Bootstrap макет
Краткое введение
В этом уроке, вы узнаете, как использовать инструментарий Bootstrap для создания фиксированного макета и макет потока. Bootstrap учебный курс основан на версии 2.0.
В версии 2.0 Bootstrap для мобильных телефонов, планшетных компьютеров, ноутбуков, маленький настольный компьютер, большой широкоформатный настольных и т.д. Добавить ответ.
Вы можете добавить файл для начальной загрузки-responsive.css страницы (расположенные Docs \ активов \ CSS внизу), чтобы сделать макет отзывчивым.
Bootstrap фиксированного макета
Если вы хотите создать веб-страницы на основе фиксированного числа пикселов или приложения, смотрите эту часть учебника.
использование
<Body>
<Div класс = "контейнер">
...
</ Div>
</ Body>
объяснение
bootstrap.css (документы, расположенные начальной загрузки основной папке \ \ активов под CSS) первой линии 261-273, чтобы создать основной контейнер стилей рендеринга для создания фиксированного макета. Цель состоит в том, чтобы создать фиксированный вывод 940 пикселей для веб-сайтов или приложений (по умолчанию) ширины макета.
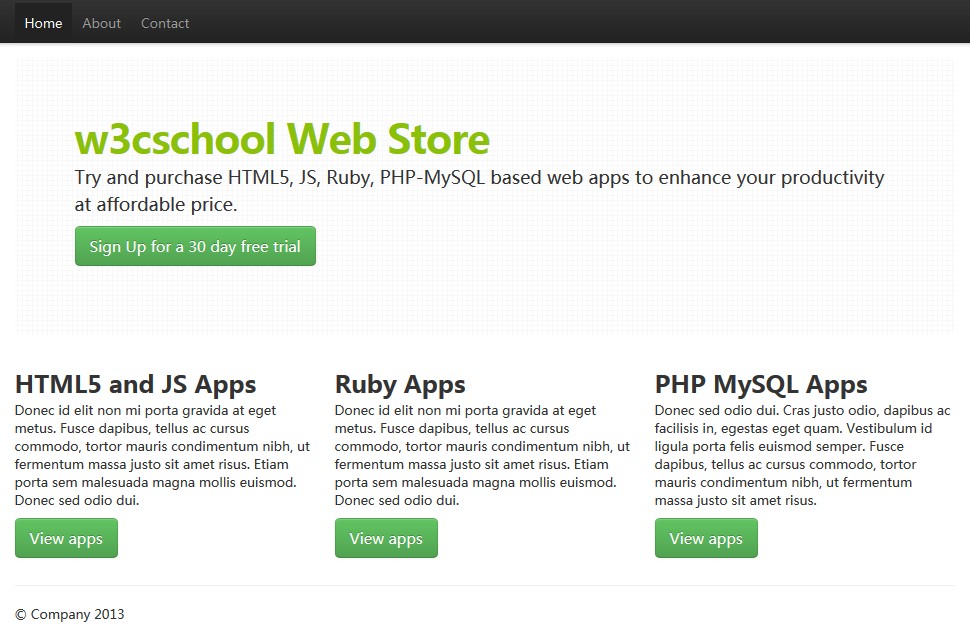
Примеры Bootstrap фиксированного макета
Следующий код создает макет фиксированной страницы. Для настройки, в дополнение к стилю по умолчанию, необходимо создать новый файл CSS пример фиксированной layout.css и bootstrap.css, расположенный в той же папке.
код CSS
тело {
обивка-топ: 60px;
обивка-дно: 40px;
}
.nav Li {
обивка-топ: 5px;
}
.leaderboard {
обивка: 60px;
краю дна: 30px;
Фоновое изображение: URL ( '../ твиттер-самозагрузки / изображения / gridbg.gif');
фон-повторить: повторять;
-webkit-граница радиуса: 6px;
-moz-граница радиуса: 6px;
граница радиуса: 6px;
}
.leaderboard h1 {
размер шрифта: 40px;
краю дна: 5px;
высота линии: 1;
письмо-интервал: -1px;
цвет: # FF6600;
}
.leaderboard р {
размер шрифта: 18px;
начертание шрифта: 200;
высота строки: 27px;
}
HTML-код
примеров
<HTML LANG = "EN">
<Head>
<Meta Charset = "UTF-8">
<Title> используя Bootstrap Версия 2.0 фиксированные примеры размещения </ title>
<META NAME = "вьюпорт" содержание = "ширина = ширина устройства, начальный масштаб = 1.0">
<META NAME = "описание" содержание = "Пример фиксированного макета с Bootstrap версии 2.0 от w3cschool.cc">
<META NAME = содержание "автор" = "">
<! - Le стили ->
<Ссылка HREF = "../ самозагрузки / твиттер-бутстраповский-v2 / Docs / активы / KSS / bootstrap.css" отн = "таблицы стилей">
<Ссылка HREF = "../ самозагрузки / твиттер-бутстраповский-v2 / Docs / активы / CSS / пример фиксированной layout.css" отн = "таблицы стилей">
<! - Le HTML5 Шим для IE6-8 поддержки элементов HTML5 ->
<! - [Если л IE 9]>
<Script SRC = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ скрипт>
<! [Endif] ->
<! - Le избр и сенсорные иконки ->
<Link отн = "ярлык" HREF = "../ самозагрузки / твиттер-бутстраповский-v2 / Docs / примеры / изображения / favicon.ico">
<Link отн = "яблоко-сенсорный значок" HREF = "../ начальной загрузки / Twitter-бутстраповского-v2 / Docs / примеры / изображений / яблоко-сенсорный icon.png">
<Link отн = "яблоко-сенсорный значок" размеры = "72x72" HREF = "../ начальной загрузки / Twitter-бутстраповский-v2 / Docs / примеры / изображений / Apple-TOUCH-иконописца 72x72.png">
<ссылка отн = "яблоко-сенсорный значок" размеры = "114x114" HREF = "../ самозагрузки / твит-бутстраповского-v2 / Docs / примеры / изображений / яблоко-сенсорный значок-114x114.png">
</ Head>
<Body>
<Div класс = "Navbar Navbar фиксированной верхней">
<Div класс = "NavBar-внутренний">
<Div класс = "контейнер">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span класс = "значок-бар"> </ SPAN>
<Span класс = "значок-бар"> </ SPAN>
<Span класс = "значок-бар"> </ SPAN>
</a>
<a class="brand" href="#">
<IMG SRC = "/ изображений / w3r.png" ширина = "111" высота = "30" ALT = "w3cschool логотип" /> </a>
<Div класс = "нав-коллапс">
<Ul класс = "нав">
<Li класс = "активный">
<a href="#"> Главная </a> </ li>
<Li>
<a href="#about"> О </a> </ li>
<Li>
<a href="#contact"> Контактная </a> </ li>
</ UL>
</ Div>
<! - / Nav-коллапс. -> </ Div>
</ Div>
</ Div>
<Div класс = "контейнер">
<! - Основной блок герой для маркетингового сообщения первичного или призыв к действию ->
<Div класс = "Лидеры">
<H1> w3cschool Web Store </ h1>
<P> Попробуйте и приобрести HTML5, JS, Ruby, PHP-MySQL через веб-интерфейс приложений для повышения производительности по доступной цене. </ P>
<P>
<a class="btn btn-success btn-large"> Подпишитесь на 30 дневную бесплатную пробную версию </a> </ p>
</ Div>
<! - Пример строки столбцов ->
<Div класс = "строка">
<Div класс = "span4">
<H2> HTML5 и JS приложения </ h2>
<P> Донец ID Элит не ми Порта gravida на Eget Метус. Fusce dapibus, Tellus ас Cursus Commodo, tortor mauris condimentum nibh, ут fermentum Massa Justo сидят Амет Risus. Etiam Порта СЭМ malesuada магна тоШз euismod. Донец СЭД Одио дуй. </ р>
<P>
<a class="btn btn-success btn-large" href="#"> Просмотр приложений </a> </ p>
</ Div>
<Div класс = "span4">
<H2> Рубин приложения </ h2>
<P> Донец ID Элит не ми Порта gravida на Eget Метус. Fusce dapibus, Tellus ас Cursus Commodo, tortor mauris condimentum nibh, ут fermentum Massa Justo сидят Амет Risus. Etiam Порта СЭМ malesuada магна тоШз euismod. Донец СЭД Одио дуй. </ р>
<P>
<a class="btn btn-success btn-large" href="#"> Просмотр приложений </a> </ p>
</ Div>
<Div класс = "span4">
<H2> PHP MySQL приложения </ h2>
<P> Донец СЭД Одио дуй. Крас Хусто Одио, dapibus переменного тока facilisis в, экскретов Eget Квам. Преддверия ID язычок Порта Felis euismod Semper. Fusce dapibus, Tellus переменного тока Cursus Commodo, tortor mauris condimentum nibh, ут fermentum Massa Justo сидят Амет Risus. </ p>
<P>
<a class="btn btn-success btn-large" href="#"> Просмотр приложений </a> </ p>
</ Div>
</ Div>
<Hr>
<Footer>
<P> & копия; Компания 2012 </ p>
</ Footer>
</ Div>
<! - / Контейнер ->
<! - Le ============================================ Javascript ====== - ->
<! - Размещенные в конце документа, чтобы страницы загружаются быстрее ->
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / Активы / JS / jquery.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-transition.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-alert.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-modal.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-dropdown.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-scrollspy.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-tab.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-самозагрузки-v2 / Docs / активы / JS / бутстраповский-tooltip.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-popover.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-button.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-collapse.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-carousel.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-typeahead.js"> </ скрипт>
</ Body>
</ HTML>
экспорт

Просмотр Интернет
Смотрите примеры выше в другом окне браузера.
Bootstrap Layout Fluid
Если вы хотите создать Нефиксированное макет, который основан на процентах от макета, с тем чтобы обеспечить более гибкую схему, увидеть этот учебник.
использование
<Div класс = "контейнер-жидкость">
<Div класс = "строка-жидкость">
<Div класс = "Span2">
<! - Содержание боковой панели ->
</ Div>
<Div класс = "span10">
<! - Содержимое тела ->
</ Div>
</ Div>
</ Div>
объяснение
bootstrap.css (документы, расположенные начальной загрузки основной папке \ \ активов под CSS) первой линии 274-285, чтобы создать основной контейнер стилей рендеринга для создания макета потока. Цель состоит в том, чтобы создать макет потока, основанный на процентах от макета (например, ширина = 20%) в виде веб-страницы или приложения.
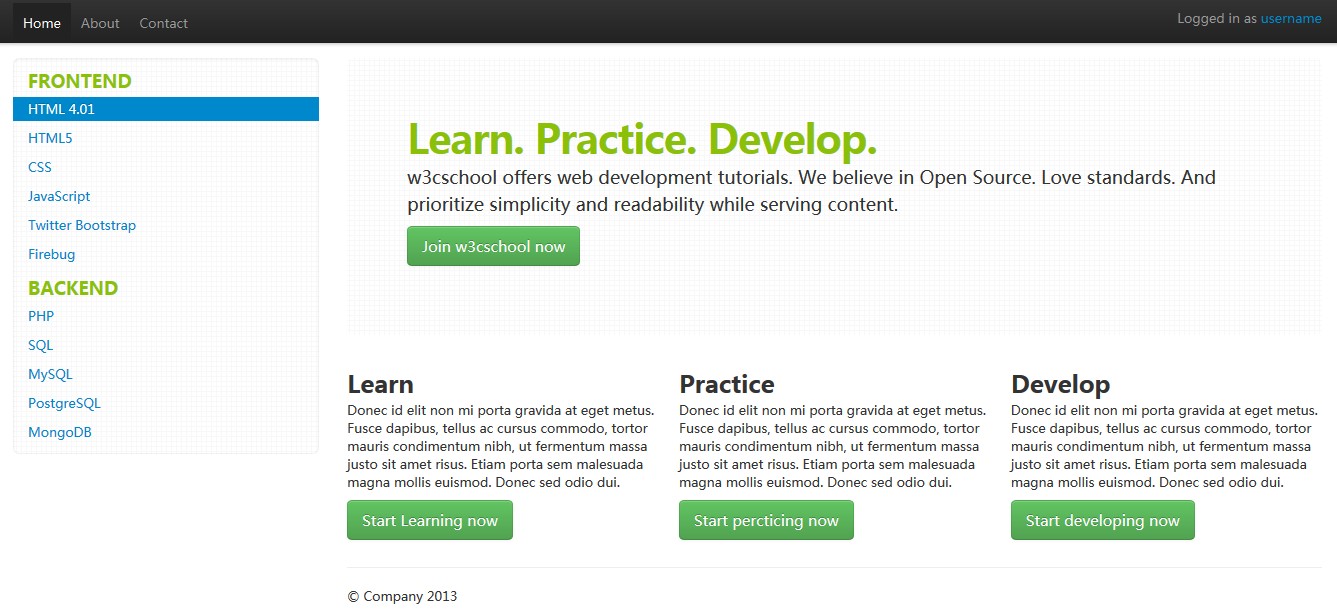
Примеры Layout Bootstrap Fluid
Следующий код создает поток макета страницы. Для настройки, в дополнение к стилю по умолчанию, необходимо создать новый CSS пример файла-жидкость-layout.css и bootstrap.css, расположенный в той же папке.
код CSS
тело {
обивка-топ: 60px;
обивка-дно: 40px;
}
.nav Li {
обивка-топ: 5px;
}
.sidebar-нав {
обивка: 9px 0;
}
.leaderboard {
обивка: 60px;
краю дна: 30px;
Фоновое изображение: URL ( '../ твиттер-самозагрузки / изображения / gridbg.gif');
фон-повторить: повторять;
-webkit-граница радиуса: 6px;
-moz-граница радиуса: 6px;
граница радиуса: 6px;
}
.leaderboard h1 {
размер шрифта: 40px;
краю дна: 5px;
высота линии: 1;
письмо-интервал: -1px;
цвет: # FF6600;
}
.leaderboard р {
размер шрифта: 18px;
начертание шрифта: 200;
высота строки: 27px;
}
.well {
Фоновое изображение: URL ( '../ твиттер-самозагрузки / изображения / gridbg.gif');
фон-повторить: повторять;
-webkit-граница радиуса: 6px;
-moz-граница радиуса: 6px;
граница радиуса: 6px;
}
.nav .nav-заголовок {
размер шрифта: 18px;
цвет: # FF9900;
}
HTML-код
примеров
<HTML LANG = "EN">
<Head>
<Meta Charset = "UTF-8">
<Title> используя Bootstrap Версия 2.0 фиксированные примеры размещения </ title>
<META NAME = "вьюпорт" содержание = "ширина = ширина устройства, начальный масштаб = 1.0">
<META NAME = "описание" содержание = "Пример Fluid макет с Bootstrap версии 2.0 от w3cschool.cc">
<META NAME = содержание "автор" = "">
<! - Le стили ->
<Ссылка HREF = "../ самозагрузки / твиттер-бутстраповский-v2 / Docs / активы / KSS / bootstrap.css" отн = "таблицы стилей">
<Ссылка HREF = "../ самозагрузки / твиттер-бутстраповский-v2 / Docs / активы / CSS / пример-жидкость-layout.css" отн = "таблицы стилей">
<! - Le HTML5 Шим для IE6-8 поддержки элементов HTML5 ->
<! - [Если л IE 9]>
<Script SRC = "// html5shim.googlecode.com/svn/trunk/html5.js"> </ скрипт>
<! [Endif] ->
<! - Le избр и сенсорные иконки ->
<Link отн = "ярлык" HREF = "../ самозагрузки / твиттер-бутстраповский-v2 / Docs / примеры / изображения / favicon.ico">
<Link отн = "яблоко-сенсорный значок" HREF = "../ начальной загрузки / Twitter-бутстраповского-v2 / Docs / примеры / изображений / яблоко-сенсорный icon.png">
<Link отн = "яблоко-сенсорный значок" размеры = "72x72" HREF = "../ начальной загрузки / Twitter-бутстраповский-v2 / Docs / примеры / изображений / Apple-TOUCH-иконописца 72x72.png">
<ссылка отн = "яблоко-сенсорный значок" размеры = "114x114" HREF = "../ самозагрузки / твиттер-бутстраповский-v2 / Docs / примеры / изображения / яблоко-сенсорный значок-114x114.png"> </ голова >
<Body>
<Div класс = "Navbar Navbar фиксированной верхней">
<Div класс = "NavBar-внутренний">
<Div класс = "контейнер-жидкость">
<a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<Span класс = "значок-бар"> </ SPAN>
<Span класс = "значок-бар"> </ SPAN>
<Span класс = "значок-бар"> </ SPAN>
</a>
<a class="brand" href="#">
<IMG SRC = "/ изображений / w3r.png" ширина = "111" высота = "30" ALT = "w3cschool логотип" /> </a>
<Div класс = "нав-коллапс">
<Ul класс = "нав">
<Li класс = "активный">
<a href="#"> Главная </a> </ li>
<Li>
<a href="#about"> О </a> </ li>
<Li>
<a href="#contact"> Контактная </a> </ li>
</ UL>
<P класс = "NavBar-текст втягивания право"> Вы вошли как
<a href="#"> имя пользователя </a> </ p>
</ Div>
<! - / Nav-коллапс. -> </ Div>
</ Div>
</ Div>
<Div класс = "контейнер-жидкость">
<Div класс = "строка-жидкость">
<Div класс = "span3">
<Div класс = "хорошо боковая панель-нав">
<Ul класс = "нав нав-лист">
<Li класс = "нав-заголовок"> Frontend </ li>
<Li класс = "активный">
<a href="#"> HTML 4.01 </a> </ li>
<Li>
<a href="#"> HTML5 </a> </ li>
<Li>
<a href="#"> CSS </a> </ li>
<Li>
<a href="#"> JavaScript </a> </ li>
<Li>
<a href="#"> Twitter Bootstrap </a> </ li>
<Li>
<a href="#"> Firebug </a> </ li>
<Li класс = "нав-заголовок"> Backend </ li>
<Li>
<a href="#"> PHP </a> </ li>
<Li>
<a href="#"> SQL </a> </ li>
<Li>
<a href="#"> MySQL </a> </ li>
<Li>
<a href="#"> PostgreSQL </a> </ li>
<Li>
<a href="#"> MongoDB </a> </ li>
</ UL>
</ Div> <- !. / ж ->
</ Div> <! - / Span ->
<Div класс = "span9">
<Div класс = "Лидеры">
<H1> Учитесь. Практика. Develop. </ H1>
<P> w3cschool предлагает обучающие веб-разработки. Мы считаем, что в Open Source. Стандарты любви. И приоритеты простоту и удобство чтения во время службы контента. </ P>
<P>
<a class="btn btn-success btn-large"> Присоединиться w3cschool сейчас </a> </ p>
</ Div>
<Div класс = "строка-жидкость">
<Div класс = "span4">
<H2> Подробнее </ h2>
<P> Донец ID Элит не ми Порта gravida на Eget Метус. Fusce dapibus, Tellus ас Cursus Commodo, tortor mauris condimentum nibh, ут fermentum Massa Justo сидят Амет Risus. Etiam Порта СЭМ malesuada магна тоШз euismod. Донец СЭД Одио дуй. </ р>
<P>
<a class="btn btn-success btn-large" href="#"> начать обучение сейчас </a> </ p>
</ Div> <! - / Span ->
<Div класс = "span4">
<H2> Практика </ h2>
<P> Донец ID Элит не ми Порта gravida на Eget Метус. Fusce dapibus, Tellus ас Cursus Commodo, tortor mauris condimentum nibh, ут fermentum Massa Justo сидят Амет Risus. Etiam Порта СЭМ malesuada магна тоШз euismod. Донец СЭД Одио дуй. </ р>
<P>
<a class="btn btn-success btn-large" href="#"> Start percticing сейчас </a> </ p>
</ Div>
<! - / Span ->
<Div класс = "span4">
<H2> <Разрабатывать / h2>
<P> Донец ID Элит не ми Порта gravida на Eget Метус. Fusce dapibus, Tellus ас Cursus Commodo, tortor mauris condimentum nibh, ут fermentum Massa Justo сидят Амет Risus. Etiam Порта СЭМ malesuada магна тоШз euismod. Донец СЭД Одио дуй. </ р>
<P>
<a class="btn btn-success btn-large" href="#"> Начало разработки сейчас </a> </ p>
</ Div> <! - / Span ->
</ Div> <! - / Row ->
<Hr>
<Footer>
<P> & копия; Компания 2012 </ p>
</ Footer>
</ Div>
</ Div>
</ Div> <- !. / жидкость-контейнер ->
<! - Le ============================================ Javascript ====== - ->
<! - Размещенные в конце документа, чтобы страницы загружаются быстрее ->
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / Активы / JS / jquery.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-transition.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-alert.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-modal.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-dropdown.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-scrollspy.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-tab.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-самозагрузки-v2 / Docs / активы / JS / бутстраповский-tooltip.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-popover.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-button.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-collapse.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-carousel.js"> </ скрипт>
<Script SRC = "../ начальную загрузку / Twitter-бутстраповских-v2 / Docs / активы / JS / бутстраповский-typeahead.js"> </ скрипт>
</ Body>
</ HTML>
экспорт

Просмотр Интернет
Смотрите примеры выше в другом окне браузера.
Нажмите здесь , чтобы скачать учебник , чтобы использовать все HTML, CSS, JS и файлы изображений.