CSS Syntax
Exemplos
Exemplos CSS
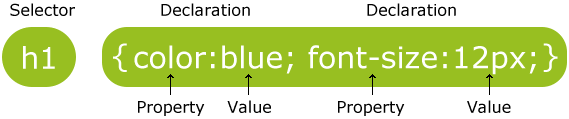
regra CSS consiste em duas partes principais: um seletor, e um ou mais declarações:

Selector normalmente você precisa mudar o estilo do elemento HTML.
Cada declaração consiste de uma propriedade e um valor.
Properties (propriedade) é o atributo de estilo que pretende definir (atributo de estilo). Cada propriedade tem um valor. Atributos e valores são separados por dois pontos.
Exemplos CSS
declaração CSS sempre um ponto e vírgula (;) fim, o grupo declarado com chaves ({}), em anexo:
p {color:red;text-align:center;}
Para fazer CSS mais legível, você pode descrever uma propriedade por linha:
comentários CSS
Os comentários são usados para explicar seu código, e pode editá-lo, o navegador irá ignorá-lo.
comentário CSS com "/ *" começa com "* /" após os exemplos são os seguintes:
/*这是个注释*/
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}