Web Design Responsive - Grid View
O que é uma exibição de grade?
Muitas páginas da Web são design baseado em grid, o que significa que a página é baseado no layout de coluna.

Use exibição de grade nos ajudar a criar páginas web. Isso nos permite adicionar um elemento de página torna-se mais fácil.

exibição de grade Responsive é geralmente 12, uma largura de 100%, quando a janela do navegador é redimensionada automaticamente retrátil.
Criar uma exibição de grade responsiva
Em seguida, criamos uma exibição de grade responsiva.
Primeiro certifique-se todos os elementos HTML têm a propriedadede dimensionamento de caixa de e definido para border-box.
Certifique-se de margens e bordas contidas entre a largura ea altura do elemento.
Adicione o seguinte código:
* {
box-sizing: border-box;
}
Veja mais caixa-sizing por favor clique: CSS3 propriedade de dimensionamento de box .
O exemplo que se segue demonstra uma página da Web responsivo simples que contém duas colunas:
Exemplos incluem os dois acima.
sistema de rede 12 pode controlar melhor website responsivo.
Em primeiro lugar, podemos calcular a percentagem de cada coluna: 100% / 12 = 8,33%.
Especificada em cadaclasse coluna, class = "col-" é usado para definir cada coluna tem vários espaço:
CSS:
.col-2 { width: 16.66%; }
.col-3 { width: 25%; }
.col-4 { width: 33.33%; }
.col-5 { width: 41.66%; }
.col-6 { width: 50%; }
.col-7 { width: 58.33%; }
.col-8 { width: 66.66%; }
.col-9 { width: 75%; }
.col-10 { width: 83.33%; }
.col-11 { width: 91.66%; }
.col-12 { width: 100%; }
tente »
Todas as colunas esquerda flutuante, espaçamento (preenchimento) para 15px:
CSS:
float: left;
padding: 15px;
border: 1px solid vermelho;
}
Cada linha usando <div> pacote. Todas as colunas devem somar 12:
<Div class = "col-3 "> ... </ div>
<Div class = "col-9 "> ... </ div>
</ Div>
comportamento coluna da esquerda flutuante, e adicionar clara float:
CSS:
conteúdo: "";
clear: both;
display: block;
}
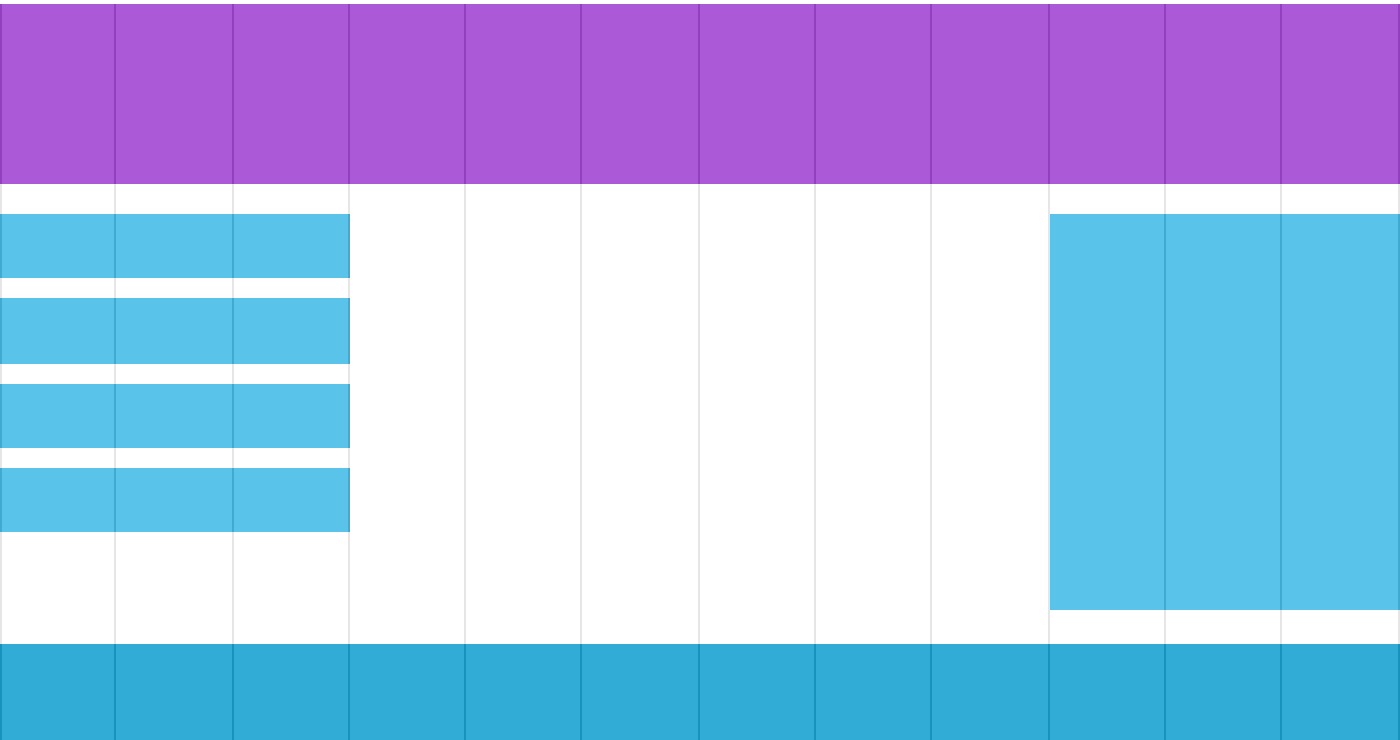
Nós podemos adicionar um pouco de estilo e cor, deixá-lo olhar melhor:
Exemplos
font-family: "Lucida Sans" , sans-serif;
}
.header {
background-color: # 9933cc;
color: #ffffff;
padding: 15px;
}
.menu ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li {
padding: 8px;
margin-bottom: 7px;
background-color: # 33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba (0,0,0,0.12), 0 1px 2px rgba (0,0,0,0.24);
}
li .menu: hover {
background-color: # 0099CC;
}
tente »