fundo CSS3
fundo CSS3
CSS3 contém várias novas propriedades fundo, proporcionando maior elementos de fundo de controle.
Neste capítulo, você vai aprender sobre as seguintes propriedades do fundo:
- background-image
- background-size
- background-origem
- background-clipe
Você também vai aprender a usar várias imagens de fundo.
Suporte a navegadores
Números na tabela representam o primeiro navegador a suportar o número da versão da propriedade.
Imediatamente após a -webkit- digitais, -ms- ou -moz- atrás em apoio do prefixo atribuem primeiro número da versão do browser.
| propriedade | |||||
|---|---|---|---|---|---|
| background-image (Com vários fundos) | 4.0 | 9 | 3.6 | 3.1 | 11,5 |
| background-size | 4.0 1.0 -webkit- | 9 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10,0 -o- |
| background-origem | 1.0 | 9 | 4.0 | 3.0 | 10.5 |
| background-clipe | 4.0 | 9 | 4.0 | 3.0 | 10.5 |
CSS3 propriedade background-image
CSS3 pode adicionar uma imagem de fundo via propriedade background-image.
imagem de fundo diferente ea imagem separados por vírgulas, todas as imagens são exibidas na parte superior da primeira.
Exemplos
background-image: url (img_flwr.gif), url (Paper.gif);
background-position: bottom direita, esquerda superior;
background-repeat: no-repeat, repita;
}
tente »
Você pode definir o número de propriedades diferentes para imagem diferente
Exemplos
background: url (img_flwr.gif) inferior direito no-repeat, url (Paper.gif) superior esquerdo repeat;
}
tente »
CSS3 propriedade background-size
fundo de tamanho especifica o tamanho da imagem de fundo. CSS3 atrás, o tamanho da imagem de fundo é determinada pelo tamanho real da imagem.
CSS3 pode especificar uma imagem de fundo, vamos re-especificar o tamanho da imagem de fundo em ambientes diferentes. Você pode especificar uma porcentagem ou pixel tamanho.
Pode especificar o tamanho é relativa à largura e altura do elemento pai tamanho percentagem.
exemplo 1
Repor imagem de fundo:
{
background: url (img_flwr.gif);
background-size: 80px 60px;
background-repeat: no-repeat;
}
tente »
exemplo 2
Esticar a imagem de fundo para preencher completamente a área de conteúdo:
{
background: url (img_flwr.gif);
fundo de tamanho: 100% 100%;
background-repeat: no-repeat;
}
tente »
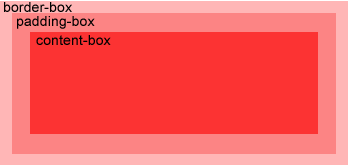
atributo background-Origem do CSS3
atributo background-Origem especifica a localização da área de imagem de fundo.
o conteúdo da caixa, pode ser colocado dentro padding-caixa, e área de border-box da imagem de fundo.

Exemplos
Posicionar uma imagem de fundo no conteúdo de caixa:
{
background: url (img_flwr.gif);
background-repeat: no-repeat;
fundo de tamanho: 100% 100%;
background-origin: conteúdo-box;
}
tente »
múltiplas imagens de fundo CSS3 | |
CSS3 permite elementos A adicionar várias imagens de fundo. |
Exemplos
Definir duas imagens de fundo do elemento do corpo:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
tente »
CSS3 propriedade background-clip
CSS3 O fundo propriedade background-clip é cortado para começar a desenhar a partir do local especificado
Exemplos
border: 10px preta pontilhada;
padding: 35px;
background: yellow;
background-clip: conteúdo-box;
}
tente »
Novas propriedades do fundo
| ordem | descrição | CSS |
|---|---|---|
| background-clipe | Disposto no fundo da área de desenho. | 3 |
| background-origem | região posicionamento imagem de fundo predeterminado. | 3 |
| background-size | Imagem de fundo de um tamanho pré-determinado. | 3 |