modelo de caixa CSS
modelo de caixa CSS (Box Model)
Todos os elementos HTML podem ser considerados como caixa no CSS, "modelo de caixa" é o termo usado para design e layout para usar quando.
É uma caixa, embalada em torno de modelo de caixa de elementos HTML CSS na natureza, incluindo: margens, bordas, preenchimento e conteúdo real.
O modelo de caixa permite o espaço entre o outro elemento e colocado em torno de elemento de borda do elemento.
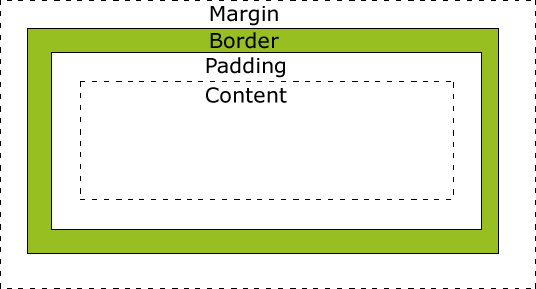
A figura abaixo ilustra o modelo de caixa (Box Model):

Diferentes partes da descrição:
- Margin (Margem) - limpar a área fora da fronteira, as margens são transparentes.
- Fronteira (Border) - em torno da margem interna e conteúdo das fronteiras externas.
- Preenchimento (preenchimento) - limpar a área em torno do conteúdo, o preenchimento é transparente.
- Content (conteúdo) - o conteúdo da caixa para exibir texto e imagens.
Para a largura e altura do elemento em todos os navegadores estão definidos corretamente, você precisa saber como o modelo de caixa funciona.
Largura e altura do elemento
 Importante: Quando você especificar uma largura elemento CSS e atributos de altura, você apenas definir a largura e altura da área de conteúdo.Você sabe, o tamanho total do elemento, você também deve adicionar o preenchimento, borda e margens. .
Importante: Quando você especificar uma largura elemento CSS e atributos de altura, você apenas definir a largura e altura da área de conteúdo.Você sabe, o tamanho total do elemento, você também deve adicionar o preenchimento, borda e margens. .
A largura total do elemento no exemplo abaixo é 300 x:
padding:10px;
border:5px solid gray;
margin:10px;
Vamos fazer a matemática:
250px (largura)
+ 20px (esquerda + direita estofamento)
+ 10px (borda esquerda + direita)
+ 20px (esquerda + direita margem)
= 300px
Imagine que você tem apenas 250 pixels de espaço. Vamos definir a largura total do elemento 250 pixels:
A largura total do elemento final da fórmula é a seguinte:
A largura total do elemento = padding-left + largura + preenchimento direita + fronteira + lado esquerdo + direito da caixa do + margem direita esquerda
A altura total da fórmula de cálculo último elemento é a seguinte:
A altura total do elemento = altura + preenchimento no topo da borda inferior + preenchimento borda inferior + + + + margem sobre margens mais baixas
problemas de compatibilidade do navegador
Uma vez que a página é definida como uma DTD apropriada, a maioria dos navegadores seguirão o ícone acima para processar o conteúdo. No entanto, IE renderização é incorreto. 5 e 6. De acordo com as especificações do W3C, o espaço ocupado pelo conteúdo do elemento é definido pela propriedade largura e preenchimento e borda ao redor do conteúdo é outro cálculo. Infelizmente, IE5.X 6 e utilizar os seus próprios modelos não-padrão no modo estranho. A largura desses navegadores atributo width não é o conteúdo, mas o conteúdo, a soma da largura de preenchimento e borda.
Embora existam maneiras de resolver esse problema. Mas a melhor solução é para evitar este problema. Ou seja, não adicionar preenchimento para um elemento com a largura especificada, mas tente adicionar preenchimento ou margens para o elemento pai e o elemento filho.
propriedade de largura para o IE8 e versões anteriores do IE não suportam estofamento e largura da borda.
Resolver incompatibilidades IE8 e problemas anteriores pode ser uma declaração de página HTML <! DOCTYPE html> pode.