CSS fontes (tipo de letra)
propriedades de fonte CSS definir a fonte, negrito, tamanho, estilo de texto.
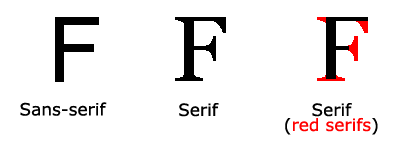
A diferença entre fontes com serifa e sem serifa entre

 Em telas de computador, fontes sans-serif são considerados mais fácil de ler do que fontes com serifa
Em telas de computador, fontes sans-serif são considerados mais fácil de ler do que fontes com serifa
font CSS
Em CSS, existem dois tipos de nomes de família da fonte:
- família de fontes genérica - tem uma combinação do sistema de fonte aparência semelhante (como "Serif" ou "Monospace")
- família de fonte específica - uma família fonte específica (como "Times" ou "Courier")
| família genérica | família da fonte | explicação |
|---|---|---|
| Serif | Times New Roman Georgia | fontes End Serif têm caracteres extra na linha de decoração |
| Sans-serif | Arial Verdana | "Sans" significa sem - estes tipos de letra no final sem decoração adicional |
| monospace | Courier New Console Lucida | Todos os caracteres do tipo monospaced ter a mesma largura |
família da fonte
propriedade font-family da família da fonte de texto.
propriedade font-family deve ser definido vários nomes de fontes como um mecanismo de "fallback", se o navegador não suporta a primeira fonte, ele vai tentar a próxima fonte.
Nota: Se o nome da família da fonte é mais do que uma palavra, ela deve ser colocada entre aspas, como Família de fontes: "Times New Roman".
família de fontes múltiplas é especificado por uma separados por vírgula:
Para combinações de fontes mais usadas, olhar para as nossas combinações de fontes web-safe .
estilo da fonte
Principalmente atributo especifica o texto em itálico estilo de fonte.
Esta propriedade tem três valores:
- Normal - o texto de exibição normal
- Itálico - o texto exibido em itálico
- caráter distorcido - um lado é inclinado ao texto (e muito semelhante ao itálico, mas menos suportado)
Exemplos
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
tente »
Tamanho da fonte
O tamanho da propriedade font-size do texto.
Pode gerenciar o tamanho do texto na web design é muito importante. No entanto, não é possível ajustar o tamanho da fonte para fazer parágrafos olhar como títulos, ou fazer o título olhar como parágrafos.
Certifique-se de usar as tags corretas HTML para <h1> - <h6> representa o título e <p> representa um parágrafo:
valor tamanho da fonte pode ser o tamanho absoluto ou relativo.
tamanho absoluto:
- Defina o texto de um tamanho especificado
- Nós não podemos mudar o tamanho do texto em todos os navegadores
- Determinar o tamanho físico da saída do tamanho absoluto do útil
Tamanho relativo:
- No que diz respeito aos elementos circundantes para definir o tamanho
- Ele permite que o usuário altere o tamanho do texto no seu browser
 Se você não especificar um tamanho de fonte, o tamanho padrão, e os parágrafos de texto normais, é de 16 pixels (16px = 1em).
Se você não especificar um tamanho de fonte, o tamanho padrão, e os parágrafos de texto normais, é de 16 pixels (16px = 1em).
Definir o pixel tamanho da fonte
Definir o tamanho do texto com pixels, lhe dá controle total sobre o tamanho do texto:
O exemplo acima de 9, Firefox, Chrome, Opera e Safari, ajustar o tamanho do texto, escalando navegador Internet Explorer.
Embora você pode ajustar o tamanho do texto via ferramenta de zoom do navegador, no entanto, esse ajuste é a página inteira, não apenas texto
Use em para definir o tamanho da fonte
A fim de evitar Internet Explorer não pode ser ajustado no texto, muitos desenvolvedores usam EM unidades em vez de pixels.
unidade em-size é recomendado pelo W3C.
1em é igual ao tamanho da fonte de corrente. No padrão do navegador tamanho do texto é 16px.
Portanto, o tamanho padrão de 1em é 16px. A fórmula seguinte pode ser convertido para pixels in: PX / 16 = in
Exemplos
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
tente »
No exemplo acima, o tamanho da in o texto é o mesmo que o exemplo anterior em pixels. No entanto, se você usar unidades em, você pode ajustar o tamanho do texto em todos os navegadores.
Infelizmente, o IE ainda é o problema com o navegador. Redimensionar o texto, que será menor do que o normal ou maior em tamanho.
Use uma combinação de percentagens e EM
Em todas as soluções de navegadores, definidos <body> elemento do tamanho da fonte padrão é uma porcentagem:
Exemplos
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
tente »
O nosso código é muito eficaz. Em todos os navegadores podem exibir o mesmo tamanho do texto, e permite que todos os navegadores para aumentar o tamanho do texto.
mais exemplos
Definir a fonte em negrito
Este exemplo demonstra como definir a fonte em negrito.
Você pode definir a mudança da fonte
Este exemplo demonstra como para definir as alterações de fonte.
Todas as propriedades de fonte em uma declaração
Este exemplo demonstra como usar a propriedade estenográfica para definir as propriedades de fonte em uma declaração.
Todas as propriedades de fonte CSS
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |