dt>
<Dd> Сегодня, по-прежнему разыскивается правительством, они выживают как солдаты удачи. </ Dd>
</ DL>
<H3> Горизонтальное Описание списка </ h3>
<Dl класс = "ДЛ-горизонтальный">
<Dt> Десять лет назад </ DT>
<Dd> блок трещины Commando был отправлен в тюрьму </ DD>
<Dt> военным судом </ DT>
<Dd> за преступления они не совершали. </ Dd>
<Dd> Эти люди быстро сбежали из. </ Dd>
<Dt> максимум частокол безопасности метро Лос-Анджелеса. </ Dt>
<Dd> Сегодня, по-прежнему разыскивается правительством, они выживают как солдаты удачи. </ Dd>
</ DL>
</ Div>
<H1> Это заголовок 1 / H1 </ h1>
<H2> Это заголовок 2 / H2 </ h2>
<H3> Это заголовок 3 / H3 </ h3>
<H4> Это заголовок 4 / H4 </ h4>
<H5> Это заголовок 5 / Н6 </ h5>
<H6> Это заголовок 6 / Н6 </ h6>
<P> Это текст, завернутые в пункте. Lorem Ipsum Dolor сидеть Амет, consectetur adipisicing Элит, СЭД у eiusmod Tempor incididunt ут Лаборе и др Dolore магна aliqua. Ut enim объявления миним veniam, Quis nostrud упражнение ullamco Laboris НИСИ ут aliquip ех еа Commodo consequat . DUIs Aut Е irure Dolor в reprehenderit в voluptate велит еззе cillum Dolore ес fugiat Nulla pariatur. Excepteur синт occaecat cupidatat не proident, Сюнт в кульпа Qui officia deserunt mollit Anim ID ЭСТа laborum. </ p>
<P> Это пример использования <сильный> Сильный </ сильный> в тексте. </ P>
<P> Это пример использования <EM> внимание </ EM> в тексте. </ P>
<P> Штаб-квартира <сокр название = "Организация Объединенных Наций"> ООН </ сокр> находится в Женеве, Австрия. </ P>
<! - Адрес, как использовать ->
<Адрес>
<STRONG> w3cschool </ STRONG> <br>
21 Ramkrishna Дорога <br>
Burdwan, WB 713101 <br>
</ Address>
<! - Blockquote как использовать ->
<Blockquote>
<P> Вы не можете сказать, А изготовлен из B или наоборот. Все масса взаимодействия. </ P>
<Small> Заявление под названием "Принципы", цитируемый в Genius (C 1950.): Жизнь и науки Ричард Фейнман (1992) Джеймсом Gleick </ маленький>
</ Blockquote>
<H3> Это неупорядоченный список </ h3>
<Ul>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<LI> Базы данных
<Ul>
<Li> MySQL </ li>
<Li> POSTGRESQL </ li>
<Li> MS SQL Server </ li>
</ UL>
</ Li>
<Li> Инструменты и интерфейсы прикладного программирования </ li>
<Li> JOSN </ li>
<Li> C Язык </ li>
</ UL>
<H3> Это неупорядоченный список, но стили удалены </ h3>
<Ul класс = "без стилей">
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<LI> Базы данных
<Ul класс = "без стилей">
<Li> MySQL </ li>
<Li> POSTGRESQL </ li>
<Li> MS SQL Server </ li>
</ UL>
</ Li>
<Li> Инструменты и интерфейсы прикладного программирования </ li>
<Li> JOSN </ li>
<Li> C Язык </ li>
</ UL>
<H3> Это упорядоченный список </ h3>
<Ol>
<Li> HTML5 </ li>
<Li> CSS3 </ li>
<Li> JavaScript </ li>
<Li> PHP </ li>
<LI> Базы данных
<Ul класс = "без стилей">
<Li> MySQL </ li>
<Li> PostgreSQL </ li>
<Li> MS SQL Server </ li>
</ UL>
</ Li>
<Li> Инструменты и интерфейсы прикладного программирования </ li>
<Li> JOSN </ li>
<Li> C Язык </ li>
</ Ol>
<H3> Описание списка </ h3>
<Dl>
<Dt> Десять лет назад </ DT>
<Dd> блок трещины Commando был отправлен в тюрьму </ DD>
<Dt> военным судом </ DT>
<Dd> за преступления они не совершали. </ Dd>
<Dd> Эти люди быстро сбежали из. </ Dd>
<Dt> максимум частокол безопасности метро Лос-Анджелеса. </ Dt>
<Dd> Сегодня, по-прежнему разыскивается правительством, они выживают как солдаты удачи. </ Dd>
</ DL>
<H3> Горизонтальное Описание списка </ h3>
<Dl класс = "ДЛ-горизонтальный">
<Dt> Десять лет назад </ DT>
<Dd> блок трещины Commando был отправлен в тюрьму </ DD>
<Dt> военным судом </ DT>
<Dd> за преступления они не совершали. </ Dd>
<Dd> Эти люди быстро сбежали из. </ Dd>
<Dt> максимум частокол безопасности метро Лос-Анджелеса. </ Dt>
<Dd> Сегодня, по-прежнему разыскивается правительством, они выживают как солдаты удачи. </ Dd>
</ DL>
</ Div>
Мы модифицировали CSS по умолчанию h1, h2, div.container-жидкость div.sidebar, .content селектор.
экспорт

Просмотр Интернет
Смотрите примеры выше в другом окне браузера.
Нажмите здесь , чтобы скачать учебник , чтобы использовать все HTML, CSS, JS и файлы изображений.