CSS3 Gradiente

gradientes CSS3 (gradientes) permite que você exiba uma transição suave entre duas ou mais cores especificadas.
Anteriormente, você tem que usar uma imagem para conseguir estes efeitos. No entanto, usando gradientes CSS3 (gradientes), você pode reduzir os eventos de download e o uso de banda larga. Além disso, elementos de efeitos de transição olhar melhor quando você aumentar o zoom, porque o gradiente (gradiente) é gerado pelo browser.
CSS3 define dois tipos de gradientes (gradientes):
- gradiente linear (gradientes lineares) - Cima / Baixo / Esquerda / Direita / direção diagonal
- gradiente radial (Radial Gradients) - definida por seu centro
Suporte a navegadores
Números do atributo da tabela especifica o total apoio da primeira versão do browser.
Atrás com -webkit -, - moz- ou -o- especifica o número desejado com o atributo de prefixo para apoiar a primeira versão.
| 属性 | |||||
|---|---|---|---|---|---|
| linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
| repeating-linear-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.1 -o- |
| repeating-radial-gradient | 10.0 | 26.0 10.0 -webkit- |
16.0 3.6 -moz- |
6.1 5.1 -webkit- |
12.1 11.6 -o- |
gradiente linear CSS3
Para criar um gradiente linear, você deve definir pelo menos dois nós cores. nó de cor que é a cor que você quiser mostrar uma transição suave. Ao mesmo tempo, você também pode definir um ponto de partida e uma direção (ou um ângulo).
exemplos gradiente linear:

gramática
gradiente linear - de cima para baixo (por padrão)
O exemplo seguinte demonstra um gradiente linear a partir do topo. O ponto de partida é vermelho, e, lentamente, a transição para o azul:
Exemplos
gradiente linear de cima para baixo:
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
}
tente »
gradiente linear - da esquerda para a direita
O exemplo seguinte demonstra um gradiente linear a partir da esquerda. O ponto de partida é vermelho, e, lentamente, a transição para o azul:
Exemplos
gradiente linear de esquerda para a direita:
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
}
tente »
gradiente linear - diagonal
Você pode fazer um gradiente diagonal especificando posição inicial horizontal e vertical.
O exemplo a seguir demonstra a partir do canto superior esquerdo (canto inferior direito) gradiente linear. O ponto de partida é vermelho, e, lentamente, a transição para o azul:
Exemplos
Do superior esquerdo para o canto inferior direito de um gradiente linear:
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
}
tente »
Use ângulo
Se você quer mais controle sobre a direção do gradiente, você pode definir um ponto de vista, em vez de uma direção pré-definida (para baixo, para cima, para a direita, para a esquerda, para a direita inferior, e assim por diante).
gramática
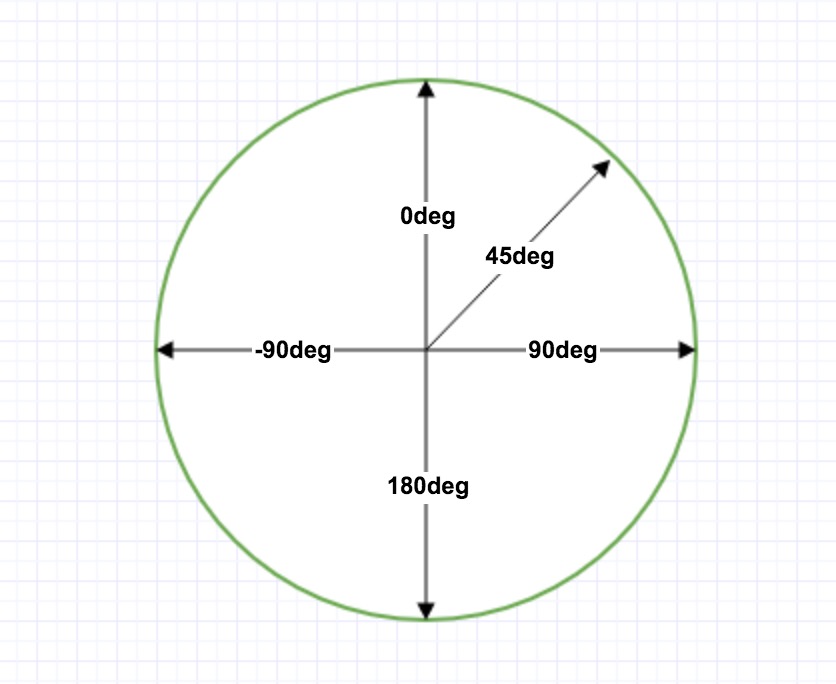
Ângulo refere-se ao ângulo entre a horizontal e a linha de inclinação, calculada sentido anti-horário. Em outras palavras, 0deg vai criar um gradiente de baixo para cima, 90deg cria um gradiente da esquerda para a direita.

No entanto, note que muitos navegadores (Chrome, Safari, fiefox, etc.) usando o padrão antigo, ou seja, 0deg irá criar um gradiente da esquerda para a direita, 90deg irá criar um gradiente de baixo para cima. fórmula de conversão de 90 - x = y em que x é o ângulo padrão, Y é um ângulo de não-padrão.
O exemplo a seguir demonstra como usar o ângulo de inclinação linear:
Exemplos
gradiente linear com um ângulo especificado:
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */
}
tente »
Usando vários nós de cores
O exemplo a seguir demonstra como definir uma pluralidade de nós de cores:
Exemplos
gradiente linear a partir de cima para baixo com uma pluralidade de nós de cor:
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */
}
tente »
O exemplo a seguir demonstra como criar um arco-íris de cores e texto com um gradiente linear:
Exemplos
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
/* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
tente »
Transparência (Transparência)
gradientes CSS3 também suporta transparência (transparência), ele pode ser usado para criar o efeito de enfraquecimento desbota.
Para adicionar a transparência, usamos a função rgba () para definir a cor do nó. rgba () funcionar o último parâmetro é um valor de 0 a 1, que define a transparência da cor: 0 é completamente transparente, é um totalmente opaca.
O exemplo seguinte demonstra um gradiente linear a partir da esquerda. O ponto de partida é completamente transparente, e lentamente transição para totalmente opaco vermelho:
Exemplos
gradiente linear de esquerda para a direita, com a transparência:
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */
}
tente »
gradiente linear duplicado
repetindo função linear de gradiente () é utilizada para repetir um gradiente linear:
Exemplos
Um gradiente linear duplicado:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
/* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
tente »
gradiente radial CSS3
gradiente radial é definida por seu centro.
Para criar um gradiente radial, você também deve definir pelo menos dois nós de cores. nó de cor que é a cor que você quiser mostrar uma transição suave. Ao mesmo tempo, você também pode especificar o centro da gradação, forma (protótipo ou oval), tamanho. Por defeito, aqueles que estão no centro é Center (mostrado no centro), a forma da elipse é gradação (elipse representada), o tamanho do gradiente é mais distante-canto (representada ao canto mais distante).
exemplos gradiente radial:

gramática
Radial Gradient - Cor nodos distribuídos uniformemente (por padrão)
Exemplos
nó de cor gradiente radial distribuído uniformemente:
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
tente »
gradiente radial - a cor distribuídos de forma desigual os nós
Exemplos
nó de cor gradiente radial desigualmente distribuída:
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
}
tente »
Definir forma
parâmetro de forma define a forma. Pode ser um valor círculo ou de elipse. Onde, círculo que representa o círculo, elipse indica oval. O valor padrão é elipse.
Exemplos
A forma de um gradiente radial circular:
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
}
tente »
Use palavras-chave em diferentes tamanhos
parâmetro de tamanho define o tamanho do gradiente. Pode ser os quatro valores seguintes:
- Do lado mais próximo
- mais distante do lado
- mais próximo canto
- mais distante-corner
Exemplos
gradiente radial com palavras-chave diferentes tamanhos:
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
/* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
tente »
gradiente radial de repetição
função repetir-radial-inclinação () é usado para repetir um gradiente radial:
Exemplos
Repita um gradiente radial:
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
/* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
tente »