conversão de 2D CSS3
CSS3 Conversão
CSS3 transição, que pode ser movida, em escala, por sua vez, rodar e elementos elásticos.

Como isso funciona?
O efeito de conversão, de modo a que um elemento de mudar o tamanho, forma e posição.
Você pode converter seus 2D ou 3D elementos.
Suporte a navegadores
Números na tabela representam o primeiro navegador a suportar o número da versão da propriedade.
Imediatamente após a -webkit- digitais, -ms- ou -moz- atrás em apoio do prefixo atribuem primeiro número da versão do browser.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox e Opera suportam transformar propriedade.
Chrome e Safari requer a versão do prefixo -webkit-.
Nota: Internet Explorer 9 requer a versão do prefixo -ms-.
conversão de 2D
Neste capítulo, você aprenderá método de conversão de 2D:
- translate ()
- rotate ()
- scale ()
- inclinação ()
- matriz ()
No próximo capítulo, você vai aprender a conversão 3D.
Exemplos
tente »
translate () Método

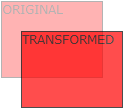
traduzir método (), de acordo com o esquerdo (eixo X) e o topo (eixo Y) posição do parâmetro dado, se move a partir da posição actual do elemento.
Exemplos
tente »
traduzir valor (50px, 100px) é um elemento móvel 50 pixels a partir da esquerda, e mudou-se 100 pixels a partir do topo.
rotate () Método

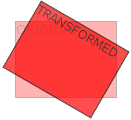
rodar método (), em um determinado número de graus em uma rotação no sentido horário dos elementos. Um valor negativo é permitido, este é rotação anti-horária dos elementos.
Exemplos
tente »
valor de rotação elementos (30deg) girada 30 graus no sentido horário.
método scale ()

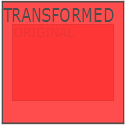
escala () método, que aumentar ou diminuir o tamanho do elemento, de acordo com a largura (eixo X) e os parâmetros de altura (eixo Y):
Exemplos
tente »
largura de transição escala (2,3) é o dobro do seu tamanho original, e três vezes o tamanho de sua altura original.
) Método (inclinação

método de inclinação (), o elemento de acordo com o transversal (eixo X) e os parâmetros de linha vertical (eixo y) para um dado ângulo de:
Exemplos
tente »
inclinação (30deg, 20deg) é um elemento do eixo X e do eixo Y de cerca de 20 graus de cerca de 30 graus.
matriz () Método

matriz () método eo método de conversão de 2D fundidos em um.
método de matriz tem seis parâmetros, incluindo rotação, dimensionamento em movimento (panning) e funções de inclinação.
Exemplos
O uso de matriz () método de rotação elemento div 30 °
tente »
propriedade nova conversão
A seguir está uma lista de todas as propriedades de conversão:
| propriedade | descrição | CSS |
|---|---|---|
| transformar | Aplicar 2D ou 3D elemento de conversão | 3 |
| transform-origin | Ele permite que você mude a posição do elemento de conversão | 3 |
método de conversão 2D
| função | descrição |
|---|---|
| matriz (n, n, n,n, n, n) | Definir conversão 2D, utilizando uma matriz de valores de seis. |
| traduzir(x, y) | conversão de 2D é definido ao longo do X e Y elementos em movimento. |
| translateX(n) | Definir elemento de conversão 2D ao longo do eixo X. |
| translateY(n) | conversão de 2D é definido ao longo dos elementos móveis do eixo Y. |
| escala(x, y) | Definir transformação de escala 2D, alterar a largura e altura do elemento. |
| scaleX(n) | Definir transformação escala 2D, alterar a largura do elemento. |
| scaleY(n) | Definir transformação 2D escala, alterando a altura do elemento. |
| rotate(angle) | Definir 2D rodado um ângulo pré-determinado no argumento. |
| inclinação (ângulo x, yângulo) | Definir 2D transformação de inclinação ao longo do eixos X e Y. |
| skewX(ângulo) | 2D transformação de inclinação é definida, ao longo do eixo X. |
| skewY(ângulo) | Definição 2D transformação de inclinação ao longo do eixo Y. |