Bootstrap панели
В этой главе мы обсудим Bootstrap панели, монтажная панель для вставки в компонент DOM.
Вам просто нужно , чтобы получить базовую панель и добавьте.panel .panel-класспоумолчаниюв <div> элемент.
Ниже показано:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
</div>
Приведенные выше примеры показывают эффект следующим образом:

название панели
Мы два больших способа добавить заголовок панели:
- Используйте класс.panel-заголовок можно просто добавить название вашего контейнера панели
- Используйте <h1> - элементы <H6> и использует.panel-название вашего класса , чтобы добавить заголовок заранее стиля.
Следующие примеры демонстрируют два различных подхода:
<div class="panel panel-default">
<div class="panel-heading">
Panel heading without title
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
Panel With title
</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
Приведенные выше примеры показывают эффект следующим образом:

Панель Сноска
Вы можете добавить сноски в панели, вам нужно только добавить.panel-колонтитуле в <div> элемент.Примерами могут служить следующие:
<div class="panel panel-default">
<div class="panel-body">
This is a Basic panel
</div>
<div class="panel-footer">Panel footer</div>
</div>
Приведенные выше примеры показывают эффект следующим образом:

Обратите внимание, что панель не будет наследовать цвет от сноске со значимой альтернативы, так как она не находится в передней части содержания.
Предупреждение панели с цветом
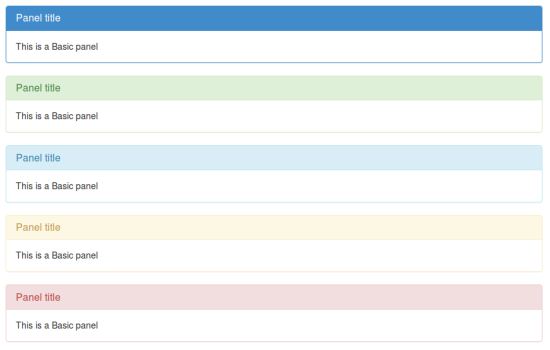
Вы можете использовать панель первичной, панель-успеха, панель-инфо, панель предупреждения, классы панельного опасности для установки панели с сигнальными цветами. Примерами могут служить следующие:
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
</div>
Приведенные выше примеры показывают эффект следующим образом:

С помощью панели стола
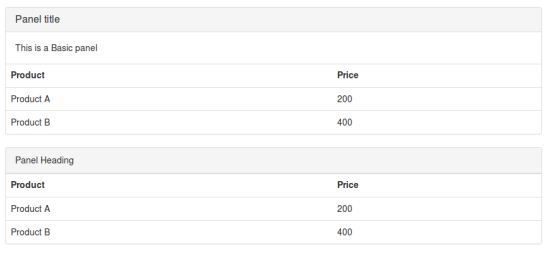
Мы можем использовать .table класс на панели, чтобы установить таблицу без границ. Вы можете определить текстовое содержание общего количества внешних таблиц по классам .panel тела. Примерами могут служить следующие:
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
This is a Basic panel
</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<table class="table">
<th>Product</th><th>Price </th>
<tr><td>Product A</td><td>200</td></tr>
<tr><td>Product B</td><td>400</td></tr>
</table>
</div>
Приведенные выше примеры показывают эффект следующим образом:

Со списком групп панели
Мы можем быть включены в любой список группы панели путем добавления.panel и .panel-класспоумолчаниюв <div> элемент для создания панели, а также добавить список в панели, примеры являются следующие:
<div class="panel panel-default">
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>This is a Basic panel content. This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.This is a Basic panel content.
This is a Basic panel content.
</p>
</div>
<ul class="list-group">
<li class="list-group-item">Free Domain Name Registration</li>
<li class="list-group-item">Free Window Space hosting</li>
<li class="list-group-item">Number of Images</li>
<li class="list-group-item">24*7 support</li>
<li class="list-group-item">Renewal cost per year</li>
</ul>
</div>
Приведенные выше примеры показывают эффект следующим образом: