Bootstrap инвентаризации Список групп / Цена
цель
Цена является одним из основных компонентов продажи товаров или услуг на любой сайт. Даже Boortstrap 3 (и предыдущие версии) не представила прайс-лист компонентов напрямую, но предоставляет список компонентов группы. Конструкция компонентов с целью визуализации сложных настроенное содержимое. Используя эту функцию, мы создадим в этом учении в простом прайс-листе и объяснить производство списка групп, используемых по правилам CSS, и объясняет, как настроить его.

Типичный вид

Вы можете смотреть онлайн демонстрацию , следующие примеры кода.
<Div класс = "контейнер"> <Div класс = "строка"> <Ul класс = "список-группа Col-Л.Г.-4"> <Li класс = "список-группа-пункт"> Неограниченное количество пользователей </ li> <Li класс = "список-группу пункт"> Неограниченное хранение </ li> <Li класс = "список-группу пункт"> Форум поддержки </ li> <Li класс = "список-группу пункт"> Подробнее .... </ li> <Li класс = "список-группа-вещь"> Больше ..... </ li> </ UL> </ Div> </ Div>
Список-группы и список-группу, пункт
Список-групповые правила класса CSS следующим образом
.list-группа {
обивка налево: 0;
краю дна: 20px;
}
.list-групповой элемент {
позиция: относительная;
Дисплей: блок;
обивка: 10px 15px;
краю дна: -1px;
фонового цвета: #ffffff;
границы: 1px твердый #dddddd;
}
.list-групповой пункт: первый ребенок {
границы верхнего правого радиуса: 4px;
границы верхнего левого радиуса: 4px;
}
.list-групповой пункт: последний ребенок {
краю дна: 0;
границы нижнего правого радиуса: 4px;
граница-нижний левый-радиус: 4px;
}
Знак (значки)
Вы можете использовать значок (значки) компоненты для включения списка-группу. Следующий код демонстрирует, как достичь этого.
<Div класс = "контейнер"> <Div класс = "строка"> <Ul класс = "список-группа Col-Л.Г.-4"> <Li класс = "список-группу пункт"> <SPAN класс = "значок"> Очень важно </ SPAN> Неограниченное количество пользователей </ li> <Li класс = "список-группу пункт"> Неограниченное хранение </ li> <Li класс = "список-группу пункт"> Форум поддержки </ li> <Li класс = "список-группу пункт"> Подробнее .... </ li> <Li класс = "список-группа-вещь"> Больше ..... </ li> </ UL> </ Div> </ Div>
Вы можете нажать здесь , чтобы посмотреть онлайн демо . Ниже показан код CSS таргетирования значок списка групп.
.list-групповой элемент> .badge {
плавать: право;
}
.list-групповой элемент> .badge + .badge {
Маржа правом: 5px;
}
Обратите внимание, что из-за плавать: право, заставляет список века групп в рамках права на контент проекта.
Проект Ссылка
<Div класс = "контейнер">
<Div класс = "строка">
<Div класс = "список-группа Col-Л.Г.-4">
<a href="#" class="list-group-item active">
Список цен
</a>
<a href="#" class="list-group-item"> Неограниченное число пользователей </a>
<a href="#" class="list-group-item"> Неограниченное хранение </a>
<a href="#" class="list-group-item"> поддержки по электронной почте </a>
<a href="#" class="list-group-item"> Подробнее ... </a>
</ Div>
</ Div>
</ Div>
Вы можете нажать здесь , чтобы посмотреть онлайн демо . Следующий список показывает код CSS находится в пределах группы связанных элементов.
a.list-групповой элемент {
цвет: # 555555;
}
a.list-групповой элемент .list-групповой элемент-заголовок {
цвет: # 333333;
}
a.list-групповой элемент: парить,
a.list-групповой элемент: фокус {
текст-отделка: нет;
цвет фона: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
Z-индекс: 2;
цвет: #ffffff;
цвет фона: # 428bca;
границы цвет: # 428bca;
}
a.list-group-item.active .list-групповой элемент-заголовка,
a.list-group-item.active:hover .list-групповой элемент-заголовка,
a.list-group-item.active:focus .list-групповой элемент-заголовок {
цвет: наследовать;
}
a.list-group-item.active .list-групповой элемент-текст,
a.list-group-item.active:hover .list-групповой элемент-текст,
a.list-group-item.active:focus .list-групповой элемент-текст {
цвет: # e1edf7;
}
Пользовательские Содержимое
Просмотр онлайн - примеры , этот пример демонстрирует список групп с пользовательского контента. Ниже показан внешний вид Bootstrap CSS в HTML и CSS кода.
<Div класс = "контейнер">
<Div класс = "строка">
<Div класс = "список-группа Col-Л.Г.-4">
<a href="#" class="list-group-item active">
<H4 класс = "список-групповой элемент рубрике"> Список группа пункт заголовок </ h4>
<P класс = "список-групповой элемент-текст"> ... </ p>
</a>
</ Div>
</ Div>
</ Div>
код CSS
.list-групповой элемент-заголовок {
Верхнее поле: 0;
краю дна: 5px;
}
.list-групповой элемент-текст {
краю дна: 0;
высота строки: 1,3;
}
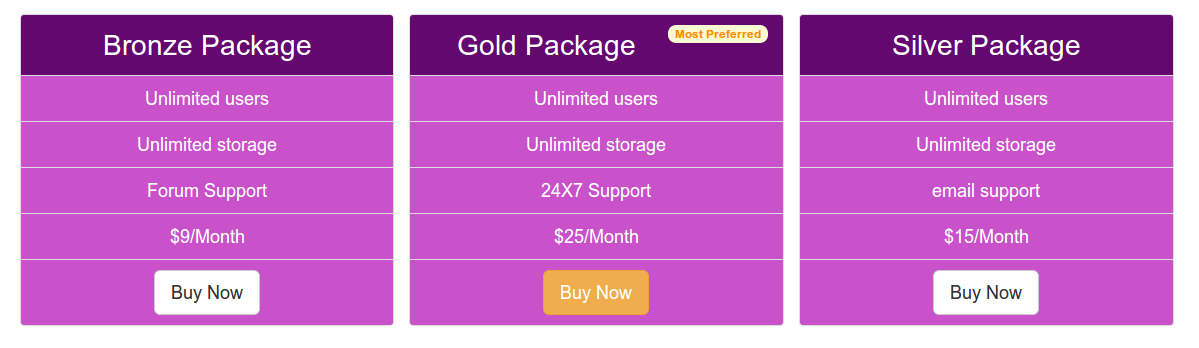
Прайс-лист
Теперь мы возьмем группу компонент списка раздел структуры, и превратить его в простой и привлекательный прайс-лист.
Вот основной HTML содержит код, который мы использовали для создания прайс-лист. Обратите внимание, что мы добавили кнопку в последнем элементе списка. Для крайней левой и крайней правой колонке, мы использовали кнопку по умолчанию грузиться. Для средней колонке, мы добавим кнопку с другим классом (предупреждение), и сделать его выглядеть по-разному. Кроме того, первый элемент списка мы все еще в средней колонке добавлен знак.
<! DOCTYPE HTML>
<HTML>
<Head>
<Title> Bootstrap 101 шаблон </ title>
<META NAME = "вьюпорт" содержание = "ширина = ширина устройства, начальный масштаб = 1.0">
<! - Bootstrap ->
<Ссылка HREF = "Dist / KSS / bootstrap.min.css" REL = "таблица стилей" медиа = "экран"> <! - HTML5 Шим и поддержка Respond.js IE8 элементов HTML5 и медиа-запросов ->
<- ПРЕДУПРЕЖДЕНИЕ :! Respond.js не работает, если вы просматриваете страницу с помощью файла: // ->
<! - [Если л IE 9]>
<Script SRC = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ скрипт>
<Script SRC = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ скрипт>
<! [Endif] ->
</ Head>
<Body>
<Div класс = "контейнер">
<Div класс = "строка">
<Ul класс = "список-группа Col-Л.Г.-4">
<Li класс = "список-группу пункт"> Бронзовый пакет </ li>
<Li класс = "список-группу пункт"> Неограниченное число пользователей </ li>
<Li класс = "список-группу пункт"> Неограниченное хранение </ li>
<Li класс = "список-группу пункт"> Форум Поддержка </ li>
<Li класс = "список-группу пункт"> $ 9 / Месяц </ li>
<Li класс = "список-группу пункт"> <a href="#"> кнопку <класс = "БТН БТН-Lg БТН-умолчанию"> Купить </ кнопка> </a> </ li>
</ UL>
<! - Во-вторых ->
<Ul класс = "список-группа Col-Л.Г.-4">
<Li класс = "список-группа-пункт"> Золотой пакет <пролет класс = "значок"> Наиболее предпочтительным </ SPAN> </ li>
<Li класс = "список-группу пункт"> Неограниченное число пользователей </ li>
<Li класс = "список-группу пункт"> Неограниченное хранение </ li>
<Li класс = "список-группу пункт"> поддержка 24х7 </ li>
<Li класс = "список-группу пункт"> $ 25 / Месяц </ li>
<Li класс = "список-группу пункт"> <a href="#"> кнопку <класс = "БТН БТН-предупреждение БТН-ДЖИ"> Купить </ кнопка> </a> </ li>
</ UL>
<! - В-третьих ->
<Ul класс = "список-группа Col-Л.Г.-4">
<Li класс = "список-группу пункт"> Серебряный пакет </ li>
<Li класс = "список-группу пункт"> Неограниченное число пользователей </ li>
<Li класс = "список-группу пункт"> Неограниченное хранение </ li>
<Li класс = "список-группа-пункт"> поддержка по электронной почте </ li>
<Li класс = "список-группу пункт"> $ 15 / Месяц </ li>
<Li класс = "список-группу пункт"> <a href="#"> кнопку <класс = "БТН БТН-Lg БТН-умолчанию"> Купить </ кнопка> </a> </ li>
</ UL>
</ Div>
</ Div>
<! - JQuery (плагин JavaScript для Bootstrap необходимо --->
<Script SRC = "https://code.jquery.com/jquery.js"> </ скрипт>
<! - Включить все скомпилированный плагин (смотри ниже), или в случае необходимости, включать в себя один файл ->
<Script SRC = "Dist / JS / bootstrap.min.js"> </ скрипт>
</ Body>
</ HTML>
Теперь мы добавим класс CSS непосредственно настроить внешний вид и чувствовать. Первый фрагмент кода CSS добавит некоторое дополнение к верхней части страницы.
тело {
обивка-топ: 70px
}
Затем, добавив следующий код CSS, мы будем настроить цвет фона, цвет шрифта, выравнивание текста и размер шрифта списка элементов.
ul.list-group.col-Л.Г.-4> Li {
цвет фона: # c952ca;
цвет: белый;
выравнивания текста: центр;
размер шрифта: 125%;
}
Но если мы хотим, чтобы центральная колонка первого элемента списка выглядят по-разному, нам нужно добавить следующий код CSS. Мы используем: первый дочерний псевдо-элемент для доступа необходимый элемент списка.
ul.list-group.col-Л.Г.-4> li.list-группа-элемент: первый ребенок {
цвет фона: # 64086f;
размер шрифта: 200%;
}
Для того, чтобы значок выглядеть по-другому, мы добавим следующий код CSS.
.badge {
цвет фона: # FAFAD2;
цвет: # FF8C00;
}
Вы можете нажать здесь , чтобы посмотреть онлайн - примеры .